溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Spring boot @RequestBody數據傳遞過程詳解,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
@RequestBody需要接的參數是一個string化的json
@RequestBody,要讀取的數據在請求體里,所以要發post請求,還要將Content-Type設置為application/json
java的api
參數為JSONObject,獲取到的參數處理
@PostMapping("/combine")
public Result combine(@RequestBody JSONObject jsonParam) {
System.out.println(jsonParam.toJSONString());
System.out.println(jsonParam.get("fileName"));
ArrayList ll= (ArrayList)jsonParam.get("ops");
for(int i = 0;i < ll.size(); i ++){
ArrayList mm = (ArrayList)ll.get(i);
for(int j = 0;j < mm.size(); j ++){
System.out.println(mm.get(j));
}
}
return ResultGenerator.genSuccessResult();
}
(1)js調用
var dispatchesDTO = {"fileName":"E:/java/project/ppt/data/tmpTest.pptx","ops":[["E:/java/project/ppt/data/test1.pptx","1,2,9"],["E:/java/project/ppt/data/Threejs動畫.pptx","1"],["E:/java/project/ppt/data/系統時間和實時天氣.pptx","1"]]};
$.ajax({
type: "post",
contentType:"application/json",
url: "http://localhost:8080/api/ppt/combine",
data: JSON.stringify(dispatchesDTO),
success: function(data){
console.log(data);
}
});
(2)php的curl調用
<?php
//初始化
$curl = curl_init();
//設置抓取的url
curl_setopt($curl, CURLOPT_URL, 'http://localhost:8080/api/ppt/combine');
$aa = [
"fileName" => "E:/java/project/ppt/data/tmp.pptx",
"ops" => [['E:/java/project/ppt/data/test1.pptx', '1,2,9'],
['E:/java/project/ppt/data/test1.pptx', '2'],
],
];
$data_string = json_encode($aa);
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($curl, CURLOPT_POSTFIELDS, $data_string);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Content-Length: ' . strlen($data_string),
));
//執行命令
$data = curl_exec($curl);
//關閉URL請求
curl_close($curl);
//顯示獲得的數據
print_r($data);
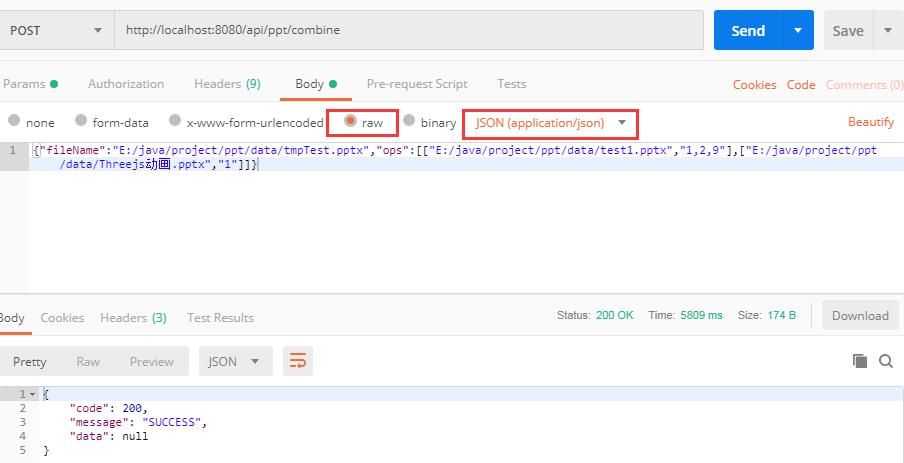
(3)postman調用
參數
{"fileName":"E:/java/project/ppt/data/tmpTest.pptx","ops":[["E:/java/project/ppt/data/test1.pptx","1,2,9"],["E:/java/project/ppt/data/Threejs動畫.pptx","1"]]}

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。