您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript 事件(常用)
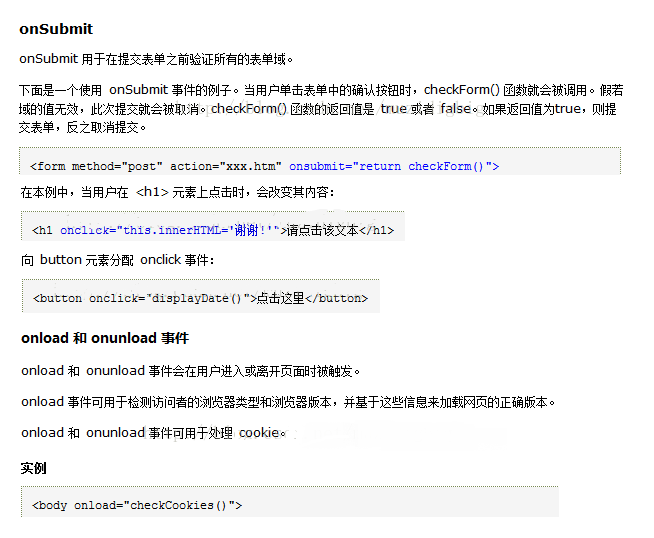
網頁中的每個元素都可以產生某些可以觸發 JavaScript 函數的事件。比方說,我們可以在用戶點擊某按鈕時產生一個onClick 事件來觸發某個函數。事件在HTML 頁面中定義。
事件舉例:
注意:事件通常與函數配合使用,當事件發生時函數才會執行。

事件三要素
事件源、事件、事件驅動程序。
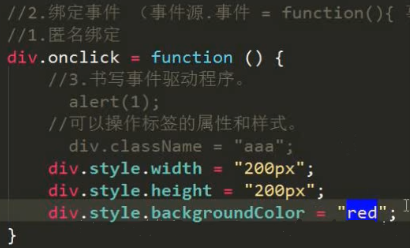
三句話:獲取事件源、綁定事件、書寫事件驅動程序。


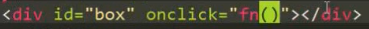
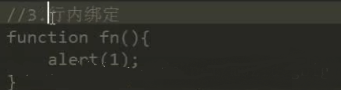
行內綁定事件:



onload事件用于body標簽控制整個頁面(主要用于頁面一加載就觸發)

a.窗口事件,只在body和frameset元素中才有效
b.表單元素事件,在表單元素中才有效
c.鍵盤事件,在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都無效
d.在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都無效
e.其他
自定義對象:有初始化對象和定義構造函數的對象兩種方法
a:初始化對象
例如:對象={屬性1:值1;屬性2:值2;......屬性n:值n} 注意:每個屬性/值對之間用分號隔開;
b: 定義構造函數的對象
例如:
function 函數名(屬性1, 屬性2,......屬性N){
this.屬性1=屬性值1;
this.屬性2=屬性值2;
this.屬性n=屬性值n;
this.方法名1=函數名1;
this.方法名2=函數名2;
}
注意:方法名和函數名可以同名,但是在方法調用函數前,函數必須已經定義好,否則會出錯為自定義的函數創建新的實例一樣是使用new語句。
該事件在 <input> 或 <textarea> 元素的值發生改變時觸發。
提示: 該事件類似于onchange 事件。不同之處在于 oninput 事件在元素值發生變化是立即觸發,onchange 在元素失去焦點時觸發。另外一點不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
如有不足請多多指教!希望給您帶來幫助!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。