您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹的是關于JS的命名規范、注釋規范以及框架開發的一些問題,首先來看看目錄。
目錄
1. 命名規范:介紹變量、函數、常量、構造函數、類的成員等等的命名規范
2. 注釋規范:介紹單行注釋、多行注釋以及函數注釋
3. 框架開發:介紹全局變量沖突、單全局變量以及命名空間
一、命名規范
駝峰式命名法介紹:
駝峰式命名法由小(大)寫字母開始,后續每個單詞首字母都大寫。
按照第一個字母是否大寫,分為:
① Pascal Case 大駝峰式命名法:首字母大寫。eg:StudentInfo、UserInfo、ProductInfo
② Camel Case 小駝峰式命名法:首字母小寫。eg:studentInfo、userInfo、productInfo
1.1 變量
命名方法:小駝峰式命名法。
命名規范:前綴應當是名詞。(函數的名字前綴為動詞,以此區分變量和函數)
命名建議:盡量在變量名字中體現所屬類型,如:length、count等表示數字類型;而包含name、title表示為字符串類型。
示例:
// 好的命名方式 var maxCount = 10; var tableTitle = 'LoginTable'; // 不好的命名方式 var setCount = 10; var getTitle = 'LoginTable';
1.2 函數
命名方法:小駝峰式命名法。
命名規范:前綴應當為動詞。
命名建議:可使用常見動詞約定
| 動詞 | 含義 | 返回值 |
| can | 判斷是否可執行某個動作(權限) | 函數返回一個布爾值。true:可執行;false:不可執行 |
| has | 判斷是否含有某個值 | 函數返回一個布爾值。true:含有此值;false:不含有此值 |
| is | 判斷是否為某個值 | 函數返回一個布爾值。true:為某個值;false:不為某個值 |
| get | 獲取某個值 | 函數返回一個非布爾值 |
| set | 設置某個值 | 無返回值、返回是否設置成功或者返回鏈式對象 |
| load | 加載某些數據 | 無返回值或者返回是否加載完成的結果 |
示例:
// 是否可閱讀
function canRead() {
return true;
}
// 獲取名稱
function getName() {
return this.name;
}
1.3 常量
命名方法:名稱全部大寫。
命名規范:使用大寫字母和下劃線來組合命名,下劃線用以分割單詞。
命名建議:無。
示例:
var MAX_COUNT = 10; var URL = 'http://www.baidu.com';
1.4 構造函數
介紹:在JS中,構造函數也屬于函數的一種,只不過采用new 運算符創建對象。
命名方法:大駝峰式命名法,首字母大寫。
命名規范:前綴為名稱。
命名建議:無。
示例:
function Student(name) {
this.name = name;
}
var st = new Student('tom');
1.5 類的成員
類的成員包含:
① 公共屬性和方法:跟變量和函數的命名一樣。
② 私有屬性和方法:前綴為_(下劃線),后面跟公共屬性和方法一樣的命名方式。
示例:
function Student(name) {
var _name = name; // 私有成員
// 公共方法
this.getName = function () {
return _name;
}
// 公共方式
this.setName = function (value) {
_name = value;
}
}
var st = new Student('tom');
st.setName('jerry');
console.log(st.getName()); // => jerry:輸出_name私有變量的值
二、 注釋規范
JS支持兩種不同類型的注釋:單行注釋和多行注釋。
2.1 單行注釋
說明:單行注釋以兩個斜線開始,以行尾結束。
語法:// 這是單行注釋
使用方式:
① 單獨一行://(雙斜線)與注釋文字之間保留一個空格。
② 在代碼后面添加注釋://(雙斜線)與代碼之間保留一個空格,并且//(雙斜線)與注釋文字之間保留一個空格。
③ 注釋代碼://(雙斜線)與代碼之間保留一個空格。
示例:
// 調用了一個函數;1)單獨在一行 setTitle(); var maxCount = 10; // 設置最大量;2)在代碼后面注釋 // setName(); // 3)注釋代碼
2.2 多行注釋
說明:以/*開頭,*/結尾
語法:/* 注釋說明 */
使用方法:
① 若開始(/*)和結束(*/)都在一行,推薦采用單行注釋。
② 若至少三行注釋時,第一行為/*,最后行為*/,其他行以*開始,并且注釋文字與*保留一個空格。
示例:
/* * 代碼執行到這里后會調用setTitle()函數 * setTitle():設置title的值 */ setTitle();
2.3 函數(方法)注釋
說明:函數(方法)注釋也是多行注釋的一種,但是包含了特殊的注釋要求,參照 javadoc(百度百科)。
語法:
/** * 函數說明 * @關鍵字 */
常用注釋關鍵字:(只列出一部分,并不是全部)
| 注釋名 | 語法 | 含義 | 示例 |
| @param | @param 參數名 {參數類型} 描述信息 | 描述參數的信息 | @param name {String} 傳入名稱 |
| @return | @return {返回類型} 描述信息 | 描述返回值的信息 | @return {Boolean} true:可執行;false:不可執行 |
| @author | @author 作者信息 [附屬信息:如郵箱、日期] | 描述此函數作者的信息 | @author 張三 2015/07/21 |
| @version | @version XX.XX.XX | 描述此函數的版本號 | @version 1.0.3 |
| @example | @example 示例代碼 | 演示函數的使用 | @example setTitle('測試') |
示例:
/**
* 合并Grid的行
* @param grid {Ext.Grid.Panel} 需要合并的Grid
* @param cols {Array} 需要合并列的Index(序號)數組;從0開始計數,序號也包含。
* @param isAllSome {Boolean} :是否2個tr的cols必須完成一樣才能進行合并。true:完成一樣;false(默認):不完全一樣
* @return void
* @author polk6 2015/07/21
* @example
* _________________ _________________
* | 年齡 | 姓名 | | 年齡 | 姓名 |
* ----------------- mergeCells(grid,[0]) -----------------
* | 18 | 張三 | => | | 張三 |
* ----------------- - 18 ---------
* | 18 | 王五 | | | 王五 |
* ----------------- -----------------
*/
function mergeCells(grid, cols, isAllSome) {
// Do Something
}
三、框架開發
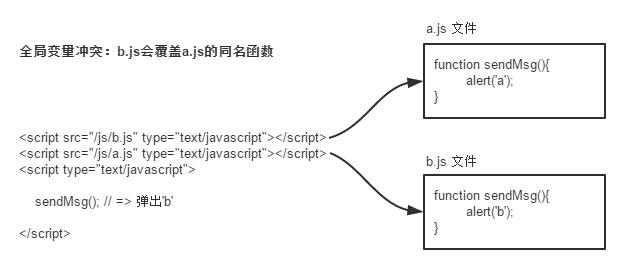
3.1 全局變量沖突
在團隊開發或者引入第三方JS文件時,有時會造成全局對象的名稱沖突,比如a.js有個全局函數sendMsg() ,b.js也又有個全局函數sendMsg() ,引入a.js和b.js文件時,會造成sendMsg()函數沖突。
示例:

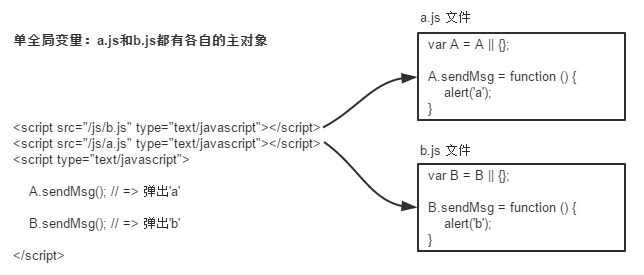
3.2 單全局變量
所創建的全局對象名稱是獨一無二的,并將所有的功能代碼添加到這個全局對象上。調用自己所寫的代碼時,以這個全局對象為入口點。
如:
* JQuery的全局對象:$和JQuery
* ExtJS的全局對象: Ext
示例:

3.3 命名空間
在項目規模日益壯大時,可采用命名空間方式對JS代碼進行規范:即將代碼按照功能進行分組,以組的形式附加到單全局對象上。
以Ext的chart模塊為例:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。