您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue怎么實現實時匯率計算功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
最近在自己摸索vue的使用,因為相對于只是去看教程和實例,感覺不如自己動手寫一個demo入門來的快。剛好看到小程序中有一個簡單但是很精致的應用極簡匯率,而且它的表現形式和vue的表現形式很像,于是想著自己搞一個簡單的應用來試試。
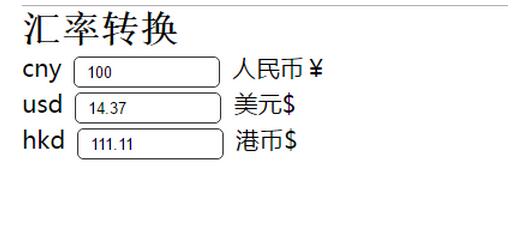
1、第一步是搭好簡單的Html結構
<div id="demo"> <h2>匯率轉換</h2> <div class="moneyBox"><span>cny</span><input v-model="cny" type="text"><span>人民幣¥</span></div> <div class="moneyBox"><span>usd</span><input v-model="usd" type="text"><span>美元$</span></div> <div class="moneyBox"><span>hkd</span><input v-model="hkd" type="text"><span>港幣$</span></div> </div>
2、整個頁面的邏輯就是將三個幣種的input都綁定一個model,v-model可以將這個數據傳到后臺,當任意一個輸入框進行輸入的時候會根據js已經寫死的匯率計算出另外幾種幣種的數字。其中比較關鍵的是vue的computed的使用以及通過編寫數據的get和set函數達到每個數據多項綁定的效果。另外值得一提的是我之前也使用了vue的 $watch來實現數據的實時計算,不過在雙向綁定的實現中發現還是computed更加適用一些。
var CNY_USD = 6.96;
var CNY_HKD = 0.90;
var data={ cny:'100',
usd:'14.38' ,
hkd:'111.53',
};
var myVue = new Vue({
el: '#demo',
data: data,
computed: {
usd:{
get: function() {
return (this.cny/CNY_USD).toFixed(2);
},
set: function(newValue) {
this.cny = (newValue*CNY_USD).toFixed(2);
}
},
hkd:{
get: function() {
return (this.cny/CNY_HKD).toFixed(2);
},
set: function(newValue) {
this.cny = (newValue*CNY_HKD2Q).toFixed(2);
}
}
}
})3、樣式補充
.moneyBox{
font-size: 20px;
font-family: "微軟雅黑";
}
.moneyBox input{
width: 100px;
height: 24px;
padding: 0 10px;
margin: 0 10px;
border-radius: 5px;
border: 1px solid #333;
}因為目的也只是為了寫一個小demo,所以簡單做了一個樣式,讓頁面看起來沒那么別扭,等有時間了再優化一下頁面的用戶體驗再嘗試一下直接調用匯率api的數據來實現計算。
頁面分享

關于“vue怎么實現實時匯率計算功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。