您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一. 寫在前面
工廠模式和抽象工廠在后臺代碼中的使用,相信你一定非常熟悉,所以關于概念的東西也用不著我多說。你可以用其做為類與類之間,層與層之間的解耦。工廠模式沒有什么難點,在JS中其實思想也是一樣的,所以廢話不多說,直接上實踐的場景和代碼。
二. 場景描述
1.最近的項目的登陸使用了Owin認證,所以token必須找好地方進行存儲,鑒于token需要在請求API資源的時候放到請求頭的Authorization當中,以便在進入WebAPI前進行身份驗證。所以我不想在主流瀏覽器中的cookie中存儲token,因為這樣一來,每次Cookie中帶一份token,Authorization中又帶一份token.多傳輸一次不說,還讓人感到很low.這么 這么low的行為,你忍心使用嗎。所以我希望把token存儲于localStorage當中。那么問題來了,不支持H5的瀏覽器怎么辦?
2.為了將來把所有前端資源置于CDN, 前端僅擁有html,css和js。頁面加載到瀏覽器客戶端后,所有動態資源走AJAX,并且所有資源均跨域。那么問題又來了,跨域很容易解決,在IE8,IE9這種默認關閉跨域功能的瀏覽器怎么辦?
三. 公共JS結構一覽
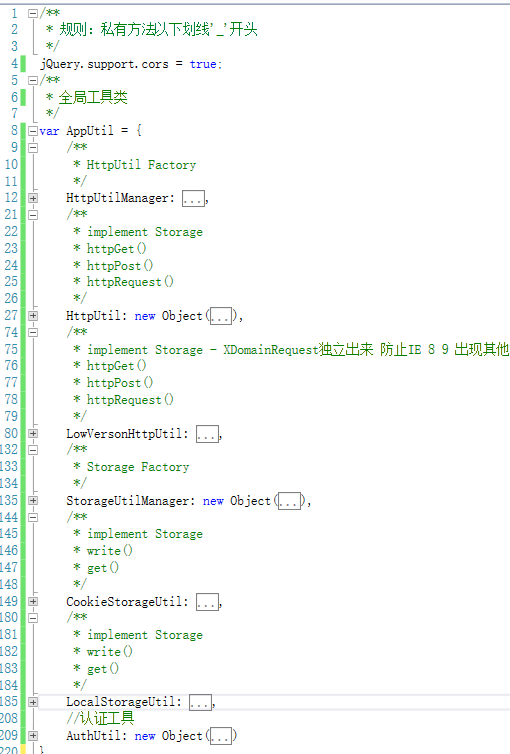
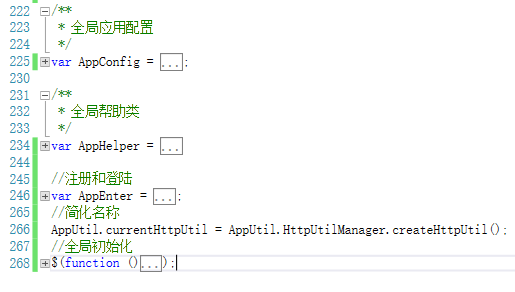
我通常會給應用定義一個全局Application.js。其中大概包括如下內容。 先上整體代碼結構,供參考


四. 引入工廠思想解決問題
為了解決上述兩個問題,所以引入工廠模式,在工廠中創建對象,工廠中根據不同瀏覽器類型,創建不同對象。
也就是說在解決問題一上,在瀏覽器支持H5的時候,存儲token于localStorage。在不支持h6的瀏覽器中還是存于cookie.
所以產生了兩個JS對象,CookieStorageUtil對象,LocalStorageUtil對象。并且他們應該實現相同的“接口”,在這里我沒有使用JS代碼來模仿接口,而是采用注釋的形式,標注兩個對象需要實現相同的接口,實現接口中的兩個方法write()和get()。并規范代碼,下劃線開頭的為私有方法,這樣一來今后修改內部代碼的時候,私有方法隨便改,對外部暴露的方法名稱不變就好,是不是有點像后臺的面向接口編程呢?其實JS也是一樣的。再多費一句話,如果我不使用JS的function模擬類的話,是無法達到真正的方法私有,所以如果有人調用下劃線'_'開頭的私有方法,在今后私有方法有變動的時候影響了功能,那就不是我的鍋咯?
還是上代碼靠譜:
/**
* Storage Factory -Author 吳雙 cnblogs.com/tdws
*/
StorageUtilManager: new Object({
createStorageUtil: function () {
if (window.applicationCache) {
return AppUtil.LocalStorageUtil;
} else {
return AppUtil.CookieStorageUtil;
}
}
}),
/**
* implement Storage -Author 吳雙
* write()
* get()
*/
CookieStorageUtil: {
write: function (key, dataObj) {
this._clearCookie(key);
//寫入的字符串
var dataObjStr = JSON.stringify(dataObj);
this._setCookie(key, dataObjStr, 15);
},
get: function (key) {
return this._getCookie(key);
},
_setCookie: function (cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toUTCString();
var path = "path=/";
document.cookie = cname + "=" + cvalue + "; " + expires + "; " + path;
},
_getCookie: function (cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1);
if (c.indexOf(name) != -1) return c.substring(name.length, c.length);
}
return null;
},
_clearCookie: function (key) {
this._setCookie(key, "", -1);
}
},
/**
* implement Storage cnblogs.com/tdws
* write()
* get()
*/
LocalStorageUtil: {
write: function (key, dataObj) {
this._writeLocalStorage(key, dataObj);
},
get: function (key) {
return this._getFromLocalStorage(key);
},
_writeLocalStorage: function (key, dataObj) {
var localStorage = window.localStorage;
localStorage.removeItem(key);
//對象轉化為字符串,將objStr按正常的方式存入localStorage中
var dataObjStr = JSON.stringify(dataObj);
localStorage.setItem(key, dataObjStr);
},
_getFromLocalStorage: function (key) {
var localStorage = window.localStorage;
return localStorage.getItem(key);
},
_removeLocalStorage: function (key) {
var localStorage = window.localStorage;
localStorage.removeItem(key);
}
}
這樣第二個問題也得到了解決,在不支持跨域的瀏覽器創建XDomainRequest對象來做請求,兩個HttpUtil對象依然實現相同的接口中的方法。在這個跨域問題上,推薦使用gayhub中的一個1.8k的JS https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
對了,為了避免使用工廠模式,使代碼調用復雜,我們可以簡化JS
AppUtil.currentHttpUtil = AppUtil.HttpUtilManager.createHttpUtil();
五. 寫在最后
所以有了這樣的方式,問題平滑的解決了,兩個StorageUtil與調用方,通過工廠StorageUtilManager完成解耦。可能你看完代碼后說,不就是多了一個Manager嗎?這也很簡單啊,是啊,就是這么簡單,這就是設計模式,它僅僅是前人的經驗模式,它更平滑的解決我們的實際問題。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。