溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
IOS 應用程序管理的實現
1. 項目名稱:應用管理
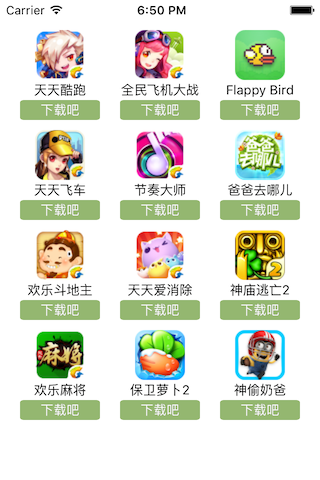
2. 項目截圖展示

3. 項目功能
展示應用圖標,名稱和下載按鈕
點擊下載按鈕,出現“正在下載”圖標
4. 項目代碼
模型代碼:AppInfo.h
#import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface AppInfo : NSObject @property (nonatomic, copy) NSString *name; @property (nonatomic, copy) NSString *icon; @property (nonatomic, strong, readonly) UIImage *image; /** 使用字典實例化模型 */ - (instancetype)initWithDict:(NSDictionary *)dict; /** 快速實例化一個對象 */ + (instancetype)appInfoWithDict:(NSDictionary *)dict; /** 返回所有plist中的數據模型數組 */ + (NSArray *)appList; @end
模型代碼:AppInfo.m
#import "AppInfo.h"
@implementation AppInfo
// 合成指令,主動指定屬性使用的成員變量名稱
@synthesize image = _image;
//圖片模型
- (UIImage *)image
{
if (_image == nil) {
_image = [UIImage imageNamed:self.icon];
}
return _image;
}
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
// 用字典給屬性賦值
// self.name = dict[@"name"]; //將字典的內容賦值給屬性
// self.icon = dict[@"icon"];
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
+ (NSArray *)appList
{
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"app.plist" ofType:nil]];
// 創建一個臨時可變數組
NSMutableArray *arrayM = [NSMutableArray array];
// 遍歷數組,依次轉換模型
for (NSDictionary *dict in array) {
[arrayM addObject:[AppInfo appInfoWithDict:dict]];
}
return arrayM;
}
@end
模型View:AppView.h
#import <UIKit/UIKit.h> @class AppInfo; @interface AppView : UIView /** 類方法,方便調用視圖 */ + (instancetype)appView; /** 實例化視圖,并使用appInfo設置視圖的顯示 */ + (instancetype)appViewWithAppInfo:(AppInfo *)appInfo; // 自定義視圖中顯示的數據來源是數據模型 // 使用模型設置自定義視圖的顯示 @property (nonatomic, strong) AppInfo *appInfo; @end
模型View:AppView.m
#import "AppView.h"
#import "AppInfo.h"
@interface AppView()
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *label;
@end
@implementation AppView
//實例化xib
+ (instancetype)appView
{
return [[[NSBundle mainBundle] loadNibNamed:@"AppView" owner:nil options:nil] lastObject];
}
//根據模型實例化xib
+ (instancetype)appViewWithAppInfo:(AppInfo *)appInfo
{
// 1. 實例化一個視圖
AppView *view = [self appView];
// 2. 設置視圖的顯示
view.appInfo = appInfo;//包含,AppView有appInfo的屬性
// 3. 返回視圖
return view;
}
/**
利用setter方法設置視圖的界面顯示
*/
- (void)setAppInfo:(AppInfo *)appInfo
{
_appInfo = appInfo;
self.label.text = appInfo.name;
self.iconView.image = appInfo.image;
}
/** 按鈕監聽方法 */
- (IBAction)click:(UIButton *)button
{
// 添加一個UILabel到界面上
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(80, 400, 160, 40)];
// 數值是0表示黑色,1表示純白;alpha表示透明度
label.backgroundColor = [UIColor colorWithWhite:0.0 alpha:0.2];
label.text = self.appInfo.name;
label.textAlignment = NSTextAlignmentCenter;
// self.superview就是視圖控制器中的self.view
[self.superview addSubview:label];
// 動畫效果
label.alpha = 0.0;
// 禁用按鈕,如果點擊了按鈕以后就禁用按鈕
button.enabled = NO;
// 動畫結束之后刪除
[UIView animateWithDuration:1.0f animations:^{
// 要修改的動畫屬性
label.alpha = 1.0;
} completion:^(BOOL finished) {
[UIView animateWithDuration:1.0 animations:^{
label.alpha = 0.0;
} completion:^(BOOL finished)
[label removeFromSuperview];
}];
}];
}
@end
ViewController.m
#import "ViewController.h"
#import "AppInfo.h"
#import "AppView.h"
#define kAppViewW 80
#define kAppViewH 90
#define kColCount 3
#define kStartY 20
@interface ViewController ()
/** 應用程序列表 */
@property (nonatomic, strong) NSArray *appList;
@end
@implementation ViewController
- (NSArray *)appList
{
if (_appList == nil) {
_appList = [AppInfo appList];
}
return _appList;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 搭建九宮格
// 320 - 3 * 80 = 80 / 4 = 20
CGFloat marginX = (self.view.bounds.size.width - kColCount * kAppViewW) / (kColCount + 1);
CGFloat marginY = 10;
for (int i = 0; i < self.appList.count; i++) {
// 行
int row = i / kColCount;
// 列
int col = i % kColCount;
CGFloat x = marginX + col * (marginX + kAppViewW);
CGFloat y = kStartY + marginY + row * (marginY + kAppViewH);
//加載第i個xib視圖
AppView *appView = [AppView appViewWithAppInfo:self.appList[i]];
// 設置視圖位置
appView.frame = CGRectMake(x, y, kAppViewW, kAppViewH);
[self.view addSubview:appView];
}
}
5. 本項目必須掌握的代碼段
字典轉模型
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
+ (NSArray *)appList
{
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"app.plist" ofType:nil]];
// 創建一個臨時可變數組
NSMutableArray *arrayM = [NSMutableArray array];
// 遍歷數組,依次轉換模型
for (NSDictionary *dict in array) {
[arrayM addObject:[AppInfo appInfoWithDict:dict]];
}
return arrayM;
}
KVC
[self setValuesForKeysWithDictionary:dict];
6. 筆記
字典轉模型:
plist文件有多個字典,把字典的元素轉換成模型類對象的成員變量,將模型類對象放入數組中 模型的屬性名稱和plist文件中的key名稱必須一致
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。