您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS如何使用UITableView設置全屏分隔線的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.自定義cell,手動添加分割線
隱藏自帶的
tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
可以通過addSubview的方式添加一條分割線;也可以自繪分割線。
// 自繪分割線
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextFillRect(context, rect);
CGContextSetStrokeColorWithColor(context, [UIColor colorWithRed:0xE2/255.0f green:0xE2/255.0f blue:0xE2/255.0f alpha:1].CGColor);
CGContextStrokeRect(context, CGRectMake(0, rect.size.height - 1, rect.size.width, 1));
}2.重寫cell的setFrame方法,高度-1,露出背景色
- (void)setFrame:(CGRect)frame
{
frame.size.height -= 1;
// 給cellframe賦值
[super setFrame:frame];
}取消系統的分割線
設置tableView背景色為分割線顏色
// 取消系統分割線 self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; // 設置tableView背景色 self.tableView.backgroundColor = [UIColor colorWithWhite:215 / 255.0 alpha:1];
3.利用系統屬性設置(separatorInset, layoutMargins)共需添加三句代碼:
對tableView的separatorInset, layoutMargins屬性的設置
-(void)viewDidLoad {
[super viewDidLoad];
//1.調整(iOS7以上)表格分隔線邊距
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
self.tableView.separatorInset = UIEdgeInsetsZero;
}
//2.調整(iOS8以上)view邊距(或者在cell中設置preservesSuperviewLayoutMargins,二者等效)
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
self.tableView.layoutMargins = UIEdgeInsetsZero;
}
}對cell的LayoutMargins屬性的設置
對cell的設置可以寫在cellForRowAtIndexPath里,也可以寫在willDisplayCell方法里
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID = @"cell";
FSDiscoverSpecialCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[FSDiscoverSpecialCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//2.調整(iOS8以上)tableView邊距(與上面第2步等效,二選一即可)
if ([cell respondsToSelector:@selector(setPreservesSuperviewLayoutMargins:)]) {
cell.preservesSuperviewLayoutMargins = NO;
}
//3.調整(iOS8以上)view邊距
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
return cell;
}三種方法優缺點比較:
方法1是比較好用的,但是有些情況下系統自帶的cell就足夠用了,僅僅為了分隔線卻還必須再自定義cell,添加一個view,設置背景顏色和frame,又顯得麻煩;
方法2比較取巧,但是也需要自定義cell,在某些情況下不允許改變tableView的背景色,使用場景有限;
方法3不需要自定義cell,對系統(iOS7,iOS8以上)做個簡單判斷即可.可惜網上很多文章寫的不對,很多人不會正確使用,有些會用的人也說不清楚原理,只管復制粘貼.
比如網上流傳的一般是這樣,需要四步,雖然真的管用,但多了一步[cell setSeparatorInset:UIEdgeInsetsZero];而且原理也沒講,估計是某大神寫的,根本不屑于過多解釋,讓我用起來很郁悶,網上流傳代碼:
首先在viewDidLoad方法中加上如下代碼:
-(void)viewDidLoad {
[super viewDidLoad];
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsZero];
}然后在willDisplayCell方法中加入如下代碼:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}其實關于分隔線不能全屏的原理,蘋果官方在文件中已經說明了,可以去看一下
在iOS7之前系統默認就是全屏的,iOS7時UITableView多了separatorInset屬性,可在UITableView的頭文件中查看,如下:
@property (nonatomic) UIEdgeInsets separatorInset NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR; // allows customization of the frame of cell separators
iOS7時只要設置該屬性為UIEdgeInsetsZero就沒有問題了.
iOS8之后僅僅完成以上設置就不行了,仔細查看后發現iOS8的UIView的頭文件里又多了個layoutMargins屬性,并有官方注釋
@property (nonatomic) UIEdgeInsets layoutMargins NS_AVAILABLE_IOS(8_0);
/*
-layoutMargins returns a set of insets from the edge of the view's bounds that denote a default spacing for laying out content.
If preservesSuperviewLayoutMargins is YES, margins cascade down the view tree, adjusting for geometry offsets, so that setting the left value of layoutMargins on a superview will affect the left value of layoutMargins for subviews positioned close to the left edge of their superview's bounds
If your view subclass uses layoutMargins in its layout or drawing, override -layoutMarginsDidChange in order to refresh your view if the margins change.
*/
大意是說:layoutMargins是view的bounds的邊距,用來調整內容默認邊距
如果preservesSuperviewLayoutMargins屬性是YES,那么設置父控件的layoutMargins邊距,就會影響所有子控件的相對于父控件bounds的layoutMargins邊距
如果你的view的子類在布局或者繪圖中使用了layoutMargins屬性,需要重寫-layoutMarginsDidChange 方法,以便當邊距改變時能刷新你的view
正是因為layoutMargins是UIView的新增屬性,tablet和cell作為UIView的子類都有這個屬性,所以相比較iOS7系統,iOS8之后就多了兩步,必須同時再對tableView和cell的layoutMargins屬性進行處理,才能讓分隔線真正全屏.
同時官方注釋中對preservesSuperviewLayoutMargins(意即:維持父控件的布局邊距)屬性的說明,也正好能說明網上另一種方法不設置self.tableView.layoutMargins = UIEdgeInsetsZero;而是設置cell.preservesSuperviewLayoutMargins = NO;為什么也能起作用
弄清楚了這些原理,就可以更好的記憶和使用這些方法,不用每次都去舊代碼查找或者去百度了.
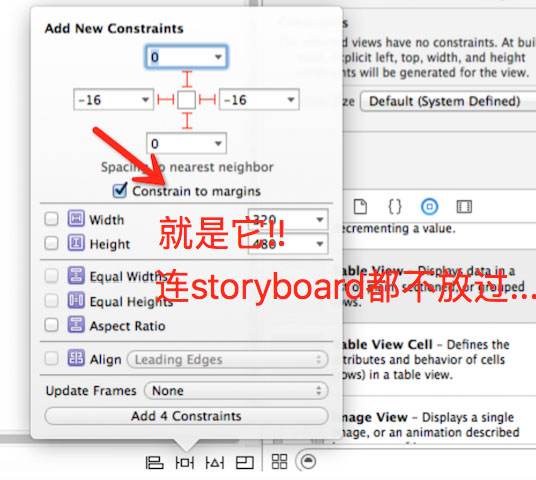
說到了最后,不知道大家有沒有覺得影響分隔線全屏的元兇layoutMargins屬性 稍微有點眼熟呢?其實它在另一個地方也做了不少惡,就在storyboard中:

PS:附效果圖如下:
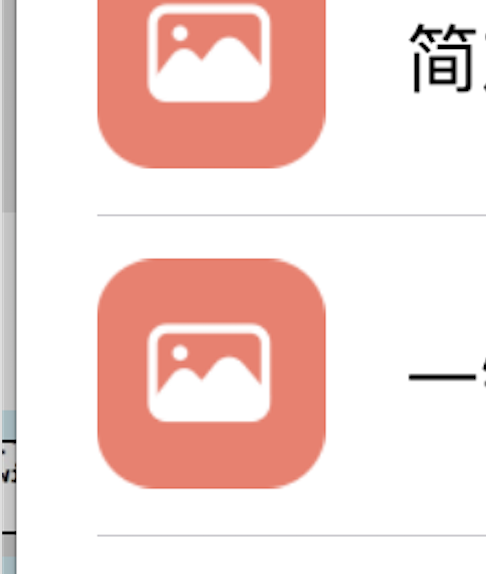
設置之前效果圖:

設置完第1步self.tableView.separatorInset = UIEdgeInsetsZero;后效果圖:

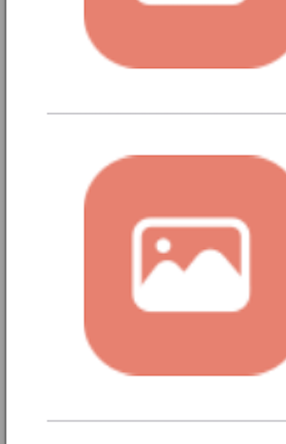
設置完第2步self.tableView.layoutMargins = UIEdgeInsetsZero;后效果圖:

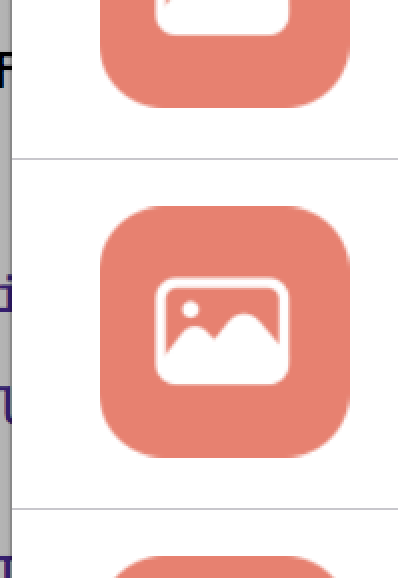
設置完第3步cell.layoutMargins = UIEdgeInsetsZero;后效果圖:

附:設置UITableView的單元格分割線離屏幕左右的距離為0
在開發中,有時候為了界面的美觀,需要表示圖的分割線左右間距為0,即呈現下面的效果
有時候就直接取消顯示表視圖的分割線,然后在單元格內直接添加一條直線,這樣也能滿足要求,還有一種方法是改變表視圖內部的分割線的偏移量來實現,具體代碼如下:

if ([_tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[_tableView setSeparatorInset:UIEdgeInsetsMake(0,0,0,0)];
}
if ([_tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[_tableView setLayoutMargins:UIEdgeInsetsMake(0,0,0,0)];
}//代理方法
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}這樣,就實現了單元格分割線的滿格顯示了。
感謝各位的閱讀!關于“iOS如何使用UITableView設置全屏分隔線”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。