您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ios11中estimatedRowHeight屬性的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
什么是estimatedRowHeight?

簡而言之estimatedRowHeight是一個預估高度,iOS11之前是為0,在iOS11下,這個值默認為44。
我們知道tableView是繼承于ScrollView的,一個scrollView能滑動,需要設置contentSize,那么tableView的contentSize怎么來呢?iOS11之前,會調用tableView每一個cell的heightForRowAtIndexPath來算出整個高度,從而相加得出contentSize來,這一個步驟挺耗性能!
所以iOS11,默認打開了estimatedRowHeight估算高度功能,當tableView創建完成后,contentSize為estimatedRowHeight(默認值為44)*cell的數量,不需要遍歷每一個cell的heightForRowAtIndexPath來計算了。但是這樣子真實的contentSize又怎么得出來呢?
不要急,我們看官方文檔的描述,里面的一句話

也就是說在滑動的時候,來計算這個值。具體是怎么計算的,我們可以舉2個例子:
例子一
我們創建一個TableView,在iPhone7(iOS11)下,origin = (x = 0, y = 20),size = (width = 375, height = 657),此時方法返回的cell高度為50
-(NSInteger)tableView:(UITableView )tableView numberOfRowsInSection:(NSInteger)section{ return 100; } `
-(CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath{ return 50; }
-(void)scrollViewDidScroll:(UIScrollView )scrollView { NSLog(@”table ContentSize %@”,
NSStringFromCGSize(scrollView.contentSize)); }
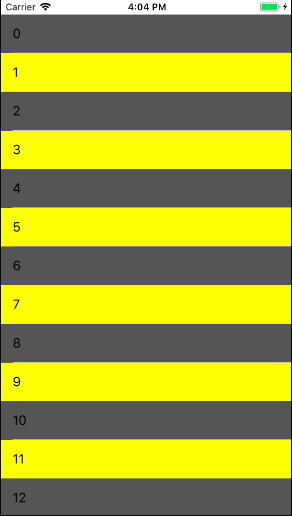
結果我們可以看到下圖,初始高度為100 * 44=4400
table ContentSize {375, 4400}
當我往下拉(往下不是往上),不會出現新的cell,僅僅是為了觸發scrollViewDidScroll這個方法來打印出下面語句來
table ContentSize {375, 4490}
這個值怎么出來的呢?按照計算的話,也應該是4400+(50-44)*13=4478 (這里50-44是每一行的實際高度和預估的高度的差值;13是界面顯示出0~12,總共13行)。
后面經過調試你會發現,實際上會調用15次heightForRow的方法,這15次,是預估高度為44,在657高度的屏幕上,會顯示出657/44=15個cell出來,所以它的實際計算會根據這個值來進行,那么此時我們就能得出正確的結論來了4400+15*(50-44)=4490。
后面當你每次顯示出新的cell出來的時候,再進行調整,增加50-44=6的高度。
例子二
和例子一的區別在于,cell高度返回為30,也就是小于預估高度44,其余不變
-(CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath{
return 30;
}
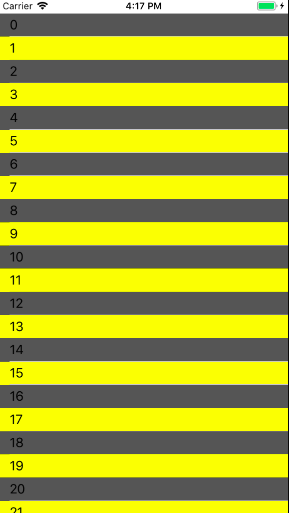
結果我們可以看到下圖,初始高度為100 * 44=4400
table ContentSize {375, 4400}
當我往下拉(往下不是往上),不會出現新的cell,僅僅是為了觸發scrollViewDidScroll這個方法來打印出下面語句來
table ContentSize {375, 4092}
按照例子一的解釋,我們計算下:4400 -(44-30)15= 4190 !!它又是怎么來的呢?經過調試,我們發現它調用了heightForRow這個方法22次,也就是目前顯示在屏幕上的可見cell數量,按照這個,確實符合:4400 -(44-30)22= 4092。同樣的,當你往上滑動,出現新的cell的時候,contentSize的高度會減去(44-30)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“ios11中estimatedRowHeight屬性的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。