溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vue怎么實現實時搜索顯示功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue怎么實現實時搜索顯示功能”文章吧。
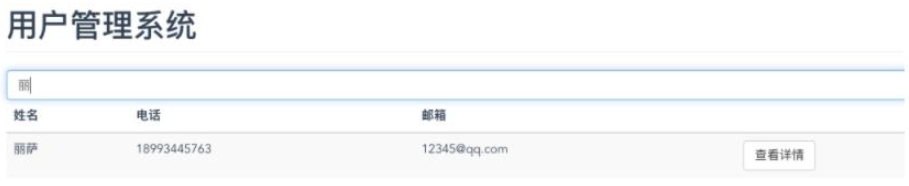
效果如下

<template>
//綁定搜索的關鍵字
<input type="text" class="form-control" placeholder="搜索" v-model="filterInput"/>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>郵箱</th>
<th></th>
</tr>
</thead>
<tbody>
<!-- 遍歷搜索的東西,觸發filterBy方法遍歷的時候和搜索框內容進行匹配 例如name-->
<!-- 如果不搜索,遍歷的就是所有數據 -->
<tr v-for="(item,index) in filterBy(customer,filterInput)" :key="index">
<td>{{item.name}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<!-- 通過對應的id查看詳情 拼接id-->
<!-- 在details中通過攜帶id發送后臺請求數據:to是因為to現在的值是變量要綁定,如果是單純的字符串就不需要綁定-->
<td>
<!-- <router-link class="btn btn-default" :to="'/customer/'+item[index]._id" >查看詳情</router-link> -->
<!-- <router-link class="btn btn-default" :to="'/customer/'+item._id" >查看詳情</router-link> -->
<div class="btn btn-default" @click="handleclick(item)">查看詳情</div>
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
name: "customers",
data() {
return {
customer: [],
filterInput:"",
childrenmag:''
};
},
methods: {
// 異步請求數據
async fetchCustomers() {
const res = await this.$http.get("/users");
this.customer = res.data;
},
filterBy(customers, inputvalue) {
// filter方法遍歷整個數組
return customers.filter(customer => {
// 注意match不能遍里數字,true,false
return customer.name.match(inputvalue);
});
}
}
</script>filterBy方法查找對應關鍵字的那條數據。
以上就是關于“vue怎么實現實時搜索顯示功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。