您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關AngularJS框架中雙向數據綁定機制的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
假如我們有一個學生信息列表,包含學生的姓名、地址和年齡信息。假如這個數據源信息保存在data.js文件中。
var g_phones = [
<span > </span>{
"name": "wang xx",
"address": "shanghai",
"age": 20
},
{
"name": "li xx",
"address": "beijing & shanghai",
"age": 10
},
{
"name": "qian xx",
"address": "xian",
"age": 30
},
];現在要求實現以下功能:
1、學生信息列表,默認全部顯示,顯示順序跟數組順序一致。
2、提供一個搜索框,能夠進行模糊搜索。只要某個學生的name、address、age有一個符號搜索條件,就可以顯示。
3、提供一個選擇框,能夠按照name或者age對學生信息進行排序。
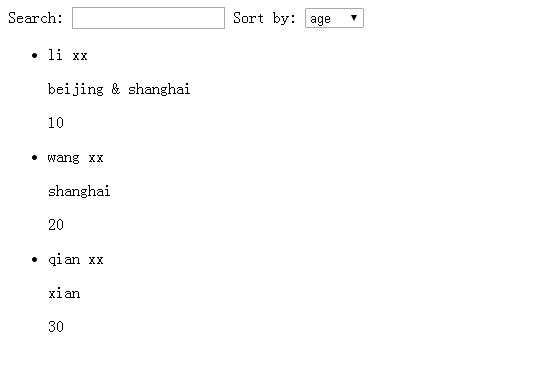
效果圖如下:

使用angularJS實現上述效果的代碼如下:
<!--ng-app和ng-controller都是angularJS框架的語法-->
<html ng-app ng-controller="RootController">
<head>
<!-- 加載數據文件-->
<script src="data.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
// angular中的控制器,即MVC模式中的C角色
function RootController($scope)
{
//讀取數據源,保存到angular的scope中
$scope.students = g_students;
// 搜索字段(默認無條件,用空字符表示)
$scope.queryProp = '';
// 排序字段(默認無排序,用空字符表示)
$scope.orderProp = '';
}
</script>
</head>
<body>
<!--ng-model實現數據的雙向綁定-->
Search: <input ng-model="queryProp">
Sort by:
<select ng-model="orderProp">
<option value="name">name</option>
<option value="age">age</option>
</select>
<!--遍歷students,對每個項stu,進行filter和orderBy-->
<ul>
<li ng-repeat="stu in students | filter:queryProp | orderBy:orderProp">
<p>{{stu.name}}</p>
<p>{{stu.address}}</p>
<p>{{stu.age}}</p>
</li>
</ul>
</body>
</html>可以看到,實現上述功能,需要的所有HTML/JS代碼加起來不到40行,代碼是很簡潔的,很清晰。
如果不使用angularJS,我們使用JavaScript和jQuery來完成上述功能,我們必須要做的事情如下:
1、給search和sort 這2個控件,綁定事件處理函數。當搜索條件或者排序改變的時候,能夠實時刷新學生信息列表。
2、由于有排序,所以必須要編寫選擇排序或冒泡等排序算法,需要考慮字符串比較和數字比較這2種情況。
3、在JS中,通過字符串拼接的方式將<li>插入到DOM中。寫過這種代碼的都知道,JS中進行HTML字符串的拼接,非常的復雜。
可以看到使用傳統的JS開發方式,有很多重復繁瑣的勞動,如事件處理函數的綁定、復雜的html字符串拼接等。通過這個例子,很明顯可以看到使用angularJS開發效率遠遠高于JQuery和javascript這種傳統的開發方式。如果你還沒有感受到angularJS的強大和吸引力,那么我們再看一下關于angular的產生背景。下面是來自 大漠窮秋譯作《用AngularJS開發下一代Web應用》的前言。
“關于Angular 的起源,我可以追溯到2009 年的Google Feedback 項目。當時,對于項目的開發速度以及如何編寫可測試代碼的問題,我們已經經受了幾個月的折磨。6 個月時,我們開發了差不多17000 行前端代碼。這時候,團隊中的一個成員Misko Hevery 做出了一個大膽的宣言:利用他自己業余時間所開發的一個開源庫,他可以在兩周之內把目前所有東西重寫一遍。
我當時想,兩周的時間并不會給我們造成太大的影響,同時我們也接受了Misko 努力構建一些東西的想法。然而Misko 最終還是估算錯了時間,他用了三個星期。但是,我們所有人還是被他深深地震撼了,更讓我們感到震撼的是,他所開發的新應用的代碼量從原來的17000 行壓縮到了1500 行。看起來,Misko 的東西值得深入推廣。Misko 和我決定,圍繞他所提倡的理念組建一個團隊,這個簡單的理念就是:簡化對web 開發者的經驗要求。”
通過上面的背景介紹,可以看到angular確實能夠極大的減少代碼量,提高開發效率。
關于“AngularJS框架中雙向數據綁定機制的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。