溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中如何基于Dom操作實現查找、修改HTML元素的內容,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
當網頁被加載時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。HTML DOM 模型被構造為對象的樹。
通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。例如:改變HTML元素,改變HTML屬性,改變CSS樣式,事件響應。
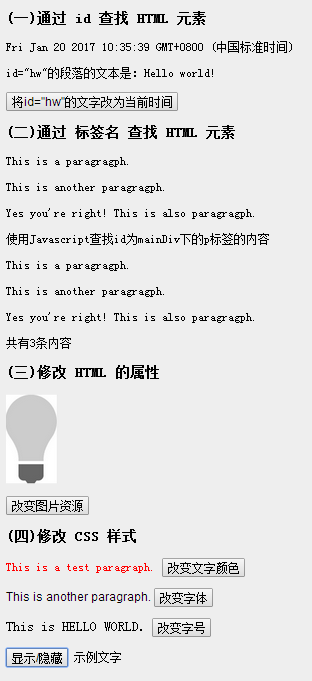
效果圖:

代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript HTML DOM</title>
<head>
<style type="text/css">
body {background-color:#eeeeee}
</style>
</head>
<body>
<h4>(一)通過 id 查找 HTML 元素</h4>
<p id = "hw">Hello world!</p>
<script>
x = document.getElementById("hw");
document.write('<p>id="hw"的段落的文本是:'+x.innerHTML+'</p>');
</script>
<button onclick = "setCurrentTime()">將id="hw"的文字改為當前時間</button>
<script>
function setCurrentTime(){
x = document.getElementById("hw");
x.innerHTML = Date()
}
</script>
<h4>(二)通過 標簽名 查找 HTML 元素</h4>
<div id = "mainDiv">
<p>This is a paragragph.</p>
<p>This is another paragragph.</p>
<p>Yes you're right! This is also paragragph.</p>
</div>
<script>
xx = document.getElementById("mainDiv");
tagContents = xx.getElementsByTagName("p");
document.write("<p>使用Javascript查找id為mainDiv下的p標簽的內容</p>");
for(i=0;;i++){
var tag = tagContents[i]
if(tag!=null){
document.write("<p>"+tag.innerHTML+"</p>")
}else{
document.write("<p>共有"+i+"條內容</p>")
break;
}
}
</script>
<h4>(三)修改 HTML 的屬性</h4>
<img id = "bol" src = "images/eg_bulboff.gif" width="70px" height="120px"/>
<p><button onclick = "changeSrc()">改變圖片資源</button></p>
<script>
function changeSrc(){
x = document.getElementById("bol");
if (x.src.match("eg_bulboff.gif")){
x.src = "images/eg_bulbon.gif"
}else{
x.src = "images/eg_bulboff.gif"
}
}
</script>
<h4>(四)修改 CSS 樣式</h4>
<p>
<span id = "para_1">This is a test paragraph.</span>
<button onclick="changeTextColor()">改變文字顏色</button>
</p>
<p>
<span id = "para_2">This is another paragraph.
<button onclick="changeTextFont()">改變字體</button>
</p>
<p>
<span id = "para_3">This is HELLO WORLD.</span>
<button onclick="changeTextSize()">改變字號</button>
</p>
<p>
<button onclick="changeVisibility()">顯示/隱藏</button>
<span id = "para_4">示例文字</span>
</p>
<script>
function changeTextColor(){
ele_1 = document.getElementById("para_1");
ele_1.style.color = "red";
}
function changeTextFont(){
ele_2 = document.getElementById("para_2");
ele_2.style.fontFamily = "Arial";
}
function changeTextSize(){
ele_3 = document.getElementById("para_3");
ele_3.style.fontSize = "larger";
}
document.getElementById("para_4").style.visibility = "visible"
function changeVisibility(){
ele_4 = document.getElementById("para_4");
if(ele_4.style.visibility.match("visible")){
ele_4.style.visibility = "hidden"
}else{
ele_4.style.visibility = "visible"
}
}
</script>
</body>
</html>以上是“JavaScript中如何基于Dom操作實現查找、修改HTML元素的內容”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。