您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何適配iPhoneXS max和iPhoneX R,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
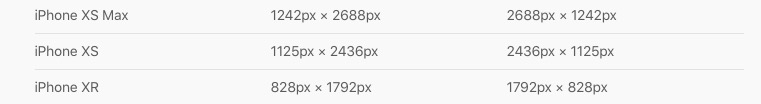
三款手機的屏幕大小

圖片官網地址
上面是像素單位,然后我們找到對應的倍數,換算成-點pt;

圖片官網地址
最后得到:
iPhone XS 375812pt*
iPhone XR 414896pt*
iPhone X 414896pt*
總結一下,因為X已經都是陪過了XS基本上就是忽略不管了,而新出的XR和XS Max雖然屏幕像素不同(一個LCD屏幕一個OLED屏幕)所以一個2x一個3x最終得到的pt大小是一樣的(這里可以看出蘋果果然沒白給你便宜)。加上iOS11開始引入了safeAreaInsets,如果之前使用了這個屬性,我們幾乎不需要對項目中的頁面做調整,那么最后只剩下一部要做 添加兩個尺寸的啟動圖。
添加啟動圖
為什么要添加啟動圖?
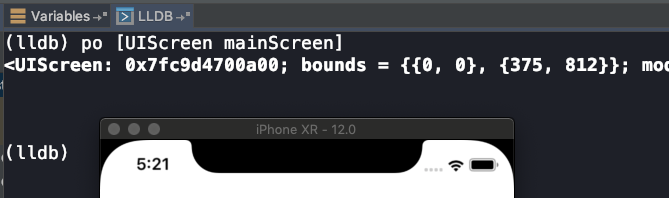
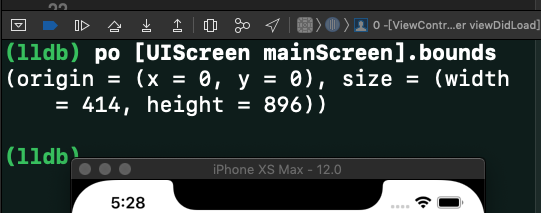
當我們在XR的模擬器直接跑之前的老項目(已經適配過iPhoneX),做如下打印,你會發現:

WTF?難道是Xcode10的bug?再試試XS Max我相信你會得到一樣的結果。
這里解釋下。你是否還記得iPhoneX剛出來的時候跑沒有適配過的項目,會導致app打開屏幕上下各有幾十像素的黑屏?原因是因為沒有假如iPhoneX的啟動頁!同理我們需要先引入啟動頁。

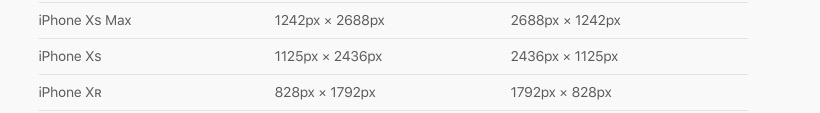
圖片官網地址
這是啟動圖尺寸,直接照著像素單位切圖即可。
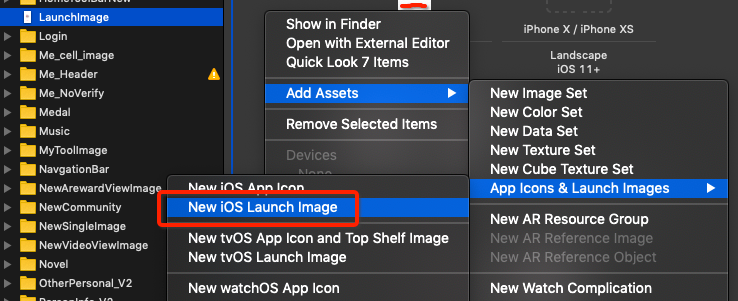
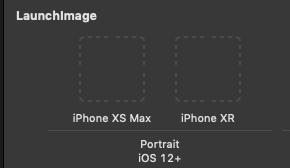
需要注意的是,當你的老項目用Xcode10打開后,打開Images.xcassets文件夾,再到LaunchImage文件夾下時,找不到以上兩個新機型的占位框,最簡單的辦法就是右鍵添加一個新的LaunchImage,然后刪除老的LaunchImage,記得新建的文件夾要改名LaunchImage哦。

新建的LaunchImage會出現兩個新機型的占位框:

啟動頁添之后,再做打印,就會的到正確的屏幕尺寸了!

頁面適配
由于從iOS11開始引入了safeAreaInsets這個應該是老話題了,所以這里稍微提供下我自己的心得吧。
頁面是陪經常要寫個中判斷,代碼中時常需要用到safeAreaInsets或者判斷劉海屏等工具,所以我習慣在項目中寫一個UIManager的單例,這里面除了提供一些適配需要的屬性,還可以寫一下tableView適配等。
@interface DDUIManager : NSObject @property (nonatomic, assign, readonly) UIEdgeInsets safeAreaInset; /* * 是否是劉海屏 * */ @property (nonatomic, assign, readonly) BOOL isHairHead; + (instancetype)sharedManager; @end
@implementation DDUIManager
- (UIWindow *)keyWindow {
return [UIApplication sharedApplication].keyWindow;
}
- (UIEdgeInsets)safeAreaInset {
if (@available(iOS 11.0, *)) {
if (self.keyWindow) {
return self.keyWindow.safeAreaInsets;
}
}
return UIEdgeInsetsZero;
}
- (BOOL)isHairHead {
if (UIInterfaceOrientationIsLandscape([UIApplication sharedApplication].statusBarOrientation)) {
return self.safeAreaInset.left > 0.0f;
}else {
// ios12 非劉海屏狀態欄 20.0f
return self.safeAreaInset.top > 20.0f;
}
}
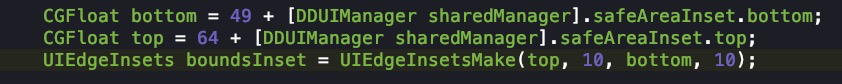
@end這樣寫除了使用方便以外,還避免了一部分關于系統的條件編譯等,因為safeAreaInset是iOS11才出的.而且在e lse中會返回UIEdgeInsetsZero,使得使用時可以省去一些if-else語句,例如:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何適配iPhoneXS max和iPhoneX R”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。