您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用SpringSecurity怎么自定義一個表單登錄功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.創建SpringSecurity項目
1.1 使用IDEA
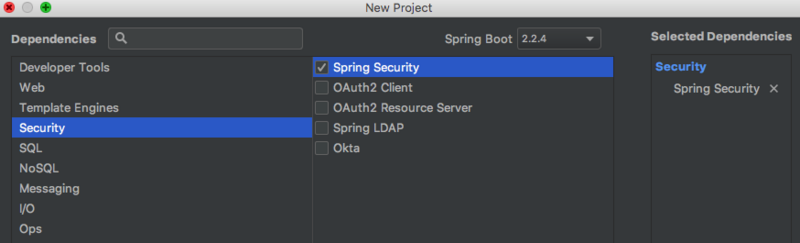
先通過IDEA 創建一個SpringBoot項目 并且依賴SpringSecurity,Web依賴

此時pom.xml會自動添加
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency>
2.擴展 WebSecurityConfigurerAdapter
WebSecurityConfigurerAdapter 是SpringSecurity 提供的用于我們擴展自己的配置
?實現WebSecurityConfigurerAdapter經常需要重寫的:
1、configure(AuthenticationManagerBuilder auth);
2、configure(WebSecurity web);
3、configure(HttpSecurity http);
2.1 默認 WebSecurityConfigurerAdapter 為我們提供了一些基礎配置如下
protected void configure(HttpSecurity http) throws Exception {
logger.debug("Using default configure(HttpSecurity). If subclassed this will potentially override subclass configure(HttpSecurity).");
http
.authorizeRequests()
.anyRequest().authenticated()
.and()
.formLogin().and()
.httpBasic();
}2.2 創建自定義的 WebSecurityConfigurer
1.formLogin() 開啟表單登錄,該方法會應用 FormLoginConfigurer 到HttpSecurity上,后續會被轉換為對應的Filter
2.loginPage() 配置自定義的表單頁面
3.authorizeRequests().anyRequest().authenticated(); 表示任何請求接口都要認證**
@Configuration
@Slf4j
public class MyWebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests().anyRequest().authenticated();
}
}2.3 mylogin.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>標準登錄頁面</h2> <h4>表單登錄</h4> <form action="/login" method="post"> <table> <tr> <td>用戶名:</td> <td><input type="text" name="username"/></td> </tr> <tr> <td>密碼:</td> <td><input type="password" name="password"/></td> </tr> <tr> <td colspan="2"> <button type="submit">登錄</button> </td> </tr> </table> </form> </body> </html>
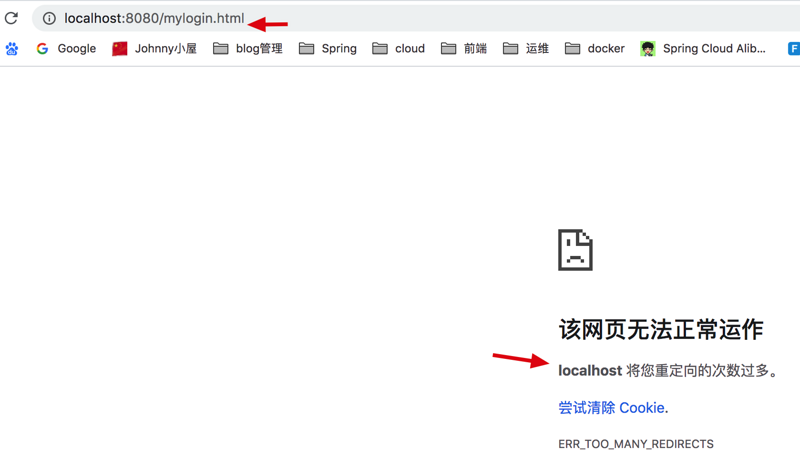
3.訪問自定義登錄頁面(注意有重定向過多問題)
啟動項目 并且直接訪問
http://localhost:8080
會發現瀏覽器報 重定向次數過多,這是什么原因呢?
這是因為 我們上面配置了 loginPage("/mylogin.html") ,但是這個路徑它沒有被允許訪問,也就是當重定向到/mylogin.html路徑后,還是會因為需要認證 被重定向道 /mylogin.html 導致該錯誤

4.允許登錄頁面路徑訪問 antMatchers("/mylogin.html").permitAll()
只需要在配置的地方 添加 .antMatchers("/mylogin.html").permitAll() 允許這個路徑
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
.anyRequest().authenticated();再次訪問,我們自定義的表單就顯示出來了(忽略樣式。。。)

此時我們輸入用戶名 user 密碼 : 控制臺打印
Using generated security password: 6bf253eb-c785-42b6-b147-b0fe2971586e
發現又跳轉到 /mylogin.html頁面,這是因為 當我們配置了 loginPage("/mylogin.html")之后 處理表單登錄的過濾器它所攔截的請求就不再是 /login (默認是 /login) ,攔截的登錄請求地址變成了 和 loginPage一樣的 mylogin.html
此時如果將 action地址改成 /mylogin.html ,那么再登錄 就能成功
<form action="/mylogin.html" method="post">
5.配置自定義登錄接口路徑 loginProcessingUrl
由于我們上面配置了 loginPage ,則對應登錄接口路徑也變成了 loginPage所配置的 mylogin.html,但是當我們不想使用這個作為接口路徑的時候,可以通過以下配置來修改
通過 loginProcessingUrl 類配置處理登錄請求的路徑
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.loginProcessingUrl("/auth/login")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
.anyRequest().authenticated();記得和action 對應
<form action="/auth/login" method="post">
上述就是小編為大家分享的使用SpringSecurity怎么自定義一個表單登錄功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。