溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例總結了Javascript DOM事件操作。分享給大家供大家參考,具體如下:
使用JavaScript可以對HTML頁面上的各種事件進行監聽,如鼠標點擊/釋放,鼠標懸停/離開,等等。
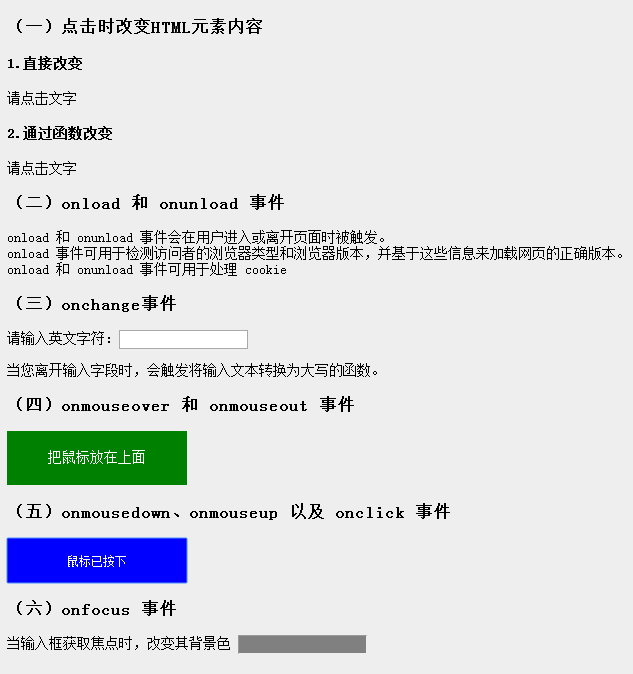
效果圖:

代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 事件</title>
<head>
<style type="text/css">
body {background-color:#eeeeee}
div.greenBtn
{
color:white;
background-color:green;
width:200px;
height:20px;
text-align:center;
padding-top:20px;
padding-bottom:20px;
}
button.greenBtn
{
color:white;
background-color:green;
width:200px;
height:50px;
text-align:center;
border:0px;
}
</style>
</head>
<body onload="checkCookies()"> <!--頁面加載時檢測瀏覽器cookies是否啟用-->
<h4>(一)點擊時改變HTML元素內容</h4>
<h5>1.直接改變</h5>
<p onclick="this.innerHTML = '謝謝'">請點擊文字</p>
<h5>2.通過函數改變</h5>
<p onclick="changeText(this)">請點擊文字</p>
<script>
function changeText(ele){
ele.innerHTML = "謝謝";
}
</script>
<script>
function checkCookies(){
if (navigator.cookieEnabled){
// alert("已啟用 cookie")
}else{
// alert("未啟用 cookie")
}
}
</script>
<h4>(二)onload 和 onunload 事件</h4>
<p>
onload 和 onunload 事件會在用戶進入或離開頁面時被觸發。<br>
onload 事件可用于檢測訪問者的瀏覽器類型和瀏覽器版本,并基于這些信息來加載網頁的正確版本。<br>
onload 和 onunload 事件可用于處理 cookie
</p>
<h4>(三)onchange事件</h4>
<p>請輸入英文字符:<input type="text" onchange="toUpper(this)">
<p>當您離開輸入字段時,會觸發將輸入文本轉換為大寫的函數。</p>
<script>
function toUpper(ele){
ele.value = ele.value.toUpperCase();
}
</script>
<h4>(四)onmouseover 和 onmouseout 事件</h4>
<div class="greenBtn" onmouseover="mOver(this)" onmouseout="mOut(this)">
把鼠標放在上面
</div>
<script>
function mOver(ele){
ele.innerHTML = "謝謝"
}
function mOut(ele){
ele.innerHTML = "把鼠標放在上面"
}
</script>
<h4>(五)onmousedown、onmouseup 以及 onclick 事件</h4>
<button class = "greenBtn" onmousedown="mDown(this)" onmouseup="mUp(this)">鼠標抬起</button>
<script>
function mDown(ele){
ele.innerHTML = "鼠標已按下"
ele.style.backgroundColor = "blue"
}
function mUp(ele){
ele.innerHTML = "鼠標抬起"
ele.style.backgroundColor = "green"
}
</script>
<h4>(六)onfocus 事件</h4>
<p>當輸入框獲取焦點時,改變其背景色
<input type="text"
onfocus = "changeBgColor(this,true)"
onblur="changeBgColor(this,false)">
</p>
<script>
function changeBgColor(ele,hasFocus){
if(hasFocus){
ele.style.backgroundColor = "yellow"
}else{
ele.style.backgroundColor = "gray"
}
}
</script>
</body>
PS:關于javascript常用事件及相關說明還可參考本站在線工具:
javascript事件與功能說明大全:
http://tools.jb51.net/table/javascript_event
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript事件相關操作與技巧大全》、《JavaScript操作DOM技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。