您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
IOS 開發之PickerView自定義視圖的實例詳解
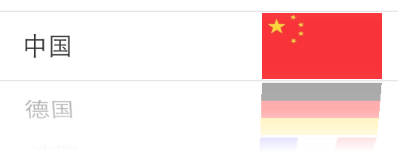
例如選擇國家,左邊是名稱右邊是國家,不應該使用兩列,而是自定義PickerView的一列,可以通過xib來實現。
注意,雖然PickerView也是一列,但是數據源方法是@required,所以必須實現。
因此,核心思想就是一列,自定義PickerView的行視圖。
使用viewForRow方法可以設定行視圖。

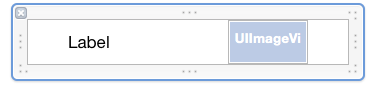
這樣的視圖可以通過xib和它的控制器進行封裝:

Xib的控制器繼承自UIView類即可。
控制器維護一個用于設置數據的模型對象flag,重寫flag的set方法,即可在傳入模型的時候設置Xib內部控件的屬性。
返回Xib的方式:從mainBundle讀取xib,使用loadNibNamed...,注意返回的是數組,使用lastObject(一般數組里只有一個元素,因此lastObject也是第一個)。
[[[NSBundle mainBundle] loadNibNamed:@"#xibName#" owner:nil options:nil] lastObject];
一個細節:PickerView的viewForRow的view是可以循環利用的,注意viewForRow的方法傳入的是一個resusingView:
[[[NSBundle mainBundle] loadNibNamed:@"#xibName#" owner:nil options:nil] lastObject];
因此應該對這個view進行判斷(在Xib控制其中),如果不是nil,說明從緩存池中拿到了數據,應該強轉類型為FlagView然后返回,如果是nil,則返回一個新建的Xib(通過mainBundle的loadNibNamed創建,不要忘了返回的是一個元素的數組)。
因此應該在FlagView中重寫一個初始化方法,用來得到一個可重用的view:
+ (instancetype)flagViewWithResuingView:(UIView *)resuingView
{
if (resuingView == nil) {
return [[[NSBundle mainBundle] loadNibNamed:@"FlagView" owner:nil options:nil] lastObject];
} else {
return (FlagView *)resuingView; //注意直接得到的可重用視圖是UIView類型,應該轉換為FlagView才能接收模型。
}
}
另一個細節:由于PickerView的行寬是由Xib決定的,因此應該提供一個類方法來返回行高:
+ (CGFloat)flagViewHeight
{
return 44;
}
以上就是IOS 開發之PickerView自定義視圖的實例,如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。