您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iOS導航欄對控制器view的影響有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一些屬性
在了解 UINavigationBar之前,有必要了解 UINavigationBar 的一些屬性
///默認 default 半透明 black 黑色 open var barStyle: UIBarStyle // 底部陰影橫線,默認nil // 官方解釋還涉及到了一個設置背景圖片的方法 -setBackgroundImage:forBarMetrics: open var shadowImage: UIImage? // 7.0 以后已經改變,修改bar 背景顏色 請使用 -barTintColor open var tintColor: UIColor! // default is nil bar 的背景顏色 open var barTintColor: UIColor? /// 影響比較大的屬性見下文,是否是半透明的 open var isTranslucent: Bool // Default is NO on iOS 6 and earlier. Always YES if barStyle is set to UIBarStyleBlackTranslucent
一些條件
///當前 控制器并不是 tableviewcontroller self.view.backgroundColor = .cyan self.tableView.backgroundColor = .red self.navigationItem.title = "rootVC 標題" tableView.frame = view.bounds
1.1 默認導航欄 帶有半透明效果
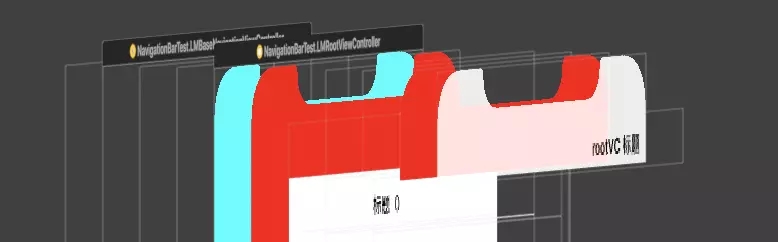
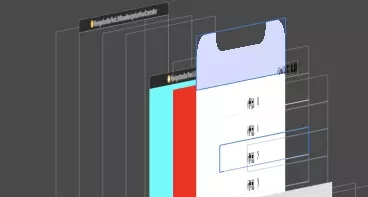
此時view 和 tableview 和 導航欄布局
1 view全屏布局
2 tableview默認從導航欄下部開始布局
3 導航欄半透明
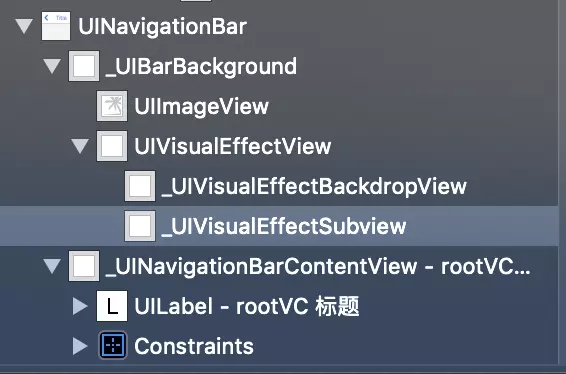
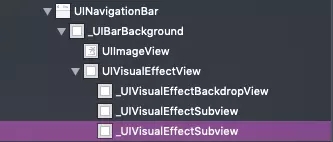
細節 : 此時導航欄中的 _UIVisualEffectBackdropView 屬性變成紅色即 tableview的背景色


1.2 此時如果想讓tableview 從頂部開始布局可添加代碼
if #available(iOS 11.0,*) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollView.ContentInsetAdjustmentBehavior.never;
} else {
self.automaticallyAdjustsScrollViewInsets = false;
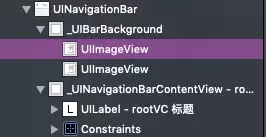
}神奇的是 如果 tableview從頂部布局 此時導航欄中的 _UIVisualEffectBackdropView 屬性又會變成默認白色

2 設置導航欄 isTranslucent屬性
isTranslucent 在6.0以后默認是 true
如果設置為false
self.navigationController?.navigationBar.isTranslucent = false
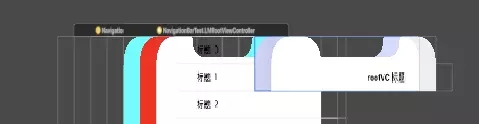
此時布局
1 view 從導航欄底部布局
2 tableview 從view (0,0) 布局
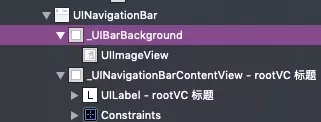
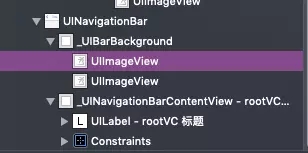
3 導航欄不透明 _UIBarBackground 默認為白色


3.1設置barTintColor
self.navigationController?.navigationBar.isTranslucent = true self.navigationController?.navigationBar.barTintColor = UIColor.purple
此時布局和默認一樣
1 view從 (0,0)布局
2 tableview從導航欄底部布局
3 導航欄半透明
不同的是 UIVisualEffectView多加了一個 _UIVisualEffectSubview 用來顯示我們自定義的背景色
其他兩個 _UIVisualEffectSubview 和 _UIVisualEffectBackdropView view 用來實現半透明效果


3.2在 barTintColor基礎上設置 isTranslucent = false 屬性
結果 和 2 中的效果一樣。不同的是
_UIBarBackground 變成了我們自定義的顏色

4.1 設置 setBackgroundImage
設置一張純色圖片
self.navigationBar.setBackgroundImage(UIColor.mm_colorImgHex(color_vaule: hex,alpha: 1), for: UIBarPosition.any, barMetrics: .default)
此時 布局
1 view 從導航欄底部布局 view---(0.0, 88.0, 414.0, 808.0)
2 tableview 從(0,0) 布局
3 導航欄不透明
此時打印導航欄 isTranslucent屬性 為false也就是說如果調用了setBackgroundImage會默認 將 isTranslucent 置位 false
translate-----Optional(false)


4.2 我們在4.1的情況下 修改 isTranslucent
在 viewWillAppear 中修改 isTranslucent 為 true
此時布局
1 view 全屏布局
2 tableview從導航欄底部頂部開始布局
3 導航欄透明
此時打印我們的 _UIBarBackground 中的 BackgroundImage 透明度已被修改
<UIImageView: 0x7fbef1f0ce10; frame = (0 0; 414 88); alpha = 0.909804; opaque = NO; userInteractionEnabled = NO; layer = <CALayer: 0x600000cabd00>>


感謝各位的閱讀!關于“iOS導航欄對控制器view的影響有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。