您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Xcode 9下適配iPhoneX導致iOS 10不兼容怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
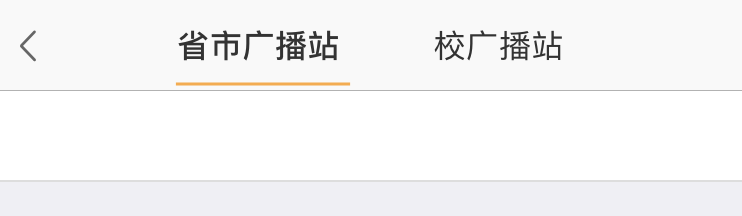
發現測試組提交來一個 bug,說有的布局在 iOS 11 上正常,在 iOS 10 下不正常。分別在 iOS 11 模擬器和 iOS 10.3 模擬器上跑了一下 app,發現果然如此,如下圖所示:
iOS 11 下點擊“省市廣播站”,下級菜單中的按鈕正常顯示:

iOS 10 下點擊“省市廣播站”,下級菜單顯示為空白:

解決方法
檢查代碼,發現下級菜單中的按鈕是以手動布局方式動態添加到一個 scroll view 中的。添加時指定了按鈕的框架,框架計算完全正常,按鈕已經添加在 scroll view 的 subviews 中了(可以在 LLDB 中用 po 命令確認 )。同時在打印 subviews 的過程中發現,這些按鈕的 frame 并未被改變,仍然是 initWithFrame 時設定的值,但在 iOS 10.3 下就是不顯示,用視圖調試器也看不到。
百思不得其解。后來聯想到 Xcode 9 為了適配 iPhoneX 曾經對自動布局約束進行了一些改變,比如“安全區”的概念,于是懷疑是新的 iOS SDK 對 ScrollView 的某些布局屬性進行了修改。
通過將兩種模擬器下的 scroll view 屬性進行打印后發現,在 iOS 10/11 下,scroll view 的 contentInset 屬性是有所區別的。
在 iOS 11 中,contentInset 的值是 (0,0,0,0),而在 iOS 10 中卻變成了 (64,0,0,0)。
于是嘗試在代碼中加入了一句:
if ([UIDevice currentDevice].systemVersion.floatValue < 11.0) {
_scrollBar.contentInset = UIEdgeInsetsZero;
}發現在 iOS 10 下菜單居然顯示了!
這種方式雖然在一定程度上解決了問題,但并不徹底,在測試中發現,iOS 10 下的布局問題偶爾還是會出現(特別是 view controller 第一次加載時)。因為二級菜單需要進行一個網絡加載,這個加載的速度有可能快、有可能慢,那么當第一次頁面顯示完成之后,有可能二級菜單已經顯示完了,自動布局引擎還沒有完成計算,它有可能再次修改 scroll view 的 contentInset 值,從在頁面第一次加載時,菜單顯示不出來。
要解決這個問題,必須思考其它方式。比如 UIScrollViewDelegate 協議。
首先將 view controller 聲明為實現 UIScrollViewDelegate:
<UIScrollViewDelegate>
設置 scroll view 的 delegate 委托:
_scrollBar.delegate = self;
然后實現 scrollViewDidScroll 委托方法:
// MARK: - UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (scrollView == _scrollBar && scrollView.contentOffset.y != 0){
_scrollBar.contentInset = UIEdgeInsetsZero;
}
}運行 app,這次問題得到了完美解決。
注意:所有 UIScrollView 子類都有此問題。如果你是用 IB 進行布局,則在使用 Align to Edges 時,需要注意將四邊對齊于 superview,而不是默認的 Safe Area,否則就會出現此問題。
以上是“Xcode 9下適配iPhoneX導致iOS 10不兼容怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。