您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“javaScript基礎的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“javaScript基礎的示例分析”這篇文章吧。
首先講javaScript的擺放位置:<script> 與 </script> 可以放在head和body之間,也可以body中或者head中
JavaScript的六大作用:
1直接在script輸出
document.write("<h2>This is a heading</h2>");//document.write表輸出,括號中h2標簽同樣有效2對事件作出反應
<button type="button" onclick="alert('Welcome!')"> //點擊這里</button>//onclick代表當點擊是觸發事件,alert會彈框3改變 HTML 內容
x=document.getElementById("demo") //查找元素 ,通過id得到某一個元素,就像我之前做的筆記說id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改變內容,通過觸發事件會是這個元素的值發生改變4改變 HTML 圖像
element=document.getElementById('myimage') //得到img這個元素
element.src="/i/eg_bulboff.gif"; //改變Src屬性,也就相當于給它換了張圖片5 改變 HTML 樣式
x=document.getElementById("demo") //同樣通過id找到元素
x.style.color="#ff0000"; //改變樣式6 驗證輸入
If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 這是一個方法,專門用來判斷括號中是否全為數字,是為truejavaScript查找元素常用的三種方法(不包括jquery查找元素)
1:通過id查找;
x=document.getElementById("demo") //通過id查詢是唯一的,x也是代表唯一一個元素。2:通過name查找:
X= document.getElementsByName("myInput");//這里是ments說明他返回的是一個集合,因為name屬性可以重復定義
X[0].innerHTML="Hello JavaScript";//因為是數組,所以要指定第幾個,就算只有一個也要寫零3:通過元素名稱查找:
var x=document.getElementsByTagName("input"); //同樣也是返回一個數組
alert(x.length); //這里有幾個input標簽就輸出幾
JavaScript的注釋和java是一樣的有//和/* */JavaScript變量
javaScript數據有字符串、數字、布爾、數組、對象、Null、Undefined 但統一用 var
var cars=new Array(); cars[0]="Audi"; //數組表達式 var cars=["Audi","BMW","Volvo"]; //同樣也是數組表達式 person=new Object(); //對象表達式
JavaScript函數
function getElements(){ } //可以帶參數那就往里面傳參(var1,var2),如果要返回值return,函數類型不變JavaScript運算符,算數運算符,賦值運算符,比較運算符,邏輯運算符,條件運算符,IF語句,Switch語句,For循環,while do-while,Break和Continue和java規則一樣(有點不同的就是for (x in person))
接下來我們做幾個小案例:
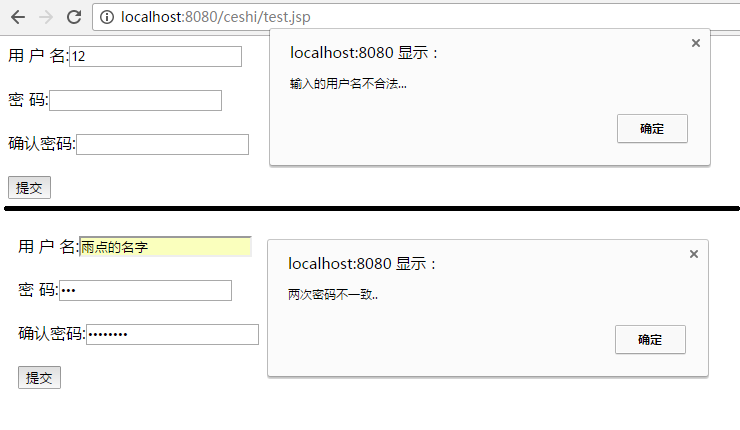
1:有戶名驗證,兩次密碼判斷是否一致
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨點的名字</title>
</head>
<script>
function checkForm(){
var form=document.forms["form1"]; //根據表單的名字 獲取指定的表單,這算第四種獲得元素方法
//根據表單獲得username的value值,因為下面這個username只有一個那就默認就取這一個,不用form.username[0].value這樣反而報錯,因為不是集合
var username =form.username.value;
if(username.length<3 || username.length>12){
alert("輸入的用戶名不合法..."); //.length是屬性所以不能括號,這和String不同
return false;
}
var password1 =form.password[0].value;//因為password下面有兩個所以是一個集合所以要[0];
var password2=document.getElementsByName("password")[1].value;//這是通過另一種方法獲得
if(password1!=password2){
alert("兩次密碼不一致..");
return false();
}
return true;
}
</script>
<body>
<!--onsubmit只在form中使用,如果返回為false則不提交數據,否則提交數據-->
<form action="" name="form1" onsubmit="checkForm()">
用 戶 名:<input type="text" name="username"/><br><br>
密 碼:<input type="password" name="password"/><br><br>
確認密碼:<input type="password" name="password"/><br><br>
<input type="submit" value="提交"/> <!-- 這里定義了為submit類型,當點提交時,自動觸發onsubmit方法 -->
</form>
</body>
</html>運行結果如下:

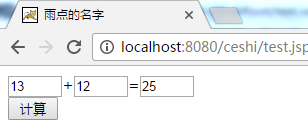
2:實現一個加法的小計算器
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨點的名字</title>
<style type="text/css">
input{
width:50px;
}
</style>
</head>
<script>
function calc(){
var form1 =document.forms["form1"];
var x=form1["x"].value; //獲取form1表單中name屬性為x的值,又一種方法(其實[]和.是有點不同的這里不細講)
var y=form1["y"].value;
var z=parseInt(x)+parseInt(y); //parseInt(x)類型轉換,把String轉成int
var result=form1["result"]; //得到元素
result.value=z; //value這里插入value值,不是用innerHTML,他們的使用類型不同
}
</script>
<body>
<form action=" " name="form1" method="post">
<input type="text"name="x"/>+<input type="text" name="y"/>=<input type="text" name="result"/><br/>
<input type="button" value="計算" onclick="calc()" /> <!-- onclick監聽事件改編屬性 -->
</form>
</body>運行結果如下:

以上是“javaScript基礎的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。