溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
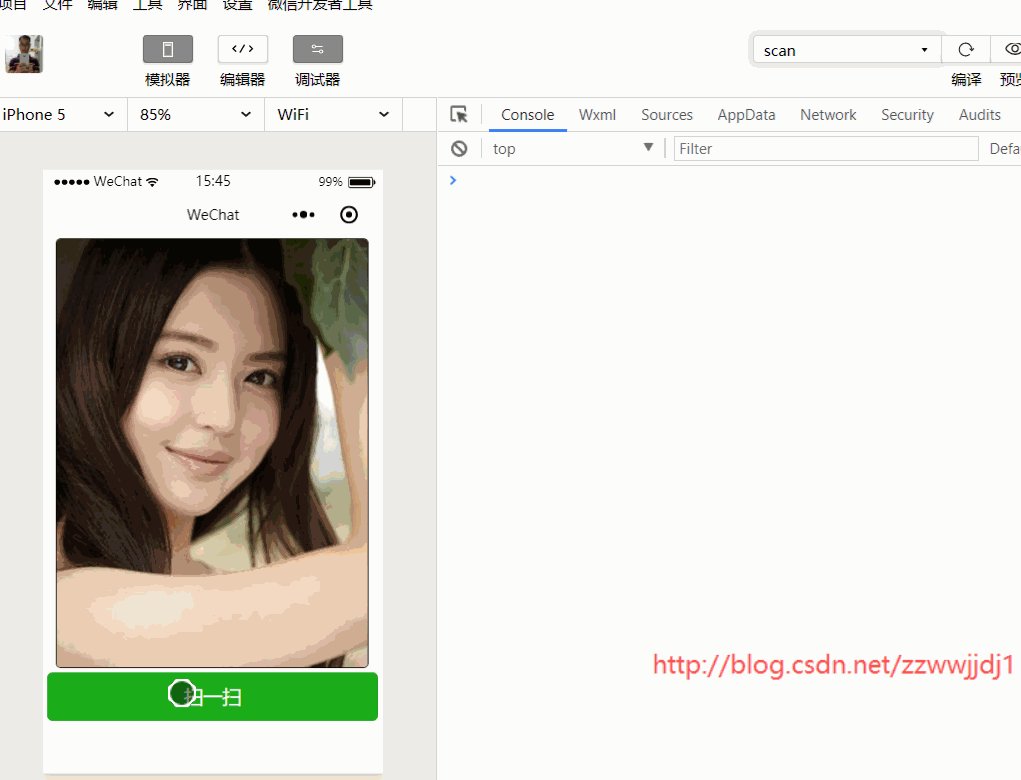
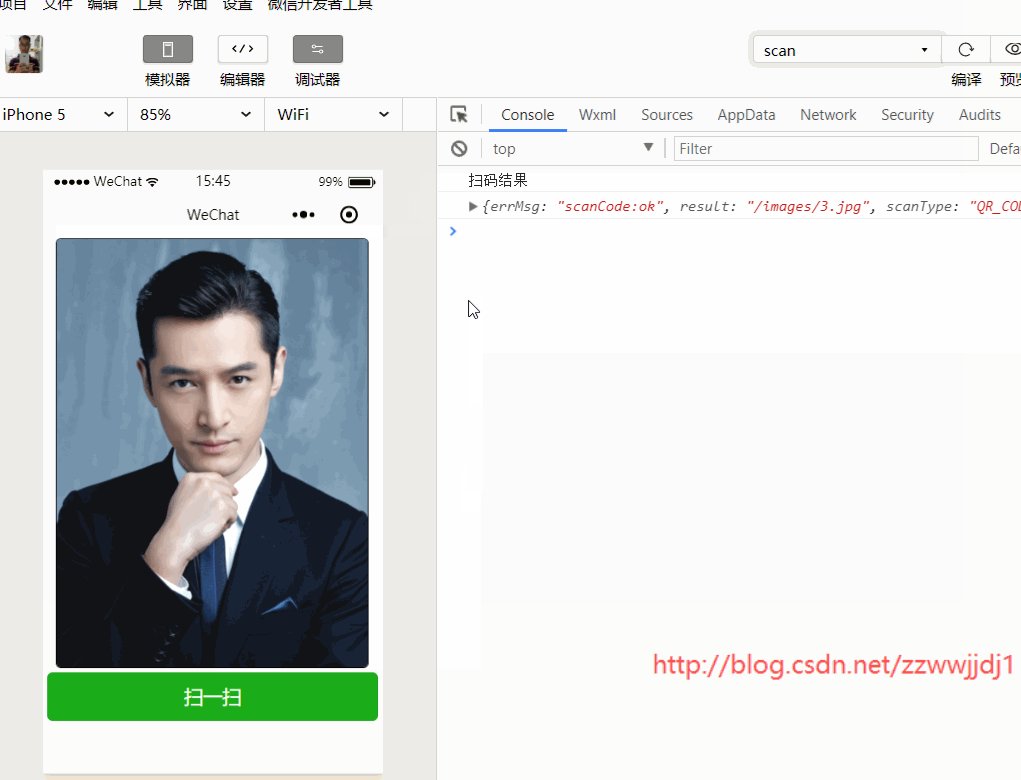
效果

js
let app = getApp();
Page({
data: {
img: "/images/1.jpg"
},
onLoad() {
},
scan() {
wx.scanCode({
success: (res) => {
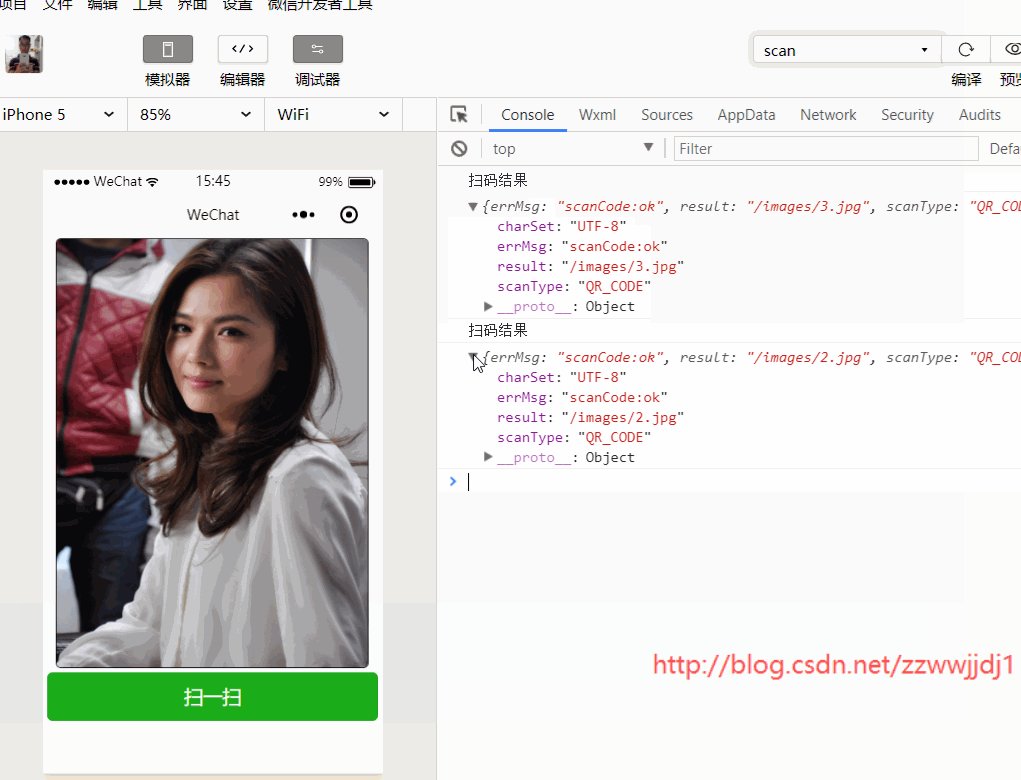
console.log("掃碼結果");
console.log(res);
this.setData({
img: res.result
})
},
fail: (res) => {
console.log(res);
}
})
}
})
html
<view class="view">
<image class="cover-9" src="{{img}}" bindtap="img"></image>
<button type="primary" bindtap="scan" id="scan">掃一掃</button>
</view>
css
page{
height: 100%;
}
.view{
width: 100%;
height: 100%;
}
.cover-9{
width: 688rpx;
height: 80%;
margin: 0 30rpx;
border:2rpx solid;
border-radius:5px;
}
button{
margin: 0 10rpx;
width: 100%;
}
#scan{
width: 730rpx;
}
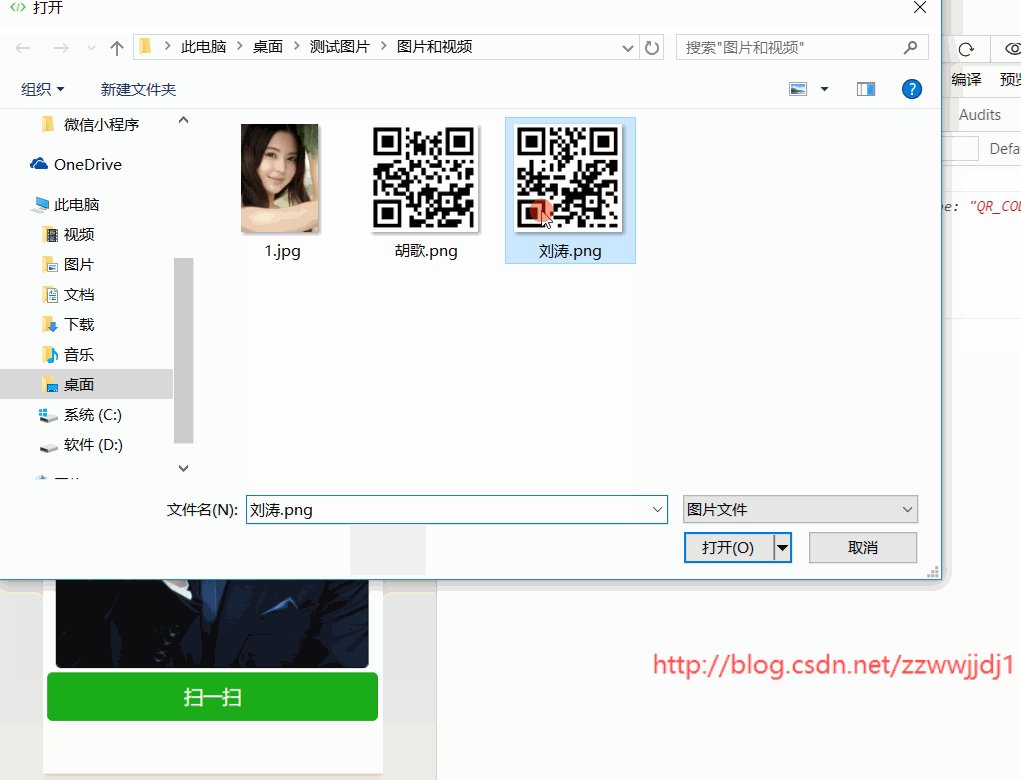
其實就是"/images/2.jpg"和"/images/3.jpg"2個字符串生成二維碼,
然后在images文件夾下放對應路徑的2張圖片,
掃一掃二維碼重新賦值。
參考地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/scancode.html
以上所述是小編給大家介紹的微信小程序-掃一掃wx.scanCode() 掃碼大變身詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。