您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Javascript基礎之類型的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
基本類型
Javascript有5種基本數據類型(也叫簡單數據類型):Undefined、Null、Boolean、Number、String 和1種復雜數據類型Object。
var undefinedVariable;
var nullValue = null;
var cnblogs = new Object();
var func = function () { };
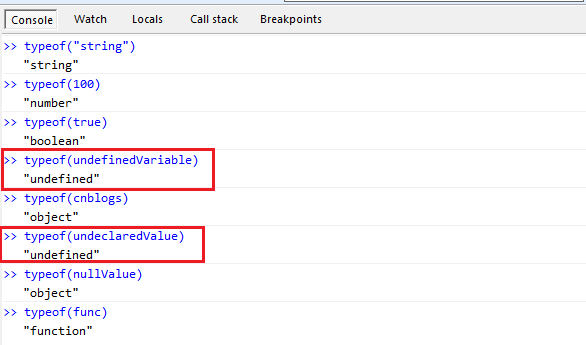
typeof ("string");
typeof (100);
typeof (true);
typeof (undefinedVariable);
typeof (cnblogs);
typeof (undeclaredValue);
typeof (nullValue);
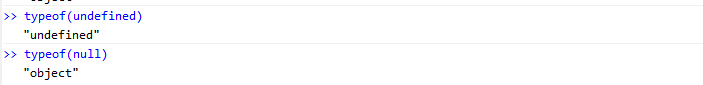
typeof (null)
typeof (func)告訴我結果是什么?


好玩之一: 聲明但未賦值 和 未聲明的變量都是 undefined
好玩之二: 只有聲明并賦值為null,它的值才會null
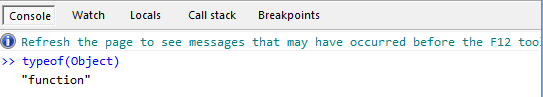
好玩之三: typeof(Object) 竟然是一個function
好玩之四: typeof(null) 竟然是一個object
Null 和Undefined這兩種類型都只有一個值,即null和undefined。從邏輯上看null值表示一個空對象的指針,這就是為什么typeof(null)會返回Object。 并且undefined是派生自null值的,所以......
好玩之五: null == undefined 是成立的。
但是想一想,Null和Undefined畢竟是兩種不同的類型,即使他們是父類和子類的關系,在C#里面父類和子類也不能相等啊,不是么?其實null == undefined就是硬性規定,ECMA規定它們做相等性測試的時候要返回true所以他們返回true了。就好像我們在C#里面重寫了equlas 方法一樣。
至于為什么 typeof(Object) 返回 function,請看下面的Object與object。
Object 與 object
Javascript高級程序一書中說到 ”函數在ECMAScript中是對象,不是一種數據類型”。 好像是譯者加上去的,既然typeof(Object) 都返回 function了,為什么還說function不是一種數據類型呢?Object 和 function之間是什么關系呢?
在我看來,Object其實就是一個function,或者我們說Object是一個函數的名字比較容易理解,官方名稱是構造函數。
var p = new Object();
p.name = "jesse";
p.age = 18;
function Person(name,age)
{
this.name = name;
this.age = age;
}
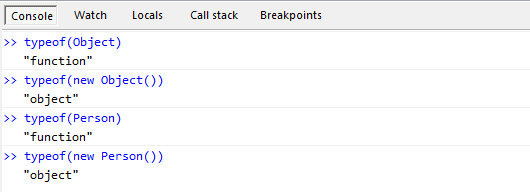
var p2 = new Person("jesse", 18);在上面的代碼中, 如果我們把Object當作一個函數名那么 new Object() 和 new Person() 性質就是一樣的了。通過 new 操作符得到一個 function 實例, 這里面的function就已經是類的概念了。所以這里的Object其實是一個function。這樣我們就可以解釋為什么typeof(Object)是function了。
那我們在上面所說的復雜類型Object,它又是什么呢?

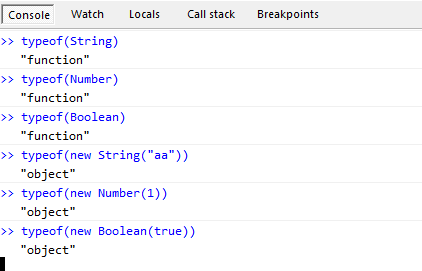
Object是function,但是 new Object() 則是 object。到這里面就搞清楚了首字母大寫的這個Object是一個function,而首字母小寫的這個object它才是一種數據類型。所以我建議大家以后說到類型的時候全部用小寫,我們的基本類型是 string, number, boolean。大寫的String, Number, Boolean 它們只是一個函數而已。而調用這些函數所得到的結果是,沒錯,是object。

最后,我們是找不到Undefined 和Null 這兩個函數的,所以這兩種數據類型就是undefined和null(為什么typeof(null)會得到object已經說了)

好玩之六: Object 不是object類型
基本包裝類型
我們上面講了string, number, boolean是基本類型,基本類型和復雜類型最大的區別就是基本類型沒有prototype屬性。也就意味著你不能給基本類型隨意的添加方法或屬性。
var str = "str"; // typeof(str): string
var strObj = new String("str"); // typeof(strObj):object
strObj.name = "strObj";
strObj.alert = function () {
alert(this.name);
};
strObj.alert(); // strObj
str.name = "str"; //wrong...
str.alert = function () {
alert(this);
}
str.alert(); // this is wrong.... nothing is gonna happen.同時我們還說到了首字母大寫的這個String是一個function,所以new String("str")得到的是一個object而不是一個string,這里大家要搞清楚了。我們的問題來了,為什么基本類型string會有一些初始的方法呢?它不是基本類型么?方法是怎么加上去的?
str = str.concat("str2");
strObj = strObj.concat("str2");
strObj.alert(); //之后返回 string 不再是一個對象了, 所以這里也不再有alert方法了。str是string類型的變量,記住它不是一個對象。它是不應該有方法的,那么它的contact方法從何而來呢?這里后臺在調用str.contact的時候實際上偷偷的完成了幾步操作:
基于str創建一個String類型的實例
在實例上調用指定的方法
銷毀這個實例
將這三個步驟想象成這樣:
var str2 = new String(str);
str = str2.concat("str2");
str2= null;我們可以把String,Number,Boolean叫做封裝類型, 他們就好像我們在C#里面的自定義類型一樣。 但是不要忘記了我們真正的基本類型是string, number, boolean。用String所構造出來的對象是屬于object類型的。
好玩之七: String 不是 string
值類型和引用類型
我們上面講到了5種基本類型:string, number, boolean, null, undefined 全部是值類型。Javascript中只有一種引用類型,也就是我們的復雜類型object。那么有人可能會好奇,那么像Date, Regex, Arrary這些是什么類型呢 ? 其實這里面的概念有一點混淆,如果你很好的理解了上面的Object 和object之間的區別,可能會比較好理解一點。 我們可以把function 看成是C#里面 class關鍵字,我們可以用class定義類,同樣我們可以在Javascript中用function來定義類。
在C#中定義類:
namespace ConsoleApplication1
{
class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
class Program
{
static void Main(string[] args)
{
var p =new Person();
Console.WriteLine(p.GetType()); // ConsoleApplication1.Person
Console.ReadLine();
}
}
}在Javascript定義類:
function Person(name,age)
{
this.name = name;
this.age = age;
}
var p = new Person();
typeof(p); //object你發現區別了么?如果我們在Javascript中用function定義類,他們的實例將永遠是object, 包括原生的那些Date, Array, RegExp。
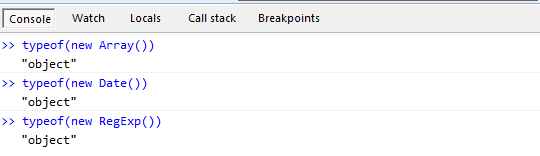
typeof (new Date()); // object typeof (new Array()); // object typeof (new RegExp()); // object

好玩之八: 全部都是object
如果全部都是object的話,那我怎么能知道這個對象到底是不是Date或者Person的實例呢?借助于instanceof 就可以了。

終級好玩:我用function創建了一個Person類,然后用new得到一個Person的實例,結果它卻不是Person類型的。 這就好像生了個孩子,供他吃穿,但是他卻不跟你姓,這得有多么無私偉大才干得出來的事啊!
function類型
function類型有兩種,函數聲明和函數表達式。函數聲明具有優先級,可以在聲明之前被使用,表達式卻不能。
sayGoodNight(); // right
sayHello(); // wrong
var sayHello = function (name) {
alert("Hello, " + name);
};
function sayGoodNight(Name) {
alert("Good Night, "+ name);
}除此之外,函數表達式還可以像object一樣,隨意的添加屬性。
var sayHello = function (name) {
alert("Hello, " + name);
};
sayHello.age = 18;
sayHello.sayAge = function () {
alert("I am" + 18) ;
}
sayHello.sayAge(); // I am 18但是,函數表達式到底是個什么玩意兒呢? 不能實例化,但是可以隨意的添加屬性,它和object有什么區別?我們在上面說過,object其實就是一個對象實例。
我們還有大寫的Function, 它和function之間的關系會不會和String 和string 一樣?( 以下內容比較費腦力,慎入!)
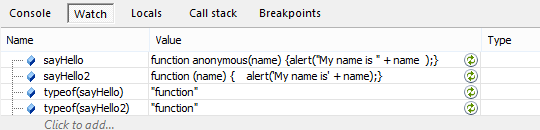
var sayHello = new Function('name','alert("My name is " + name );');
sayHello('Jesse');
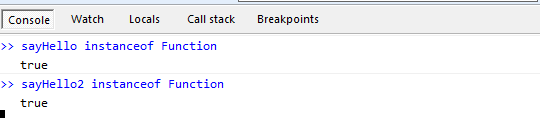
sayHello instanceof Function; // true
var sayHello2 = function (name) {
alert('My name is' + name);
};
sayHello2 instanceof Function; // true我們上面調用Function去構造了一個函數。既沒有用函數聲明,也沒有用函數表達式,不管怎么說這是第三種創建函數的方法,雖然肯定沒有多少人用它,因為它不管是參數,還是函數體全部都是字符串,這寫起來還不讓人崩潰么?


看出什么貓膩來了么?所謂的函數表達式,其實是用一個變量接收了一個function的對象而已。而這個function的對象則是Function的實例。包括用函數聲明寫出來的函數也是Function的實例。
function sayHello3(name)
{
alert('My name is' + name);
}
sayHello3 instanceof Function; // true但是,等等,我們前面說到的String, Date, Array都是function類型的,那Function也是么?

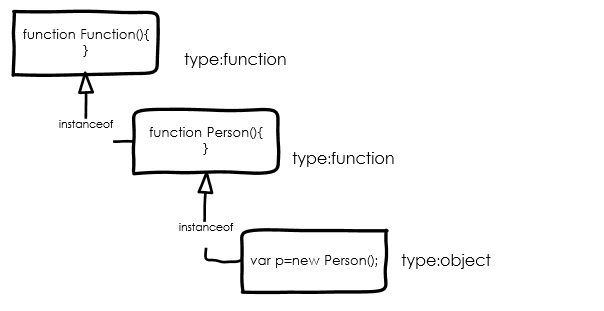
我們前面說所有function的實例都是object類型的,但是對于Function 這個奇異的function來說,它的實例仍然是function類型的,并且我們可以用Function的實例再創造實例。原來我們所說的用function創造出來的類,它不是類,而是Function的實例。
function Person(name) {
this.name = name;
}
Person instanceof Function; // true我們再結合自執行函數理解一下,也許會好一點:
(function () {
alert("something...");
}());實際上我們上面的function(){} 會返回給我們一個function的實例,那么我們當然可以直接執行它了。這么看來function應該是Javascript里面最特別的類型了。
好玩之十:所有的function都是Function的實例
好玩之十一:Function 本身也是一個function

最后我們來總結一下:
Javascript中有5種基本類型:string, number, boolean, null, undefined。
另外一種復雜類型object 其實是function的實例。
除了Function這個系統里面的function構造器以外,其它所有function的實例都是object類型的。
Date, Array, RegExp 這些都是function類型,同時也是Function的實例。同理,它們的實例也是object類型的。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Javascript基礎之類型的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。