您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Java實現微信掃碼登入的方法,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
微信掃碼登入
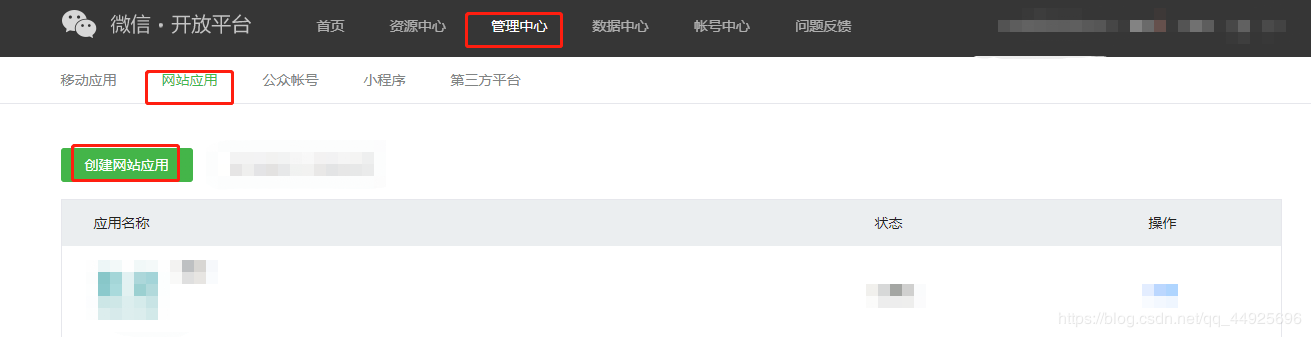
首先去通過微信開放平臺做好開發者資質認證,創建網站應用然后等待審核
開發者資質認證

網站應用

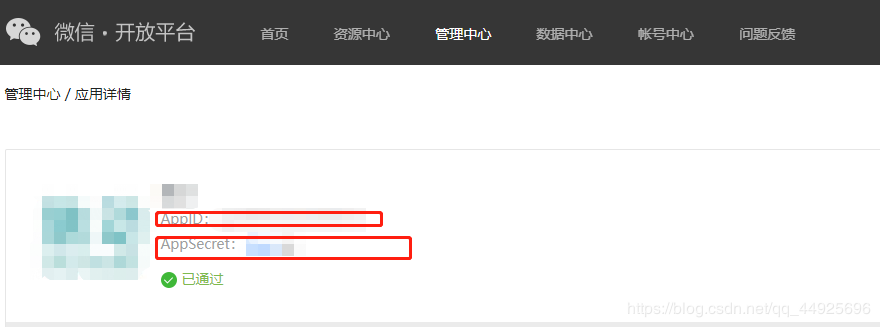
審核通過的話就是這個樣子 還有最底下的授權回調地址 (www.xxxxx.com) 填寫域名即可

pom
<!-- WeChatQrCode --> <dependency> <groupId>com.github.binarywang</groupId> <artifactId>weixin-java-mp</artifactId> <version>3.4.0</version> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-api</artifactId> <version>RELEASE</version> <scope>compile</scope> </dependency>
第一步 用戶通過點擊事件獲取到微信二維碼連接

/**
* 獲取微信登陸二維碼地址
* @return
*/
@RequestMapping(value = "/getQRCodeUrl",method = RequestMethod.POST)
public Message getQRCodeUrl() {
logger.info("獲取二維碼地址");
try {
String codeUrl = weChatService.getQRCodeUrl();
logger.info("codeUrl:"+codeUrl);
return new Message(ResponseEnum.SUCCESS,codeUrl);
}catch (Exception e){
logger.error(e.toString()+e);
return new Message(ResponseEnum.FALL);
}
} @Override
public String getQRCodeUrl() {
// 生成 state 參數,用于防止 csrf
String date = DateUtil.format(new Date(), "yyyyMMdd");
String state = MD5Utils.generate(CSRF_KEY + date);
return wxMpService.buildQrConnectUrl(wxRedirectUrl,"snsapi_login", state);
}https://open.weixin.qq.com/connect/qrconnect?appid=xxxx&redirect_uri=xxxxxx&response_type=code&scope=snsapi_login&state=e97555458779708b99b9d40cb49f54245c7500e536445d32#wechat_redirect
appid 是你網站應用里面的 redirect_uri 你設置的授權回調地址 scope網站掃碼登入為snsapi_login即可 state。微信開放平臺文檔文檔寫的很詳細,看不懂看文檔
用戶掃碼成功之后微信會回調你設置的回調地址 獲取二維碼連接
/**
* 回調地址
* @param code
* @param state
* @return
*/
@RequestMapping(value = "/wxCallBack",method = RequestMethod.POST)
public Message wxCallBack(HttpServletRequest request, HttpServletResponse response,
@RequestParam(name = "code",defaultValue = "") String code, @RequestParam(name = "state",defaultValue = "")String state) {
if(StringUtils.isBlank(code)){
return new Message(ResponseEnum.ESSENTIAL_IS_NULL);
}
if(StringUtils.isBlank(state)){
return new Message(ResponseEnum.ESSENTIAL_IS_NULL);
}
logger.info("微信回調------------");
logger.info(code+"------"+state);
try {
Message message=weChatService.wxCallBack(request,code, state);
return message;
}catch (Exception e){
logger.error(e.toString()+"\n"+e);
return new Message(ResponseEnum.FALL);
}
}@Override
public Message wxCallBack(HttpServletRequest request, String code, String state) {
String openId = null;
if (code != null) {
// 獲取 openid
try {
WxMpOAuth3AccessToken accessToken = wxMpService.oauth3getAccessToken(code);
if (accessToken == null) {
return new Message(ResponseEnum.DATA_IS_NULL);
}
openId = accessToken.getOpenId();
log.info("openId:" + openId);
/*token = accessToken.getAccessToken();*/
WxMpUser wxUser = wxMpService.oauth3getUserInfo(accessToken, null);
log.info(wxUser.toString());
return new Message(ResponseEnum.WECHAT_NOT_BINGDING, wxUser);
} catch (WxErrorException e) {
log.error(e.getMessage(), e);
return new Message(ResponseEnum.FALL);
}
}
return new Message(ResponseEnum.FALL);
}前端請求
$("#weiLog").click(function () {
$.ajax({
type: "POST",
url: "/api/wx/getQRCodeUrl",
dataType: 'json',
success: function (result) {
//console.log(result);
if(result.code==0){
this.itop = (window.screen.availHeight - 500) / 2;
//獲得窗口的水平位置
this.ileft = (window.screen.availWidth - 400) / 2;
this.w = window.open(
result.data,
"newwindow",
"height=500, width=600, top=" +
this.itop +
", left = " +
this.ileft +
", toolbar=no, menubar=no,scrollbars=no, resizable=no,location=no, status=no"
);
}
}
});
});關于Java實現微信掃碼登入的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。