您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
實例一: include方式引用header.wxml文件
文件引用對于代碼的重用非常重要,例如在web開發中我們可以將公用的header部分和footer等部分進行提取,然后在需要的地方進行引用。
微信小程序里面,是包含引用功能的——include、import。這兩個引用文件的標簽,使用基本差不多,這里先說一下include。
微信中的視圖文件引用,引用過來的都是沒有渲染的,基本類似于直接將引用過來的文件復制到引用位置,所以我們需要重新對其渲染。
實例說明
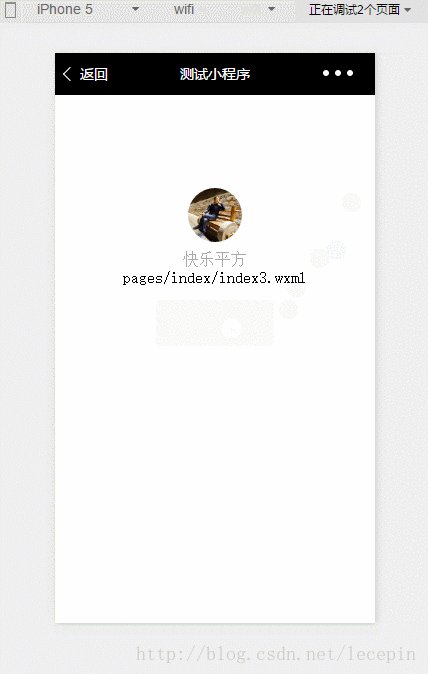
這里將默認創建的用戶頭像信息提取出到header.wxml中,做為頭部引用,分別由index2.wxml和index3.wxml引用,引用方式為include。
實例代碼
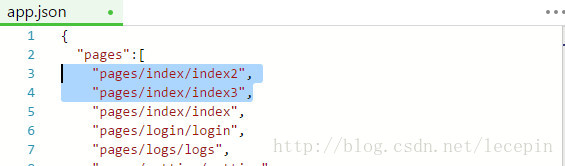
在pages中創建common/header.wxml
從index.wxml中將系統默認創建的用戶信息結構復制到header.wxml中。
header.wxml代碼:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
因為兩個頁面都要包含header.wxml,所以樣式文件就不重復寫了,這里直接將樣式拷貝到app.wxss。
app.wxss代碼:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
創建index/index2和index/index3

index2.wxml內容:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">進入index3</button>
</view>
</view>
因為index2.wxml和index3.wxml都需要userInfo數據,所以這邊在index2獲取到數據后,使用本地存儲進行存儲,index3.wxml讀取本地存儲。
index2.js代碼:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存儲
wx.setStorageSync('userInfo', userInfo)
})
}
})
index3.wxml代碼:
<!--pages/index/index3.wxml--> <view class="container"> <include src="../common/header.wxml" /> <text>pages/index/index3.wxml</text> </view>
index3.js代碼:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
})
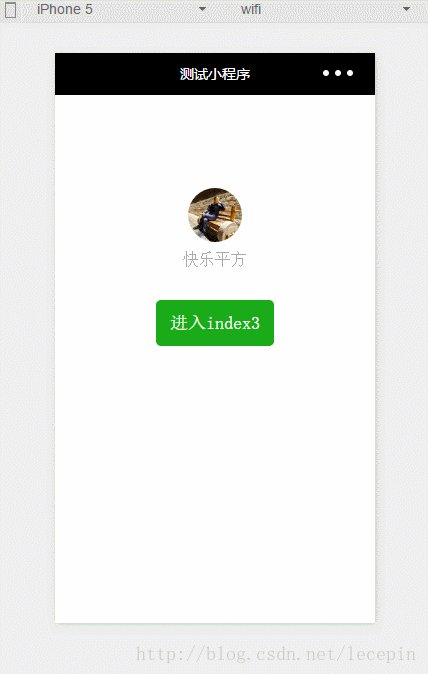
實例效果

實例二: import方式引用footer.wxml文件
這個實例使用import來引用文件,import比include要強大的多,待會我再對于這兩都進行一下對比。
import引用方式涉及到了微信的模版(template),這里先說一下template。
微信視圖模版(template)
template也是寫在.wxml中,然后使用<template>...</template>標記指定模版信息,模版下定義:
<template name="msgItem"> 視圖代碼... </template>
使用name屬性,作為模板的名字。
使用模版:
<template is="msgItem" data="{{...item}}"/>
data為向模版傳入的數據。
實例說明
使用模版的方式創建footer視圖代碼片,然后用import和template進行代碼的調用。
實例代碼
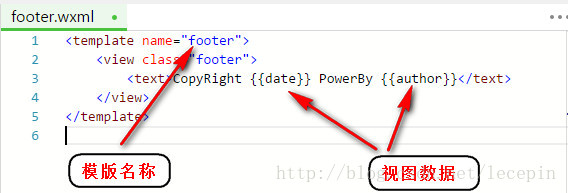
創建footer.wxml

footer.wxml代碼:

index2.wxml代碼:

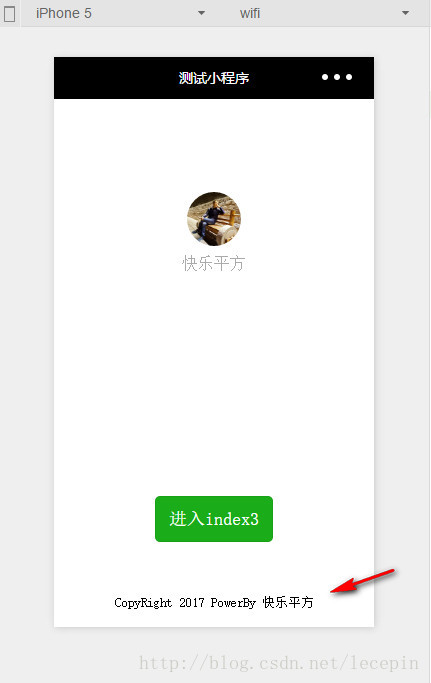
實例效果

實例三: 小程序退出時清除本地數據
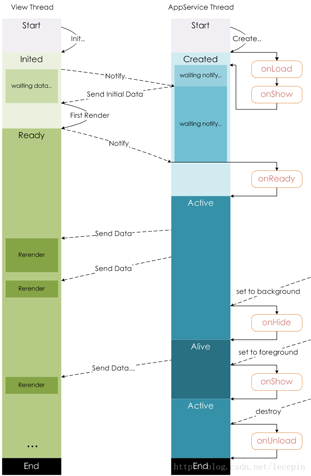
這里涉及到了小程序的生命周期問題,可以類比一下安卓生命周期,小程序的生命周期在app.js中進行定義:
| 屬性 | 類型 | 描述 | 觸發時機 |
|---|---|---|---|
| onLaunch | Function | 生命周期函數–監聽小程序初始化 | 當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次) |
| onShow | Function | 生命周期函數–監聽小程序顯示 | 當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow |
| onHide | Function | 生命周期函數–監聽小程序隱藏 | 當小程序從前臺進入后臺,會觸發 onHide |
| onError | Function | 錯誤監聽函數 | 當小程序發生腳本錯誤,或者 api 調用失敗時,會觸發 onError 并帶上錯誤信息 |
page生命周期:
| 屬性 | 類型 | 描述 |
|---|---|---|
| onLoad | Function | 生命周期函數–監聽頁面加載 |
| onReady | Function | 生命周期函數–監聽頁面初次渲染完成 |
| onShow | Function | 生命周期函數–監聽頁面顯示 |
| onHide | Function | 生命周期函數–監聽頁面隱藏 |
| onUnload | Function | 生命周期函數–監聽頁面卸載 |

這里用到了onUnload事件。
index2.js代碼:

include 與 import
import可以在該文件中使用目標文件定義的template
include可以將目標文件除了<template/>的整個代碼引入,相當于是拷貝到include位置
import的作用域
import有作用域的概念,即只會import目標文件中定義的template,而不會import目標文件import的template。
如:C import B,B import A,在C中可以使用B定義的template,在B中可以使用A定義的template,但是C不能使用A定義的template
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。