您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Flutter系統實現ExpansionPanelList的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
在了解ExpansionPanelList實現前,先來了解下MergeableMaterial,它展示多個MergeableMaterialItem組件,當子組件發生變化時,以動畫的方式打開或者關閉子組件,MergeableMaterial的父控件需要在主軸方向是一個沒有限制的控件,比如SingleChildScrollView、Row、Column等。
基本用法如下:
SingleChildScrollView( child: MergeableMaterial( children: [ MaterialSlice( key: ValueKey(1), child: Container( height: 45, color: Colors.primaries[1 % Colors.primaries.length], )), MaterialGap(key: ValueKey(2)), MaterialSlice( key: ValueKey(3), child: Container( height: 45, color: Colors.primaries[1 % Colors.primaries.length], )), MaterialGap(key: ValueKey(4)), MaterialSlice( key: ValueKey(5), child: Container( height: 45, color: Colors.primaries[1 % Colors.primaries.length], )), ], ), )
效果如下:

MergeableMaterial的子控件只能是MaterialSlice和MaterialGap,MaterialSlice是帶子控件的控件,顯示實際內容,MaterialGap用于分割,只能放在MaterialSlice中間。
靜態情況下,看不出具體的效果,動態改變子組件用法如下:
List<MergeableMaterialItem> items = [];
List.generate(_count, (index) {
items.add(MaterialSlice(
key: ValueKey(index * 2),
child: Container(
height: 45,
color: Colors.primaries[index % Colors.primaries.length],
)));
});
return SingleChildScrollView(
child: MergeableMaterial(
children: items,
),
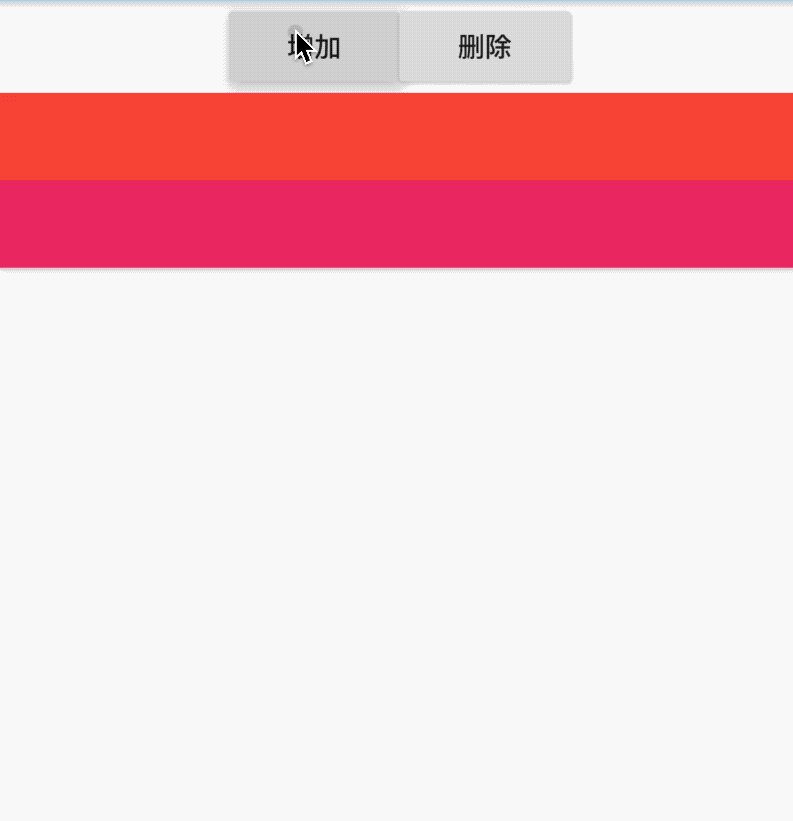
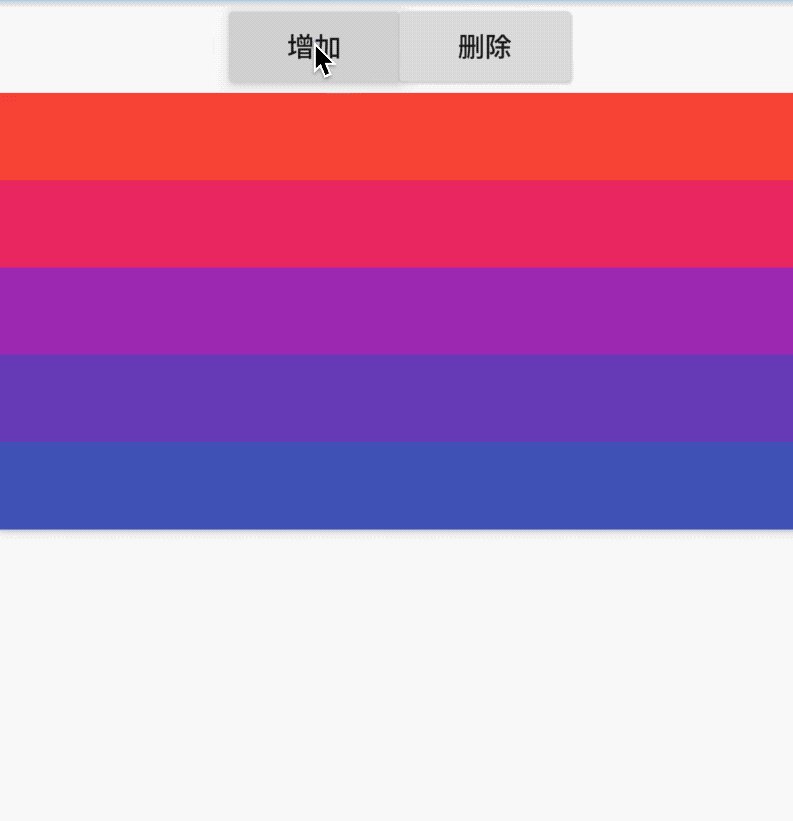
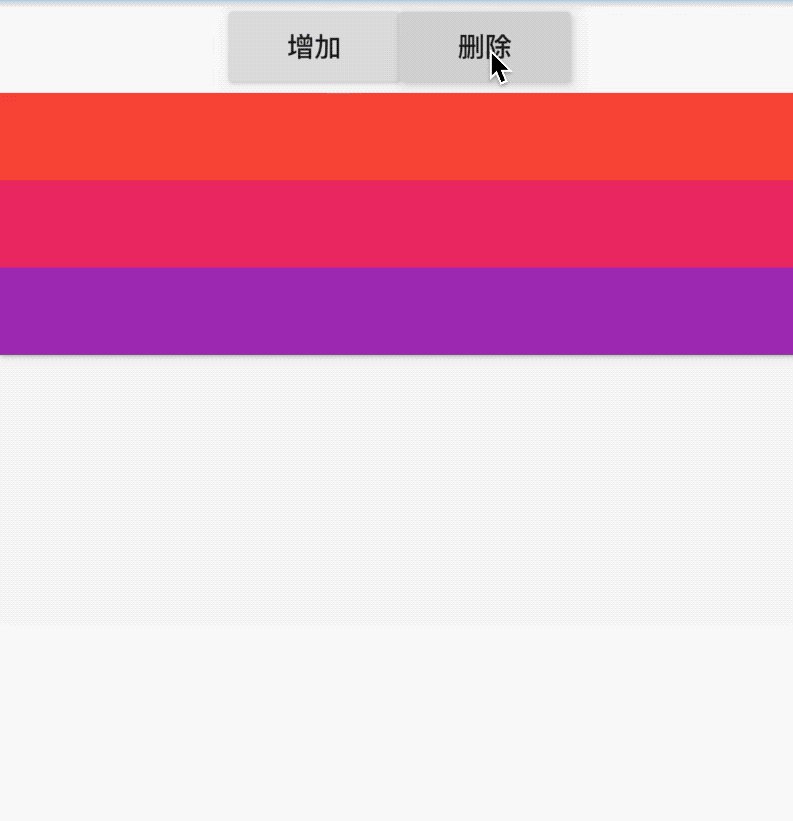
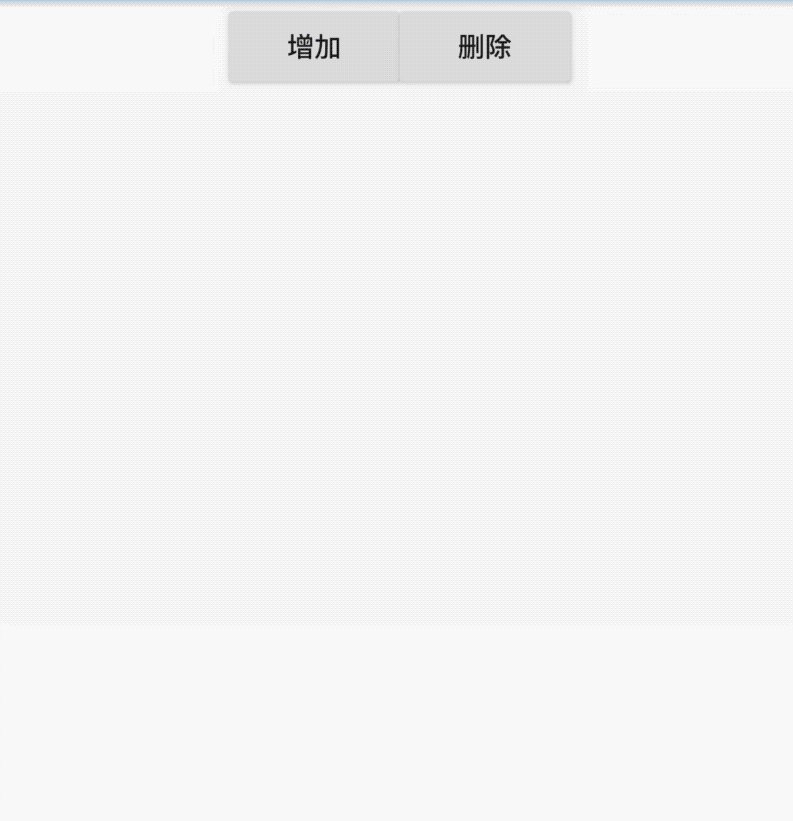
)效果如下:

主要看增加/刪除子組件時的動畫效果。
增加分割線和陰影:
MergeableMaterial( hasDividers: true, elevation: 24, children: items, )
效果如下:

陰影值不能隨便設置,只能設置如下值:1, 2, 3, 4, 6, 8, 9, 12, 16, 24
此控件可以實現什么樣的效果呢?看下面效果:

實現代碼:
bool _expand = false;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Container(
height: 45,
color: Colors.green.withOpacity(.3),
alignment: Alignment.centerRight,
child: IconButton(
icon: Icon(Icons.arrow_drop_down),
onPressed: () {
setState(() {
_expand = !_expand;
});
},
),
),
_expand
? MergeableMaterial(
hasDividers: true,
elevation: 24,
children: [
MaterialSlice(
key: ValueKey(1),
child: Container(
height: 200,
color: Colors.green.withOpacity(.3),
))
],
)
: Container(),
Container(
height: 45,
color: Colors.red.withOpacity(.3),
),
],
);
}看到這個效果是否想到了ExpansionPanelList呢?系統控件ExpansionPanelList就是使用此控件實現的。
看完上述內容,是不是對Flutter系統實現ExpansionPanelList的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。