您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關替換在iOS中使用UITableView的重用機制,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
UITableView可以說是UIKit中最重要的一個組件,用來展示數據列表,還可以靈活使用進行頁面的布局。UITableView的使用遵循MVC模式,數據模型(NSObject)、視圖(UIView)和控制器(UITableViewController)分離。UITableView繼承自UIScrollView,可上下滑動,可以作為跟視圖也可以作為子視圖組件。
reuseIdentifier顧名思義是一個復用標識符,是一個自定義的獨一無二的字符串,用來唯一地標記某種重復樣式的可復用UITableViewCell,系統是通過reuseIdentifier來確定已經創建了的指定樣式的cell來進行復用,iOS中表格的cell通過復用來提高加載效率,因為多數情況下表格中的cell樣式都是重復的,只是數據模型不同而已,因此系統可以在保證創建足夠數量的cell鋪滿屏幕的前提下,通過保存并重復使用已經創建的cell來提高加載效率和優化內存,避免不停地創建和銷毀cell元素。
UITableViewCell的復用原理其實很簡單,可以通過下面一個簡單的例子來理解:
首先在開發中我們在UITableViewController類中寫cell復用代碼的最基本模板會像下面這樣:
/**
* 可復用cell制作
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 定義cell重用的靜態標志符
static NSString *cell_id = @"cell_id_demo";
// 優先使用可復用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cell_id];
// 如果要復用的cell還沒有創建,則創建一個供之后復用
if (cell == nil) {
// 新創建cell并使用cell_id復用符標記
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cell_id];
}
// 配置cell數據
cell.textLabel.text = [NSString stringWithFormat:@"Cell%i", countNumber];
// 其他cell設置...
return cell;
}代碼這樣寫的原因是通過調用當前tableView的dequeueReusableCellWithIdentifier方法看指定的reuseIdentifier是否有可以重復使用的了,如果有則會返回可復用的cell,cell就緒之后便可以開始更新cell的數據;如果還不可復用,則返回nil,然后會進入后面的if語句,此時創建新的cell并對其設置cell樣式標記reuseIdentifier。注意上面的if語句并不是只要執行一次創建一次新的cell就完成任務,然后之后全部重復利用新創建的那一個cell,這是對cell復用機制的誤解。
事實是要創建足夠數量的可覆蓋整個tableView的可復用cell之后才會開始復用之前的(UITableView中有一個visiableCells數組保存當前屏幕可見的cell,還有一個reusableTableCells數組用來保存那些可復用的cell),這個我們用下面的測試來驗證。
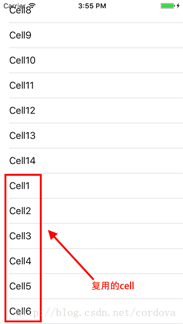
如何簡潔清楚的展示UITableViewCell的復用機制呢?這里的方法是創建最基本的文本cell,并創建一個cell創建計數器,每次新創建cell計數器加1并顯示在cell上,如果是復用的cell則會顯示是復用的哪一個cell,測試代碼如下:
/**
* 分區個數設置為1
*/
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
/**
* 創建20個cell,保證覆蓋并超出整個tableView
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 20;
}
/**
* cell復用機制測試
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 定義cell重用的靜態標志符
static NSString *cell_id = @"cell_id_demo";
// 計數用
static int countNumber = 1;
// 優先使用可復用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cell_id];
// 如果要復用的cell還沒有創建,則創建一個供之后復用
if (cell == nil) {
// 新創建cell并使用cell_id復用符標記
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cell_id];
// 計數器標記新創建的cell
cell.textLabel.text = [NSString stringWithFormat:@"Cell%i", countNumber];
// 計數器遞增
countNumber++;
}
return cell;
}運行在iPhone5S設備上(UITableViewController作為跟控制器,tableView覆蓋整個屏幕),20個cell顯示結果依次為:
Cell1、Cell2、Cell3、Cell4、Cell5、Cell6、Cell7、Cell8、Cell9、Cell10、Cell11、Cell12、Cell13、Cell14、Cell1、Cell2、Cell3、Cell4、Cell5、Cell6


可以看出一共創建了14個cell,其中整個屏幕可顯示13個cell,系統多創建一個的原因是保證在表格滑動顯示半個cell時仍然能覆蓋整個tableView。之后的6個cell就是復用了開始創建的那6個cell了。這樣UITableViewCell復用的基本機制就很清楚了,另外還會有reloadData或者reloadRowsAtIndex等刷新表格數據的情況,可能會伴隨新的cell創建和可復用cell的更新,但也是建立在基本復用機制的基礎之上的。
能否在一個視圖控制器中嵌入兩個tableview控制器?
可以,相當于視圖以及視圖控制器的嵌套,視圖可以添加子視圖,視圖控制器也可以添加子控制器。這么問應該是因為這種情況有時會用到而且很重要,因為有一點容易被忽視,就是將子視圖添加到了父視圖卻忘記將對應的控制器作為子控制器添加到父控制器,導致子視圖能顯示但是不能響應(沒有對接好控制器)。例如在當前視圖上放一個小尺寸的表格組件,也就是在UIViewController上添加一個UITableViewController子控制器及其子view:
// 假設有三個視圖控制器,一個作為父控制器,兩個作為子控制器 UIViewController *superVC = [[UIViewController alloc]init]; UITableViewController *subVC1 = [[UITableViewController alloc]init]; UITableViewController *subVC2 = [[UITableViewController alloc]init]; // 將子視圖控制器添加到父視圖控制器(要注意調整子視圖的尺寸和位置合理顯示,這里忽略) [superVC.view addSubview:subVC1.view]; [superVC addChildViewController:subVC1]; [superVC.view addSubview:subVC2.view]; [superVC addChildViewController:subVC2]; // 子視圖控制器的移除有對稱的方法,但只能是子視圖控制器主動從父視圖控制器中移除 [subVC1.view removeFromSuperview]; [subVC1 removeFromParentViewController]; [subVC2.view removeFromSuperview]; [subVC2 removeFromParentViewController];
此外要注意和presentViewController函數添加子視圖控制器的區別,上面手動添加子視圖控制器是可以自由調整子視圖的frame的(包括子視圖位置和尺寸),而presentViewController是用于頁面切換,切換后的子頁面會覆蓋整個屏幕而不可以自由調整子頁面位置和尺寸,對稱的子視圖控制器移除方法為dismissViewControllerAnimated:
// 顯示子視圖控制器,completion后的代碼塊如果不為空添加結束后會觸發 [[parentVC presentViewController:childVC animated:NO completion:nil]; // 移除子視圖控制器,completion后的代碼塊如果不為空添加結束后會觸發 [childVC dismissViewControllerAnimated:NO completion:nil];
一個tableView是否可以關聯兩個不同的datasource數據源?如何處理?
多個數據源是完全可以的,關鍵是如何關聯,問題的重點是如何處理,因為將數據源(Model)和tableview視圖(View)的對接工作是程序員完成的,因此數據源的多少沒有根本影響。處理上可以分開依次對接,也可以通過數據的集合操作先將數據整理合并成一個數據源然后對接。
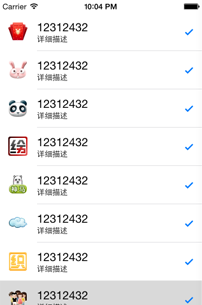
例如:一個表格中的每個cell顯示的是一個人的基本信息,為了簡單這里假設只有一個頭像和一個姓名。假設有兩個數據源,一個數據源是頭像的url數組,一個是姓名的字符串數組,對接時完全可以分開在cell數據回調中對接,也可以將兩個數組合并然后對接。
合并數據用到的數據模型:
@interface Model : NSObject @property (nonatomic,copy) NSString *name; // 姓名 @property (nonatomic,copy) NSString *url; // 圖片 @end
數據源緩沖器:
// 數據源 @property (nonatomic, strong)NSArray *name_datasource; @property (nonatomic, strong)NSArray *url_datasource; @property (nonatomic, strong)NSMutableArray *datasource;
處理多數據源:
/**
* 請求數據
*/
- (void)request {
// 姓名數據源
_name_datasource = @[@"張三", @"李四", @"小明", @"小李"];
_url_datasource = @[@"male", @"male", @"male", @"male"];
// 合并數據源
for (int i; i<_name_datasource.count; i++) {
Model *model = [[Model alloc]init];
model.name = _name_datasource[i];
model.url = _url_datasource[i];
[_datasource addObject:model];
}
}數據對接:
/**
* cell數據回調
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"identifier";
// 自制cell組件
AccountCell *cell = [[AccountCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
/** 多數據源分開對接:**/
// 頭像
[cell.avatar setImage:[UIImage imageNamed:_url_datasource[indexPath.row]]];
// 姓名
cell.name.text = _name_datasource[indexPath.row];
// 或者:
/** 數據源合并后對接**/
// 取出對應數據模型
Model *model = _datasource[indexPath.row];
// 頭像
[cell.avatar setImage:[UIImage imageNamed:model.url]];
// 姓名
cell.name.text = model.name;
return cell;
}如何對UITableView的滾動加載進行優化,防止卡頓?
UITableView的滾動優化主要在于以下兩個方面:
減少cellForRowAtIndexPath代理中的計算量(cell的內容計算)
減少heightForRowAtIndexPath代理中的計算量(cell的高度計算)

減少cellForRowAtIndexPath代理中的計算量
首先要提前計算每個cell中需要的一些基本數據,代理調用的時候直接取出;
圖片要異步加載,加載完成后再根據cell內部UIImageView的引用設置圖片;
圖片數量多時,圖片的尺寸要跟據需要提前經過transform矩陣變換壓縮好(直接設置圖片的contentMode讓其自行壓縮仍然會影響滾動效率),必要的時候要準備好預覽圖和高清圖,需要時再加載高清圖。
圖片的‘懶加載'方法,即延遲加載,當滾動速度很快時避免頻繁請求服務器數據。
盡量手動Drawing視圖提升流暢性,而不是直接子類化UITableViewCell,然后覆蓋drawRect方法,因為cell中不是只有一個contentview。繪制cell不建議使用UIView,建議使用CALayer。原因要參考UIView和CALayer的區別和聯系。
減少heightForRowAtIndexPath代理中的計算量
由于每次TableView進行update更新都會對每一個cell調用heightForRowAtIndexPath代理取得最新的height,會大大增加計算時間。如果表格的所有cell高度都是固定的,那么去掉heightForRowAtIndexPath代理,直接設置TableView的rowHeight屬性為固定的高度;
如果高度不固定,應盡量將cell的高度數據計算好并儲存起來,代理調用的時候直接取,即將height的計算時間復雜度降到O(1)。例如:在異步請求服務器數據時,提前將cell高度計算好并作為dataSource的一個數據存到數據庫供隨時取用。
關于替換在iOS中使用UITableView的重用機制就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。