您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近在家看書:《你不知道的Javascript》,看到構造函數調用時會綁定this,就順便打開控制臺輸了一些代碼,詳細測試了一下。
構造函數簡單的講,即定義出來專供new 式調用的函數。
如:
function A(b) {
this.b = b || 'bbb';
}
然后你就可以通過new ,來構建一個 A 的實例:
var a = new A('B')
但是,一個首要的坑是,構造函數與一個普通函數并無不同,如果你故意不使用new,或忘記用new,都會得到奇怪的錯誤:
var aa = A('adadada');
這樣調用,并不會顯式地報錯,但實際上隱患深埋:
這就是無new 調用構造函數的坑。
下面說其他的:
構造函數自身有返回值
比如:
function A(b) {
this.b = b || 'bbb';
return {b: '0000'};
}
這個時候,無論是否使用new來調用A,得到的結果都會相同,即得到一個普通對象:{b:'0000′}
當然,此時是否帶 new 調用,還是有一個不同點的,即:不帶new時,依然會莫名聲明一個 叫 b 的全局變量。
既然,構造函數有顯式返回值時,會代替默認應該返回的this,成為返回值,那么,是不是所有返回值都能覆蓋this呢?
測試顯式返回值
眾所周知,函數都是有返回值的,只是如果沒有 return,則會返回undefined.
那么,我就在構造函數里顯式返回一個undefined,會怎么樣?
var a = function (){this.b = 'b'; return undefined};
new a(); // {b:'b'}
顯式返回一個 undefined ,并不能阻止構造函數式調用的默認行為。
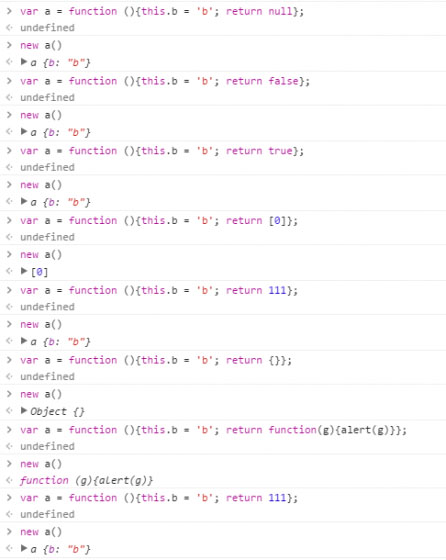
下圖是更多測試:

簡單的總結:
顯式的返回以下值:undefined, null, boolean, number等基礎類型,并不會代替 new 式調用的默認行為。
但顯式返回以下值:{},[],RegExp, Date, Function,均會代替 new 調用的默認返回值 this.
大家都看到了,后者,全都是 對象,是復雜類型。
隨手一記
前面說過,本該進行 new 式調用的構造函數,被當作普通函數調用,那么,如果函數體中,有 this.x = xxx 這樣的賦值語句,則會被賦值給全局對象(即 windows),從而變成一個全局變量。
原因相信大家都知道,而本書中也專門講過:函數調用時,默認的this就是綁定至全局對象。
而本書還提到:如果函數體是嚴格模式,則不會綁定 this 至全局對象,如:
var a = function (){'use strict';this.b = 'b'; return /111/g};
a(); // 直接報錯
因為嚴格模式下,默認的 this 指向 undefined
所以說,有兩點要提一下:
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。