您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何使用bootstrap滾動監控器,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
滾動監控器
1、當用戶鼠標滾動時,滾動條的位置會自動更新導航條中相應的導航項。
這是因為該插件可以自動檢測滾動條到達哪個位置,然后在需要高亮的菜單元素上加了一個“active”樣式。
滾動監控器–滾動監控器的設計
第一步:使用滾動監控器,首要的條件是在頁面中加載對應的插件。在這里你可以加載合并好的bootstrap.js或者其獨立的插件文件scrollspy.js。這里以加載合并好的js為例:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
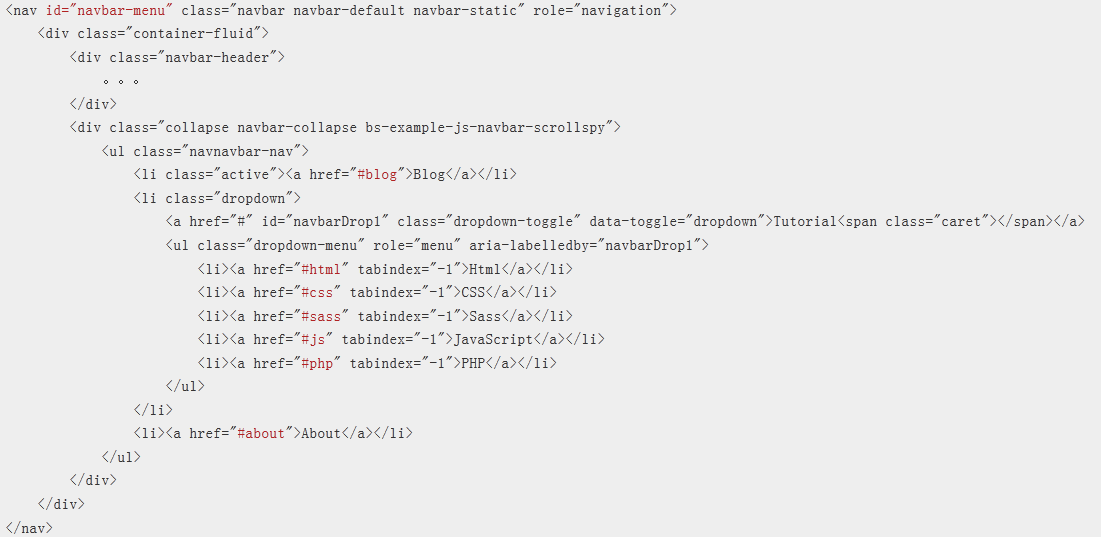
第二步:設計一個帶有下拉菜單的導航條。分別為導航條和下拉菜單項定義一個錨點鏈接,錨點分別為“#blog”,“html”,“#css”,“#sass”,“#js”,“php”,“#about”。同時為導航條定義一個id值“navbar-menu”(id名稱可自由定義),方便滾動監控。

第三步:設計監控對象。這里將監控對象內容都放置在一個div名為scrollspy(這個類名可自由定義)的容器中,其中放了多個子內容框。每個子內容框有一個標題,而且每個標題的ID值與導航菜單項中的錨點鏈接名相對應,并且注意加入“data-target=”#navbar-menu””屬性(這個屬性值要與前面的nav標簽的id名稱保持一致)
<div class="scrollspy" data-target="#navbar-menu"> <h5 id="blog">Blog</h5> <p>…</p> <h5 id="html">Html</h5> <p>…</p> <h5 id="css">CSS</h5> <p>…</p> <h5 id="sass">Sass</h5> <p>…</p> <h5 id="js">JavaScript</h5> <p>…</p> <p>…</p> <h5 id="php">PHP</h5> <p>…</p> <p>…</p> <h5 id="about">About</h5> <p>…</p> <p>…</p> </div>
第四步:為監控對象定義樣式,設置容器scrollspy大小(設置高度目的是為了產生垂直滾動條)。
.scrollspy{
height:500px;
font-size:20px;
overflow:auto;
}滾動監控器–聲明屬性觸發滾動監控
為監控對象設置被監控的data屬性:data-spy=”scroll”,指定監控的導航條:data-target=”#navbar-menu”。同時定義監控過程中滾動條偏移位置data-offset=”60”。代碼如下:
<div class="scrollspy" data-spy="scroll" data-target="#navbar-menu" data-offset="60"> … </div>
滾動監控器–在body中加監控
還可以直接在body上進行滾動條監控,此時要將滾動監控器移到body上,而且導航nav一定要在body內部。
<body data-spy="scroll" data-target="#navbar-menu"> <div class="navbar navbar-default navbar-fixed-top" id="navbar-menu"> </div> <h4 id="blog">Blog</h4> <p>…</p> </body>
導航條必須設置為頂部固定樣式(navbar-fixed-top)
滾動監控器–JavaScript方法觸發滾動監控器
在Bootstrap框架中,使用JavaScript方法觸發滾動監控器相對來說較為簡單,只需要指定兩個容器的名稱即可
<nav id="navbar-menu" class="navbar navbar-default navbar-static" role="navigation"> … </nav> <div class="scrollspy" id="scrollspy"> … </div>
JavaScript觸發可以這樣寫:
$(function(){
$("#scrollspy").scrollspy({
target: "#navbar-menu"
});
})Bootstrap的滾動監控還提供了一個方法scrollspy(“refresh”)。當滾動監控所作用的DOM有增加或刪除頁面元素的操作時,需要調用下面的refresh方法:
$(function(){
$("[data-spy='scroll']").each(function(){
var $spy=$(this).scrollspy("refresh");
})
})注意的是,這種refresh方法只對聲明式用法有效。另外滾動監控除了options參數“target”之外,還提供了一個offset參數,此參數默認值為10。默認情況下,滾動內容距離滾動容器10px以內的話,就高一片面前顯示所對應的菜單項。
滾動監實例 :
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
.scrollspy-example{
height:500px;
font-size:20px;
overflow:auto;
}
</style>
</head>
<body>
<div class="bs-docs-section">
<div class="bs-example">
<!----導航容器-->
<nav role="navigation" class="navbar navbar-default navbar-static" id="navbar-example2">
<div class="container-fluid">
<div class="navbar-header">
<!----點擊這個按鈕時,觸發bs-example-js-navbar-scrollspy: 這個css類,也就是下拉列表-->
<button data-target=".bs-example-js-navbar-scrollspy" data-toggle="collapse" type="button" class="navbar-toggle collapsed">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!----導航標題-->
<a href="#" class="navbar-brand">導航標題</a>
</div>
<!----折疊菜單容器-->
<div class="collapse navbar-collapse bs-example-js-navbar-scrollspy">
<!----導航-->
<ul class="nav navbar-nav">
<li><a href="#fat">@fat</a></li>
<li><a href="#mdo">@mdo</a></li>
<li class="dropdown">
<a aria-expanded="false" role="button" data-toggle="dropdown" class="dropdown-toggle" id="navbarDrop1" href="#">Dropdown <span class="caret"></span></a>
<ul aria-labelledby="navbarDrop1" role="menu" class="dropdown-menu">
<li><a tabindex="-1" href="#one">one</a></li>
<li><a tabindex="-1" href="#two">two</a></li>
<!----分割線-->
<li class="divider"></li>
<li><a tabindex="-1" href="#three">three</a></li>
</ul>
</li>
</ul>
<!----導航結束-->
</div>
</div>
</nav>
滾動監對象
<div class="scrollspy-example" data-offset="0" data-target="#navbar-example2" data-spy="scroll">
<h5 id="fat">@fat</h5>
<p>Ad leggings keytar,</p>
<h5 id="mdo">@mdo</h5>
<p>Veniam marfa mustache skateboard</p>
<h5 id="one">one</h5>
<p>Occaecat commodo aliqua delectus.</p>
<h5 id="two">two</h5>
<p>In incididunt echo park, officia deserunt mcsweeney's </p>
<h5 id="three">three</h5>
<p>Ad leggings keytar</p>
<p>Keytar twee blog</p>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>看完上述內容,你們對如何使用bootstrap滾動監控器有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。