您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹react在安卓中輸入框被手機鍵盤遮擋怎么辦,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
問題概述
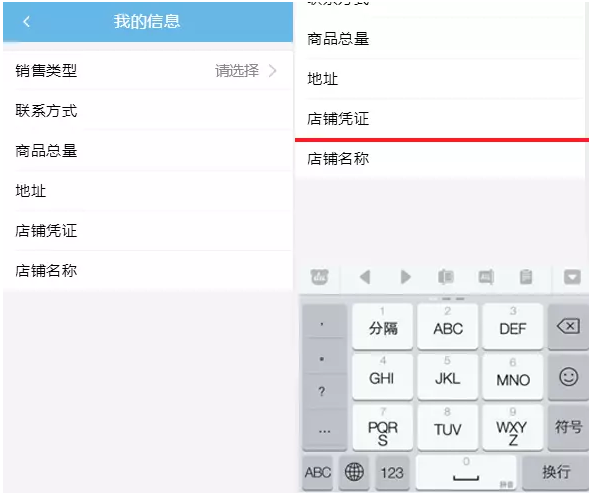
今天遇到了一個問題,在安卓手機上,當我要點擊輸入“店鋪名稱”時,手機軟鍵盤彈出來剛好把輸入框擋住了;擋住就算了,關鍵是頁面還不能向上滑動,整個手機窗口被壓為原來的二分之一左右;

然后
然后找了一些方案,不過不大適用,或者是有點麻煩;所以需要整合一下,
首先,我想一下我要實現的效果(2018/9/3補充:評論區有更加簡單的實現方法)
想要實現的效果

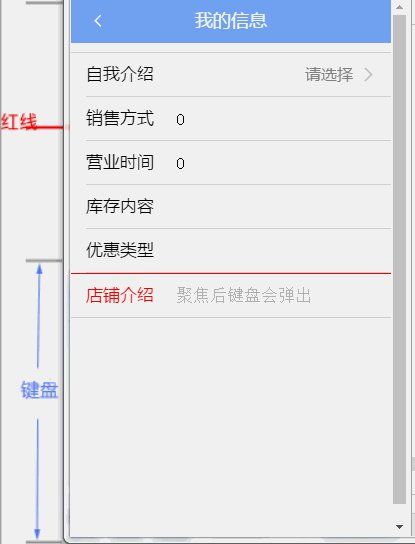
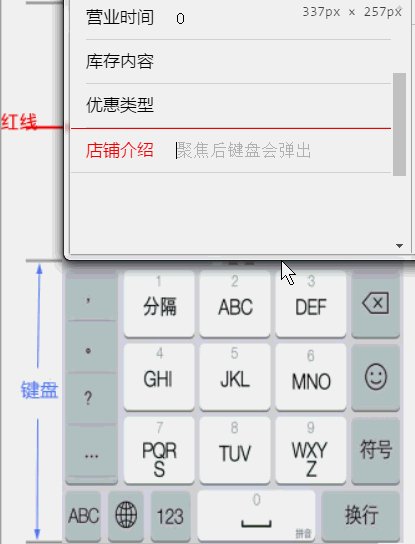
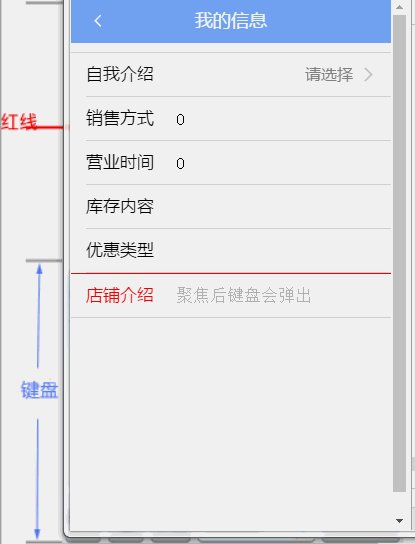
如圖,當手機鍵盤出現時,頁面是可以自由滾動的,而且當前聚焦的輸入框往紅線處靠齊,這樣就剛好在剩下的窗口的垂直正中間,這樣就不會出現輸入框被擋住,看不到自己輸入的內容了 ;
第一步,使屏幕壓小時,頁面內容可以滾動查看
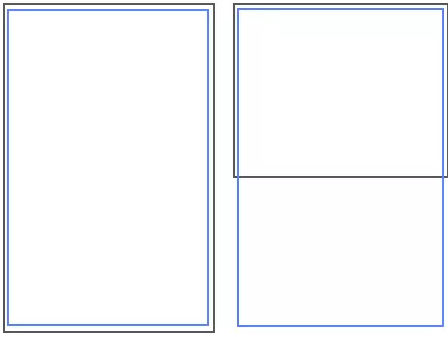
如下圖所示,黑色框代表屏幕,藍色框代表頁面大小,當屏幕被壓小時,頁面內容必須保持原來的高度:

實現原理,頁面一進來時,我就獲取窗口的高度,給最外層的div設置一個最小高度,這樣就算窗口壓小了,頁面還能維持原來的高度,可以滾動瀏覽:
let initWindowHeight=window.innerHeight
let wrapDiv=document.getElementsByClassName('animated-router-forward-enter-done')[0]
wrapDiv.style.minHeight =initWindowHeight+'px'第二步,滾到紅線處
由于我們不能直接知道軟鍵盤什么時候出來,不過軟鍵盤出來的時候窗口高度會縮小,所以我們可以通過監聽窗口大小變化事件來判斷軟鍵盤是否彈出,比如瀏覽器窗口高度突然縮小25%以上,那么我們就認為是軟鍵盤出來了,然后我們獲取聚焦input距離頁面頂部的距離,計算距離紅線有多少距離,假設距離是60,那么我們就讓頁面向上滾動60,這時input就剛剛好到了紅線處;
window.onresize=function(){
if(initWindowHeight-window.innerHeight>initWindowHeight/4&&document.querySelectorAll(':focus').length>0){
//offset是封裝好的一個獲取元素距離頁面頂部滾動距離的方法
if(offset(document.querySelectorAll(':focus')[0]).top>initWindowHeight/4){
document.body.scrollTop=offset(document.querySelectorAll(':focus')[0]).top-initWindowHeight/4
}
}else if(window.innerHeight-initWindowHeight<20){
document.body.scrollTop=0
}
};完整代碼
因為可能有多個頁面要調用,所以我把代碼放到一個單獨的js文件中:
function pageInputScroll() {
let initWindowHeight=window.innerHeight
setTimeout(() => {
let wrapDiv=document.getElementsByClassName('animated-router-forward-enter-done')[0]
//console.log(wrapDiv.style)
wrapDiv.style.minHeight =initWindowHeight+'px'
}, 500);
//由于我們不能直接知道軟鍵盤什么時候出來,不過軟鍵盤出來的時候窗口高度會縮小,所以我們可以通過監聽窗口大小變化事件來判斷軟鍵盤是否彈出
window.onresize=function(){ //如果瀏覽器窗口高度縮小25%以上,就認為是軟鍵盤出來了
if(initWindowHeight-window.innerHeight>initWindowHeight/4&&document.querySelectorAll(':focus').length>0){
if(offset(document.querySelectorAll(':focus')[0]).top>initWindowHeight/4){
document.body.scrollTop=offset(document.querySelectorAll(':focus')[0]).top-initWindowHeight/4
}
}else if(window.innerHeight-initWindowHeight<20){
document.body.scrollTop=0
}
};
}
function offset(element) {
var offest = {
top: 0,
left: 0
};
var _position;
getOffset(element, true);
return offest;
// 遞歸獲取 offset, 可以考慮使用 getBoundingClientRect
function getOffset(node, init) {
// 非Element 終止遞歸
if (node.nodeType !== 1) {
return;
}
_position = window.getComputedStyle(node)['position'];
// position=static: 繼續遞歸父節點
if (typeof(init) === 'undefined' && _position === 'static') {
getOffset(node.parentNode);
return;
}
offest.top = node.offsetTop + offest.top - node.scrollTop;
offest.left = node.offsetLeft + offest.left - node.scrollLeft;
// position = fixed: 獲取值后退出遞歸
if (_position === 'fixed') {
return;
}
getOffset(node.parentNode);
}
}
export {pageInputScroll};在react頁面中引入js并調用:
import {pageInputScroll} from '../../util/pageInputScroll'
......
componentDidMount(){
pageInputScroll()
}如果只是想在安卓下使用,可以加一個判斷:
if(/Android/i.test(navigator.userAgent)){
pageInputScroll()
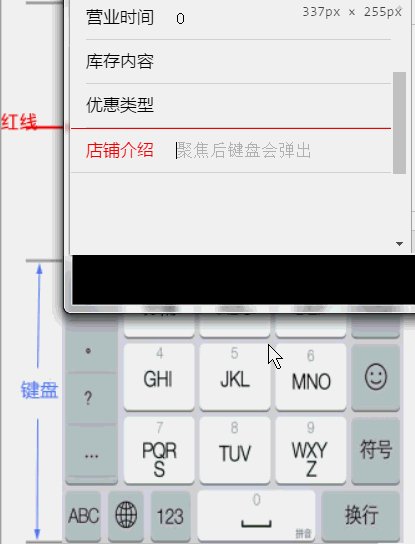
}效果動圖
我在pc端的谷歌瀏覽器模擬一下實現的效果:

備注
offset()方法是使用js實現類似jquery的offset()的一個方法,參考自:原生js實現offset方法
以上是“react在安卓中輸入框被手機鍵盤遮擋怎么辦”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。