您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS怎么實現序列動畫的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
我們的在做動效中經常會有這樣的需求,A動畫執行完,執行B動畫,B動畫執行完執行C動畫這樣的序列,比如如下效果:

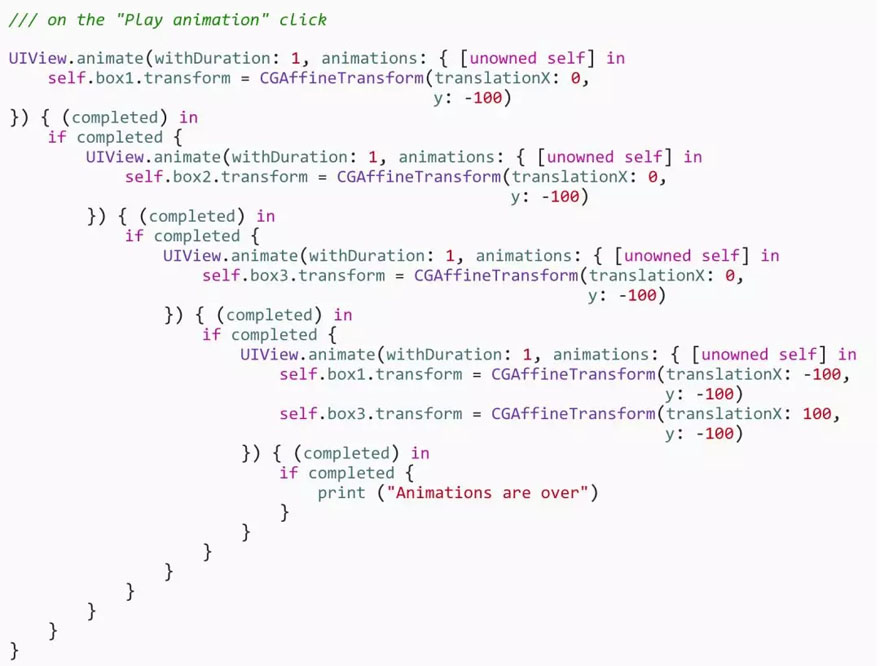
iOS 10之前,我們可能這樣實現這個動畫序列,實際上可能你現在的代碼就是這樣寫的:

UIView.animate()提供了一個完成block回調,我們可以用它來觸發下一個動畫。這樣做,我們可以實現這個動畫。正如你可以看到的,這坨代碼的主要缺點是丑陋,幾乎沒有可讀性。
UIViewPropertyAnimator
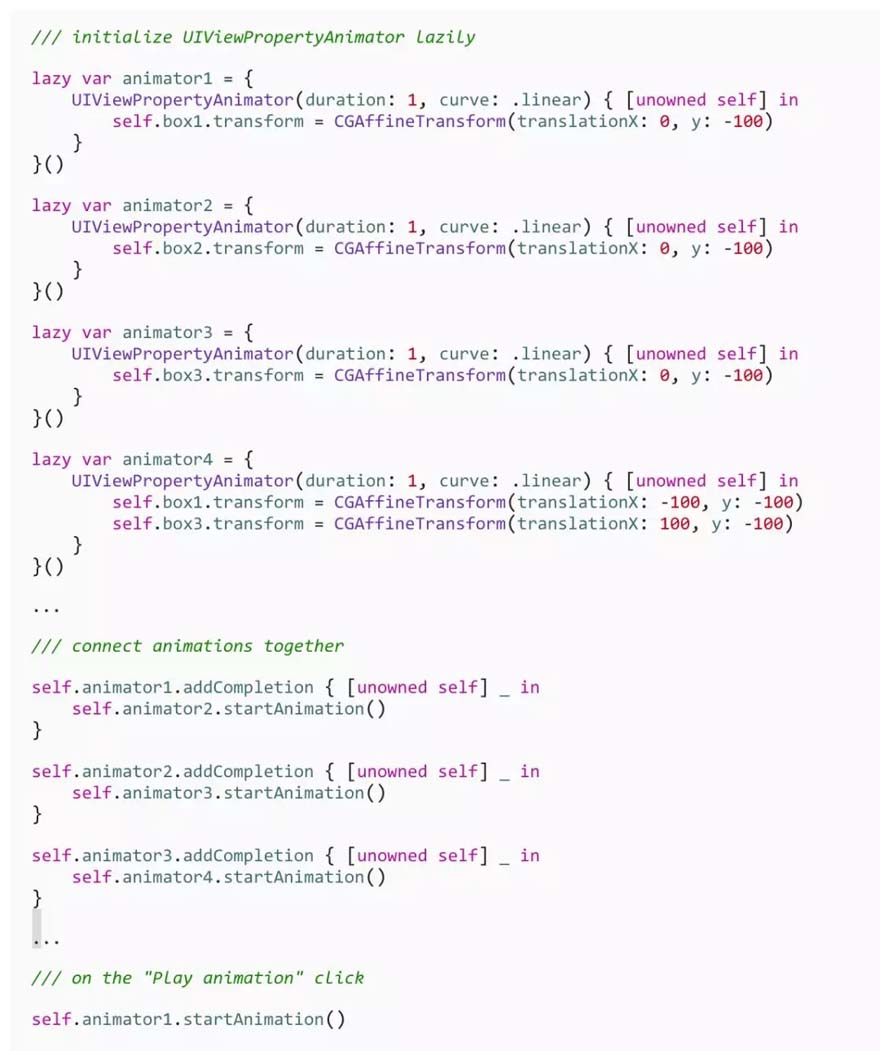
iOS10引入了UIViewPropertyAnimator ,基于篇幅原因,這里不對其做詳細介紹,如果需要讀者請自行補腦。我關心的是如何提高這類多層嵌套代碼的可讀性,通過UIViewPropertyAnimator,前面的代碼片斷將成為:

通過上面的方式我們可以將動畫定義分離開來,這樣不僅有更好的可讀性,還可以解耦。這樣已經比開始的代碼漂亮多了,但是我們還可以寫的更好...
Reactive animation chaining
我是一個rx的重度用戶,我首先想到的是:是否有辦法讓UIViewPropertyAnimation與RxSwift兼容?
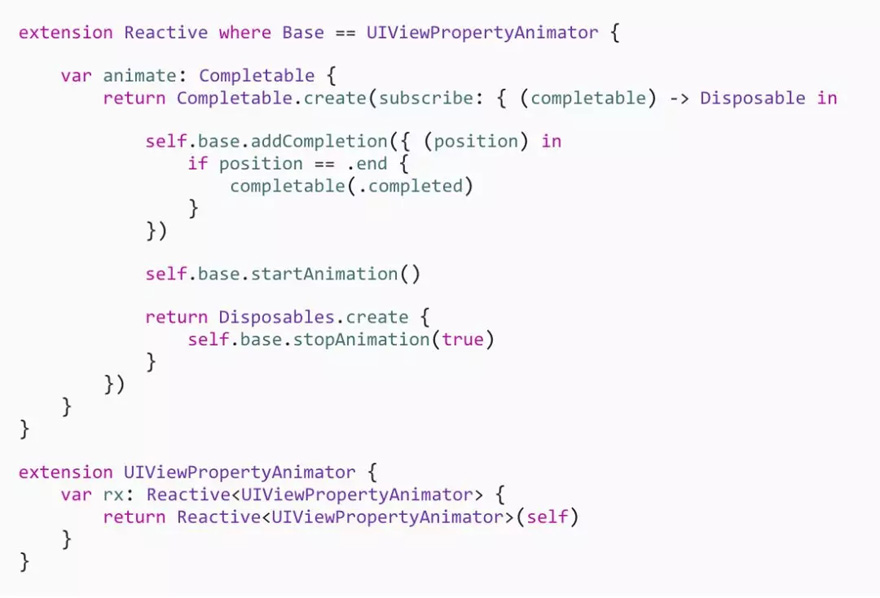
大概思路是觀察一個動畫的狀態,然后觸發下一個,接下來我們通過擴展UIViewPropertyAnimation來實現 擴展會有封裝UIViewPropertyAnimator的“startAnimation”和“addCompletion”機制。它將返回的可觀察的狀態。但是為了簡單起見,我們假定一個動畫只能“complete”,沒有“stream”管理(如onNext、onSubscribed onDisposed等等)。
Talk is cheap,Show me the code

上面動畫擴展返回一個 Completable狀態 ,訂閱時,將開始動畫和添加完成回調,發送一個“.completed”事件。目的很簡單:當完成動畫,開始執行下一個開始動畫,代碼如下。

按理說寫到這里應該結束了,但是可能有讀者說,我們并沒有引入RX,沒錯你的代碼很優雅,然而對我們來說成本有點高,那么就繼續講講其他的方案,總有一款適合你。
自定義操作符
我們都知道Swift有很cool的特性:自定義操作符,我們總希望把代碼些簡單,讓別的同事看自己的代碼時一目了然,都不需注釋就懂什么意思,比如:
animation1 ~> animation2 ~> animation3 ~> animation4
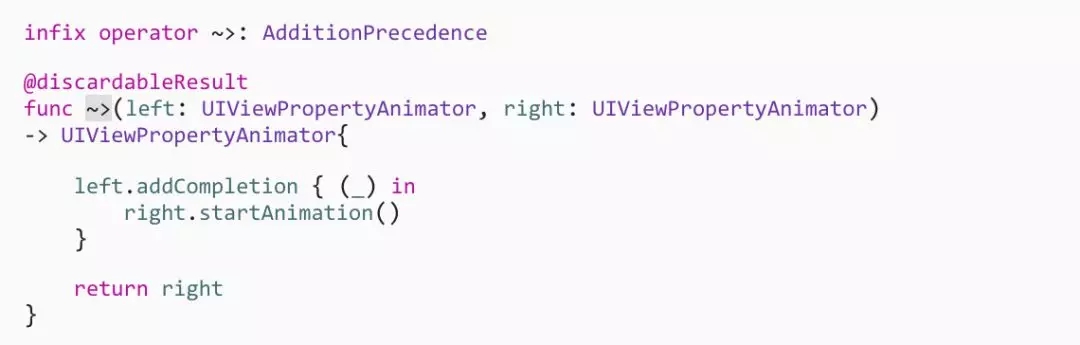
很簡單,自定義~>操作符如下:

接下來使用這個操作符實現動畫

好了,自此關于如何避免寫出丑陋的嵌套動畫代碼寫完了,enjoy
感謝各位的閱讀!關于“iOS怎么實現序列動畫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。