您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在Spring Boot項目中獲取微信用戶信息?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
第一步需要先申請接口測試號并進行網頁授權設置
訪問如下鏈接進行接口測試號申請。
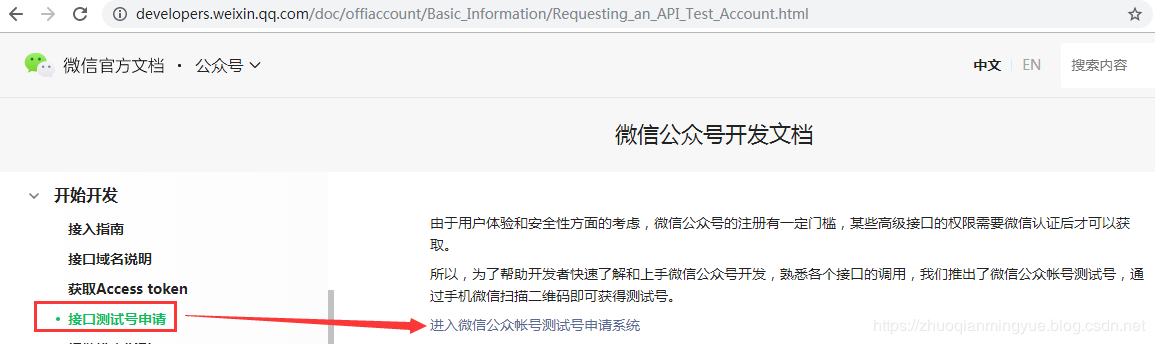
https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Requesting_an_API_Test_Account.html
選擇接口測試號申請,如下圖所示:


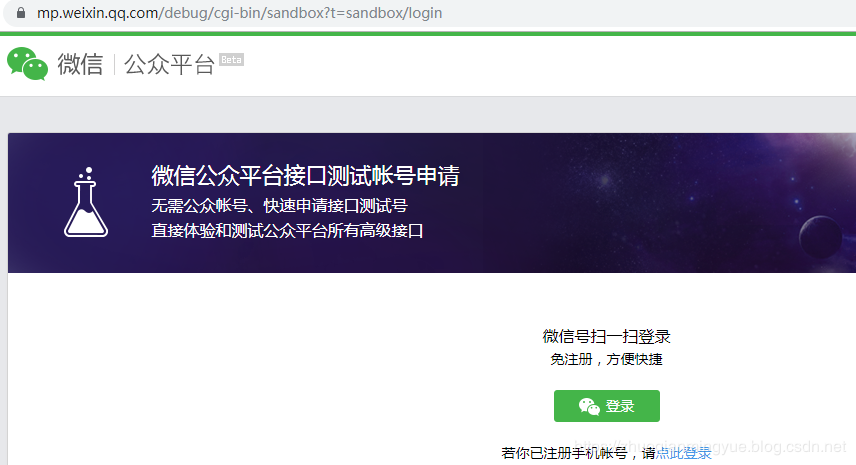
點擊登錄進行掃碼登錄,如下圖所示:

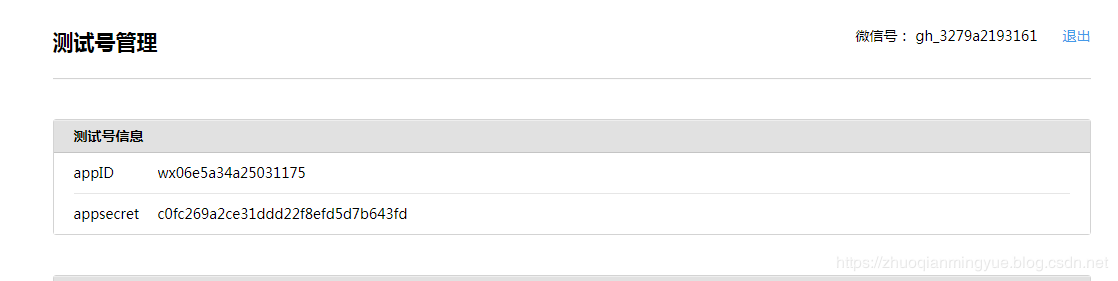
登錄后如下圖所示:

在下面的的網頁賬號一欄添加網頁授權的IP或者域名。


為了方便測試我這里設置成了回環地址,最好設置成具體的 IP 地址或者域名信息。域名和 IP 地址不要添加http或者https。這里 IP 和域名可以是內網地址。
到這里網頁授權設置完畢!
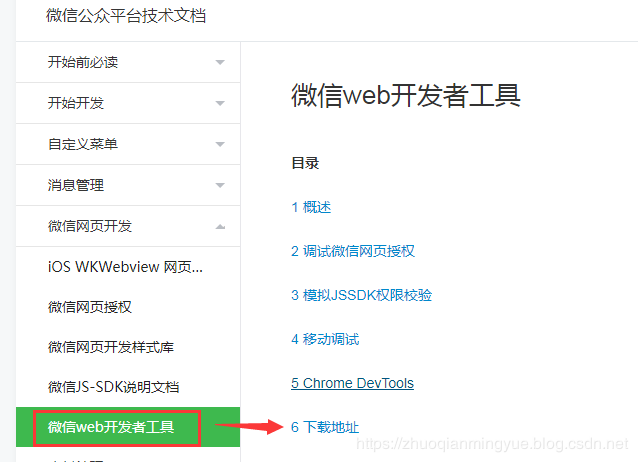
第二步是下載微信web開發者工具,可以在PC 進行測試。
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Web_Developer_Tools.html

傻瓜式一步一步安裝即可。
第三步 看微信操作教程并完成代碼實現
接下來就是代碼部分編寫了,在開發前首先需要看一下獲取微信公眾號用戶信息的教程:
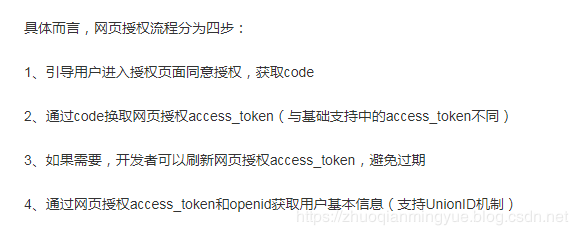
通過訪問:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html 。獲取微信用戶信息具體操作有如下4步。

第一步:用戶同意授權,獲取code
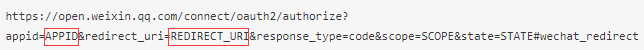
代碼的操作就是拼接引導用戶進行微信授權地址,然后重定向到微信服務,微信服務在根據重定向的 URL 地址并攜帶 code 重定向到我們的服務器。這一步需要配置有公眾號 appid 和 redirect_uri 。
需要注意的是重定向的地址需要 encode 以下,具體操作如下面代碼所示:
String url = URLEncoder.encode(request.getRequestURL().toString());
具體地址如下圖所示:紅色框位置需要改為我們公眾號 appid 和 redirect_uri 信息,其他的內容不用改動。

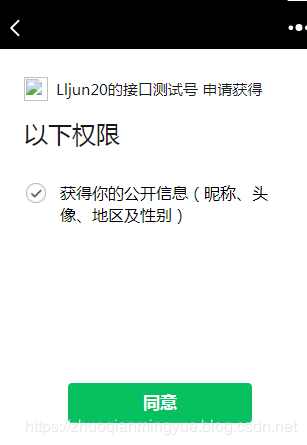
程序重定向該地址后會讓用戶進行授權,如下圖所示:

用戶點擊同意后,微信服務會根據重定向地址重定向回我們的服務中并攜帶code。
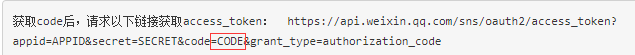
第二步就是根據 code 獲取網頁授權 access_token 和 openid。
調用如下面所示微信 API ,紅色框 code 替換成獲取的 code,其他內容不用做任何改動。

第三步:刷新access_token(如果需要)
access_token有效期是7200s,當access_token超時后,可以使用refresh_token進行刷新,refresh_token有效期為30天,當refresh_token失效之后,需要用戶重新授權。這步可做可不做,我們這里就繞開這步。
第四步:拉取用戶信息(需scope為 snsapi_userinfo)
關于網頁授權的兩種scope的區別說明
1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的用戶的openid的,并且是靜默授權并自動跳轉到回調頁的。用戶感知的就是直接進入了回調頁(往往是業務頁面)
2、以snsapi_userinfo為scope發起的網頁授權,是用來獲取用戶的基本信息的。但這種授權需要用戶手動同意,并且由于用戶同意過,所以無須關注,就可在授權后獲取該用戶的基本信息。
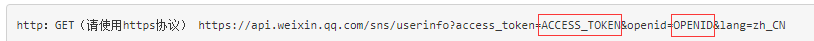
根據第二步獲取的 access_token 和 opendId 獲取微信用戶的信息。調用如下圖所示微信 API,將獲取的 access_token 和 opendId 替換如下圖中紅色框位置內容,其他不用做任何改動。返回的 json 信息就是該公眾好號的用戶信息。

講完操作流程,接下來就是代碼實現。具體獲取微信用戶信息 Controller 內容如下:
@RestController
@RequestMapping("/weixin")
public class WeiXinDemoController {
@Autowired
private WeiXinService weiXinService;
@RequestMapping("/getWeiXinUserInfo")
public String getWeiXinUserInfo(String code,HttpServletRequest request,HttpServletResponse response,HttpSession session) throws IOException{
//第一步:用戶同意授權,獲取code
if (code == null) {
String url = URLEncoder.encode(request.getRequestURL().toString());
String authorizeUrl = weiXinService.buildAuthorizeURL(url);
response.sendRedirect(authorizeUrl);
return null;
}
//第二步:通過code換取網頁授權access_token和openid
String htmlInfo = "";
Map<String, Object> openIdInfo = weiXinService.getOpenIdInfo(code);
String errcode = (String)openIdInfo.get("errcode");
if(StringUtils.isEmpty(errcode)){
//第四步:拉取用戶信息(需scope為 snsapi_userinfo)根據access_token和OpenId
Map<String, Object> weiXinUserInfo = weiXinService.getWeiXinUserInfo(openIdInfo);
String userInfohtml = createUserInfoHtml(weiXinUserInfo);
return userInfohtml;
}
return htmlInfo;
}@Component
@ConfigurationProperties(prefix="wx")
public class WeiXinConfig {
private String appID;
private String mchID;
private String appsecret;
private String key;
//省略getter and setter
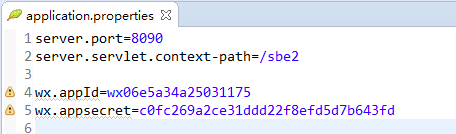
}application.properties 配置內容如下:

微信核心處理都在 WeiXinService中,微信接口調用時通過 RestTemplate來實現的。
拼接引導用戶進行微信授權地址代碼如下:
/**
* 拼接用戶授權重定向的URL
* @param url
* @return
*/
public String buildAuthorizeURL(String url){
return concatAuthorizeURL(url);
}
private String concatAuthorizeURL(String url) {
StringBuilder authorizeUrl = new StringBuilder(AUTHORIZEURL);
authorizeUrl.append("?appid=").append(weiXinConfig.getAppID());
authorizeUrl.append("&redirect_uri=").append(url);
authorizeUrl.append("&response_type=code");
//snsapi_base (不彈出授權頁面,直接跳轉,只能獲取用戶openid),
//snsapi_userinfo (彈出授權頁面,可通過openid拿到昵稱、性別、所在地。并且, 即使在未關注的情況下,只要用戶授權,也能獲取其信息 )
authorizeUrl.append("&scope=snsapi_userinfo");
authorizeUrl.append("&state=").append("STATE");
authorizeUrl.append("#wechat_redirect");
return authorizeUrl.toString();
}根據 code 獲取網頁授權 access_token 和 openid 代碼如下:
/**
* 獲取 access_token 和 openid
* @param code
* @return
*/
public Map<String,Object> getOpenIdInfo(String code){
String getAccessTokenUrl = concatGetOpenIdInfoURL(code);
String json = postRequestForWechat(getAccessTokenUrl);
Map<String,Object> map = jsonToMap(json);
return map;
}
private String concatGetOpenIdInfoURL(String code) {
StringBuilder getAccessTokenUrl = new StringBuilder(GE_TACCESSTOKEN_URL);
getAccessTokenUrl.append("?appid=").append(weiXinConfig.getAppID());
getAccessTokenUrl.append("&secret=").append(weiXinConfig.getAppsecret());
getAccessTokenUrl.append("&code=").append(code);
getAccessTokenUrl.append("&grant_type=authorization_code");
return getAccessTokenUrl.toString();
}
private String postRequestForWechat(String getAccessTokenUrl) {
ResponseEntity<String> postForEntity = restTemplate.postForEntity(getAccessTokenUrl, null, String.class);
String json = postForEntity.getBody();
return json;
}
private Map jsonToMap(String json) {
Gson gons = new Gson();
Map map = gons.fromJson(json, new TypeToken<Map>(){}.getType());
return map;
}通過 access_token 和 openid 獲取微信用戶信息 代碼如下:
/**
* 獲取微信用戶信息通過 access_token 和 openid
* @param map
* @return
*/
public Map getWeiXinUserInfo(Map<String, Object> map) {
String getUserInfoUrl = concatGetWeiXinUserInfoURL(map);
String json = getRequestForWechat(getUserInfoUrl);
Map userInfoMap = jsonToMap(json);
return userInfoMap;
}
private String concatGetWeiXinUserInfoURL(Map<String, Object> map) {
String openId = (String) map.get("openid");
String access_token = (String) map.get("access_token");
// 繞過檢驗授權憑證(access_token)是否有效
StringBuilder getUserInfoUrl = new StringBuilder(GE_USERINFO_URL);
getUserInfoUrl.append("?access_token=").append(access_token);
getUserInfoUrl.append("&openId=").append(openId);
getUserInfoUrl.append("&lang=zh_CN");
return getUserInfoUrl.toString();
}
private String getRequestForWechat(String getUserInfoUrl) {
ResponseEntity<String> postForEntity = restTemplate.getForEntity(getUserInfoUrl.toString(), String.class);
String json = postForEntity.getBody();
return json;
}測試
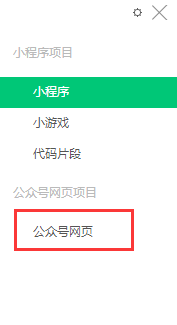
下載微信web開發者工具完成后,根據傻瓜式安裝即可。安裝完成后打開web開發者工具,如下圖所示選擇公眾號網頁。

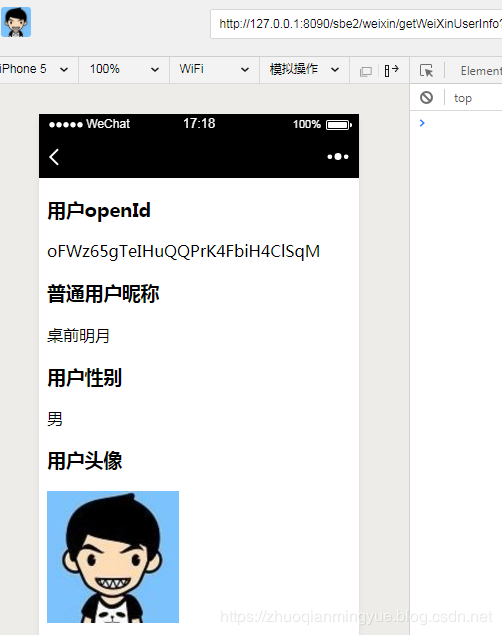
輸入 http:127.0.1:8090/sbe2/weixin/getWeiXinUserInfo,就會看到該測試公眾號的用戶信息。

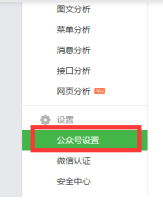
一般情況下我們通過接口測試號配置成測試環境域名或 IP,測試通過后就可以在服務號上配置網頁授權域名,順便在把我們項目配置的 appid 換成服務號的 appid 即可。具體操作如下:


看完上述內容,你們掌握如何在Spring Boot項目中獲取微信用戶信息的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。