您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在做一個英語答題項目 , 項目需求是通過答題取的成績 , 答題的題型是分為 , 聽音選圖 , 看圖選詞 , 和填空題 . 項目總共分為了3個頁面 , 開始頁 ,答題頁 和結束頁面 ,答題頁關于每種題型 , 我做了相應的組件 , 每次切換題目的時候 ,顯示對應的的組件 , 要求聽音選圖的時候會自動播放音頻 .
慣例 , ios下的safari和微信內置瀏覽器都不支持audio的自動播放 , 通常的解決方案都是通過 document.addEventListener('WeixinJSBridgeReady',function(){audio.play()},false) 來實現的自動播放 , 但是 WeixinJSBridgeReady 事件從頁面加載開始到結束只會加載一次 , 而且不能通過 removeEventListener 來移除 , 所以會有兩個問題:
1.從首頁面到答題頁面是路由切換的 , 但是處于開始頁面時候 , WeixinJSBridgeReady這個事件已經加載完了 , 跳轉到答疑頁面的時候已經無法監聽到該事件了;
2.首頁就是答題頁面的時候,在題型組件切換的時候只會在第一次加載聽力題型的時候會自動播放 , 再次切換到這種題目的時候無法再次自動播放 .
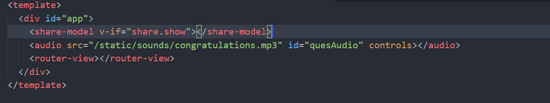
經過不斷的測試 , 發現ios下不支持的原因是 不支持動態創建的audio標簽自動播放 , 包括頁面第一次加載 , 所以轉化了思路 ,把audio標簽放在頂層的App.vue里面 , 不隨著組件的切換創建和銷毀 , 然后在App.vue里面寫一個的方法 , 接受src和callback的參數 , 在main.js掛在全局上, 每次切換的時候 ,調用該方法傳入對應的src , 代碼如下:App.vue


(關于為什么用document.getElementById , 其實本來是準備用$refs的 , 但是不知為何在app.vue中無法獲取 , 控制臺打印的$ref能看到有audio 了, 但是不可讀)
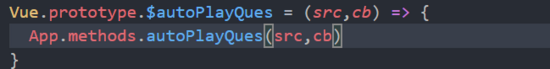
main.js

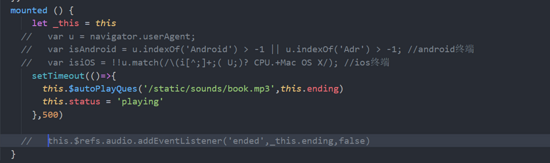
組件內:

這里要注意的兩點: 1.app.vue中的audio標簽必須設置 controls , 然后通過css隱藏該audio ,否則無法播放 ;
2.在頁面加載的時候需要通過 監聽 document.addEventListener('WeixinJSBridgeReady',function(){audio.load()},false) 讓audio.load()加載一次 ,否則后續也無法自動播放 ;
總結
以上所述是小編給大家介紹的解決ios微信下vue項目組件切換并自動播放音頻問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。