您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
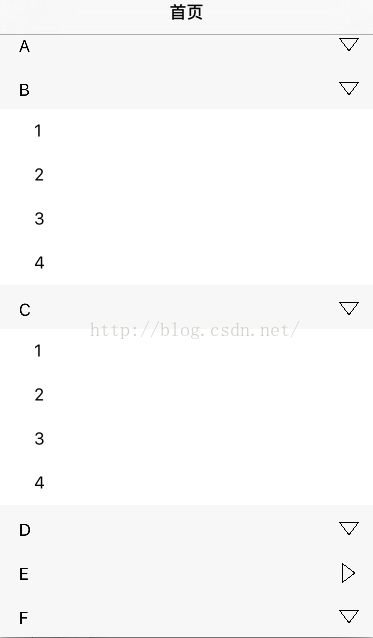
由于文章內容的限制,我們接著在上文的內容展開,上文的方案中還是存在一個問題的,如果我們展開了多個section,并且展開的section不在屏幕上面,當我們滑動的時候,section再次回到屏幕的時候,展開的圖標就不是再往下了,如下圖所示:

我們來具體的分析一下,首先考慮是復用的問題,當section要顯示的時候,就會從復用池里面找到ID一樣的section,然后找到了section,拿過來直接用,這里僅僅把顯示的內容修改了一下,并沒有判斷section里面圖標是展開狀態還是為展開狀態。好了,到這里我們分析出問題的所在,那么,我們我們應該在修改程序呢?當section要顯示的時候,我們要判斷一下section展開圖標的狀態,然后將它設置成正確的圖片。那么我們只要在GetViewForHeader里面添加如下的代碼
//數據重新加載的時候,展開圖標的重新設置
f (Title [(int)section].ExplandFlag) {
headerView.ExplandButton.SetImage (UIImage.FromBundle ("arrowD"), UIControlState.Normal);
else {
headerView.ExplandButton.SetImage (UIImage.FromBundle ("arrow"), UIControlState.Normal);
當你會發現,程序還有一些漏洞,當你在收回一些section(這些個section是從復用池操作過來的),圖標缺收回不過來。如下圖所示:

這里又是啥原因呢?我們仔細考慮一下,是不是當我們從復用池拿過一個section的時候,原來的按鈕是旋轉了90度,然后直接給它換了一個對應的圖片,然后點擊收回的時候,按鈕帶著這個圖片又開始旋轉,所以會出現錯誤。那么我們是不是在圖片旋轉要旋轉的時候,將圖片對應的修改一下,代碼如下:
//標志位改變
Title[(int)section].ExplandFlag=false;
//圖標的復位
UIButton explandButton=(UIButton)sender;
explandButton.SetImage (UIImage.FromBundle ("arrow"), UIControlState.Normal);
myTabViSource.ReturnRotate(explandButton);
//數據插入
int length=Title[(int)section].SecondTitle.Count;
NSIndexPath[] arrayIndexPath=new NSIndexPath[length];
for(int i=0;i<length;i++)
{
arrayIndexPath[i]=NSIndexPath.FromRowSection((nint)i,section);
}
tableview.DeleteRows(arrayIndexPath,UITableViewRowAnimation.Automatic);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。