溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下springboot如何整合vue實現上傳下載文件,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
springboot整合vue實現上傳下載文件具體內容如下
環境
springboot 1.5.x
完整代碼下載:springboot整合vue實現上傳下載
1、上傳下載文件api文件
設置上傳路徑,如例子:
private final static String rootPath =
System.getProperty(“user.home”)+File.separator+fileDir+File.separator;
api接口:
下載url示例:http://localhost:8080/file/download?fileName=新建文本文檔.txt
//上傳不要用@Controller,用@RestController
@RestController
@RequestMapping("/file")
public class FileController {
private static final Logger logger = LoggerFactory.getLogger(FileController.class);
//在文件操作中,不用/或者\最好,推薦使用File.separator
private final static String fileDir="files";
private final static String rootPath = System.getProperty("user.home")+File.separator+fileDir+File.separator;
@RequestMapping("/upload")
public Object uploadFile(@RequestParam("file") MultipartFile[] multipartFiles, final HttpServletResponse response, final HttpServletRequest request){
File fileDir = new File(rootPath);
if (!fileDir.exists() && !fileDir.isDirectory()) {
fileDir.mkdirs();
}
try {
if (multipartFiles != null && multipartFiles.length > 0) {
for(int i = 0;i<multipartFiles.length;i++){
try {
//以原來的名稱命名,覆蓋掉舊的
String storagePath = rootPath+multipartFiles[i].getOriginalFilename();
logger.info("上傳的文件:" + multipartFiles[i].getName() + "," + multipartFiles[i].getContentType() + "," + multipartFiles[i].getOriginalFilename()
+",保存的路徑為:" + storagePath);
Streams.copy(multipartFiles[i].getInputStream(), new FileOutputStream(storagePath), true);
//或者下面的
// Path path = Paths.get(storagePath);
//Files.write(path,multipartFiles[i].getBytes());
} catch (IOException e) {
logger.error(ExceptionUtils.getFullStackTrace(e));
}
}
}
} catch (Exception e) {
return ResultUtil.error(e.getMessage());
}
return ResultUtil.success("上傳成功!");
}
/**
* http://localhost:8080/file/download?fileName=新建文本文檔.txt
* @param fileName
* @param response
* @param request
* @return
*/
@RequestMapping("/download")
public Object downloadFile(@RequestParam String fileName, final HttpServletResponse response, final HttpServletRequest request){
OutputStream os = null;
InputStream is= null;
try {
// 取得輸出流
os = response.getOutputStream();
// 清空輸出流
response.reset();
response.setContentType("application/x-download;charset=GBK");
response.setHeader("Content-Disposition", "attachment;filename="+ new String(fileName.getBytes("utf-8"), "iso-8859-1"));
//讀取流
File f = new File(rootPath+fileName);
is = new FileInputStream(f);
if (is == null) {
logger.error("下載附件失敗,請檢查文件“" + fileName + "”是否存在");
return ResultUtil.error("下載附件失敗,請檢查文件“" + fileName + "”是否存在");
}
//復制
IOUtils.copy(is, response.getOutputStream());
response.getOutputStream().flush();
} catch (IOException e) {
return ResultUtil.error("下載附件失敗,error:"+e.getMessage());
}
//文件的關閉放在finally中
finally
{
try {
if (is != null) {
is.close();
}
} catch (IOException e) {
logger.error(ExceptionUtils.getFullStackTrace(e));
}
try {
if (os != null) {
os.close();
}
} catch (IOException e) {
logger.error(ExceptionUtils.getFullStackTrace(e));
}
}
return null;
}
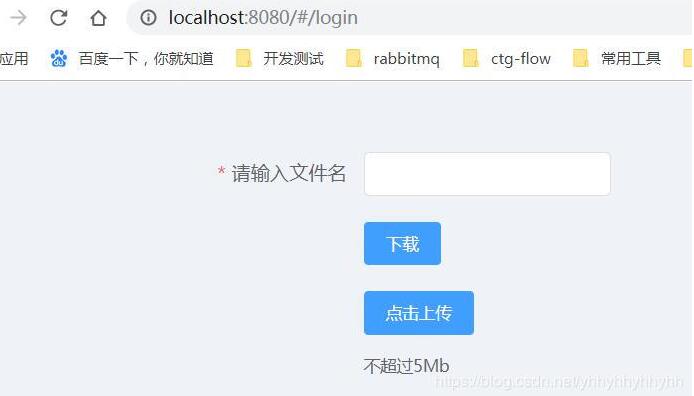
}訪問:http://localhost:8080

上傳:

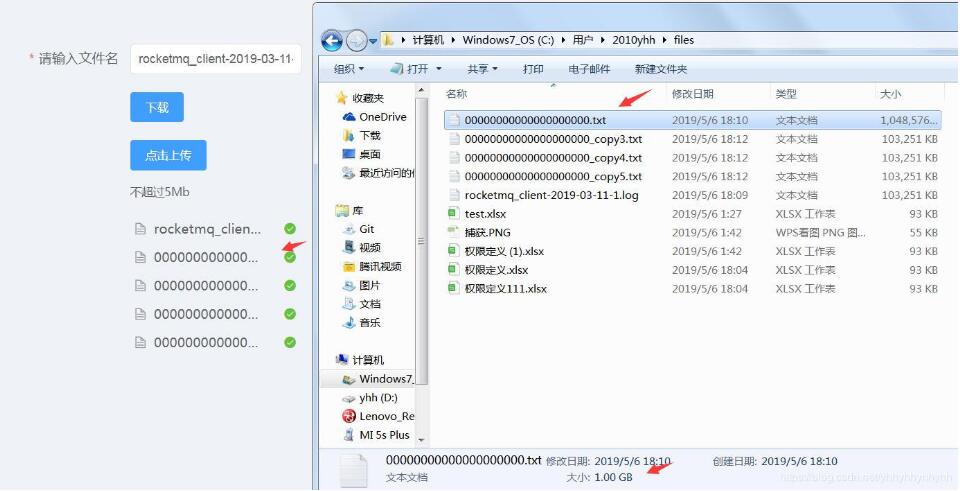
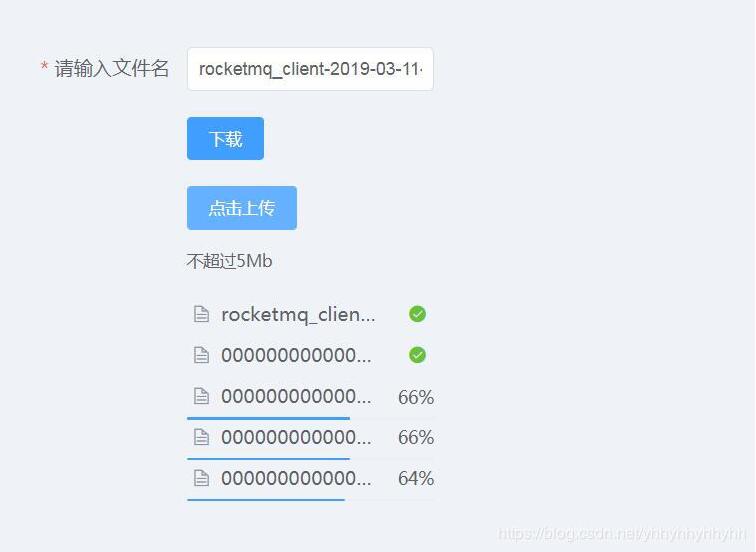
批量上傳:

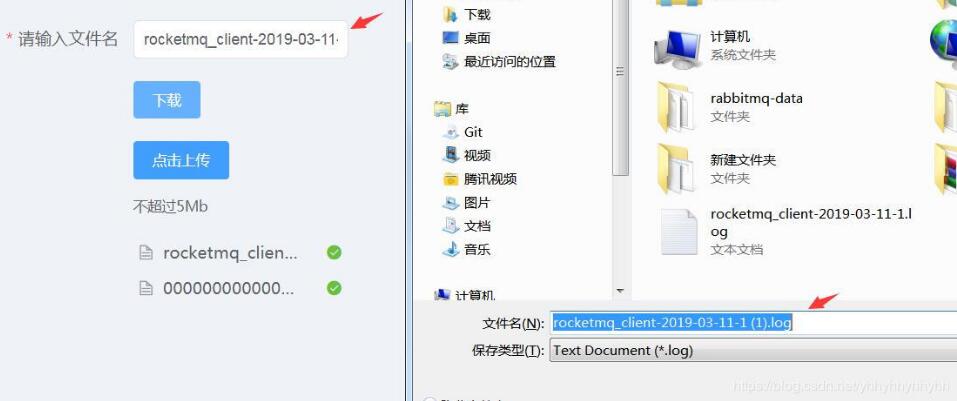
下載:

2.上傳大文件配置
/**
* 設置上傳大文件大小,配置文件屬性設置無效
*/
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory config = new MultipartConfigFactory();
config.setMaxFileSize("1100MB");
config.setMaxRequestSize("1100MB");
return config.createMultipartConfig();
}3.vue前端主要部分
<template> <div > <el-form :model="form" label-width="220px"> <el-form-item label="請輸入文件名" required> <el-input v-model="form.fileName" auto-complete="off" class="el-col-width" required></el-input> </el-form-item> <el-form-item> <el-button size="small" type="primary" @click="handleDownLoad">下載</el-button> </el-form-item> <el-form-item> <el-upload class="upload-demo" :action="uploadUrl" :before-upload="handleBeforeUpload" :on-error="handleUploadError" :before-remove="beforeRemove" multiple :limit="5" :on-exceed="handleExceed" :file-list="fileList"> <el-button size="small" type="primary">點擊上傳</el-button> <div slot="tip" class="el-upload__tip">一次文件不超過1Gb</div> </el-upload> </el-form-item> </el-form> </div> </template>
看完了這篇文章,相信你對“springboot如何整合vue實現上傳下載文件”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。