您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需要用到的第三方模塊有:
superagent
superagent-charset (手動指定編碼,解決GBK中文亂碼)
cheerio
express
async (并發控制)
完整的代碼,可以在我的github中可以下載。主要的邏輯邏輯在 netbian.js 中。
以彼岸桌面(http://www.netbian.com/)欄目下的風景壁紙(http://www.netbian.com/fengjing/index.htm)為例進行講解。
1. 分析URL

不難發現:
首頁: 欄目/index.htm
分頁: 欄目/index_具體頁碼.htm
知道這個規律,就可以批量下載壁紙了。
2. 分析壁紙縮略圖,找到對應壁紙的大圖
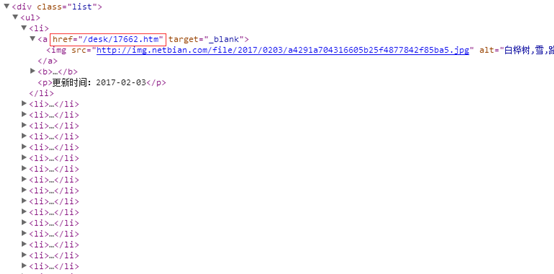
使用chrome的開發者工具,可以發現,縮略圖列表在 class="list"的div里,a標簽的href屬性的值就是單張壁紙所在的頁面。

部分代碼:
request
.get(url)
.end(function(err, sres){
var $ = cheerio.load(sres.text);
var pic_url = []; // 中等圖片鏈接數組
$('.list ul', 0).find('li').each(function(index, ele){
var ele = $(ele);
var href = ele.find('a').eq(0).attr('href'); // 中等圖片鏈接
if(href != undefined){
pic_url.push(url_model.resolve(domain, href));
}
});
});
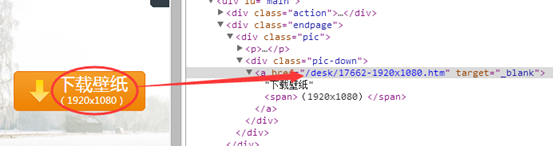
3. 以“http://www.netbian.com/desk/17662.htm”繼續分析
打開這個頁面,發現此頁面顯示的壁紙,依舊不是最高的分辨率。
點擊“下載壁紙”按鈕里的鏈接,打開新的頁面。

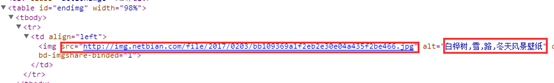
4. 以“http://www.netbian.com/desk/17662-1920x1080.htm”繼續分析
打開這個頁面,我們最終要下載的壁紙,放在一個table里面。如下圖,http://img.netbian.com/file/2017/0203/bb109369a1f2eb2e30e04a435f2be466.jpg
才是我們最終要下載的圖片的URL(幕后BOSS終于現身了(@ ̄ー ̄@))。

下載圖片的代碼:
request
.get(wallpaper_down_url)
.end(function(err, img_res){
if(img_res.status == 200){
// 保存圖片內容
fs.writeFile(dir + '/' + wallpaper_down_title + path.extname(path.basename(wallpaper_down_url)), img_res.body, 'binary', function(err){
if(err) console.log(err);
});
}
});
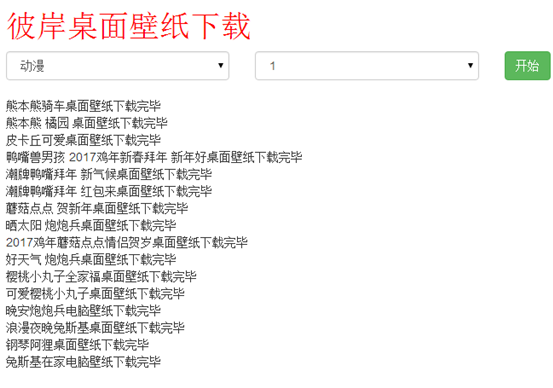
打開瀏覽器,訪問 http://localhost:1314/fengjing
選擇欄目和頁面,點擊“開始”按鈕:

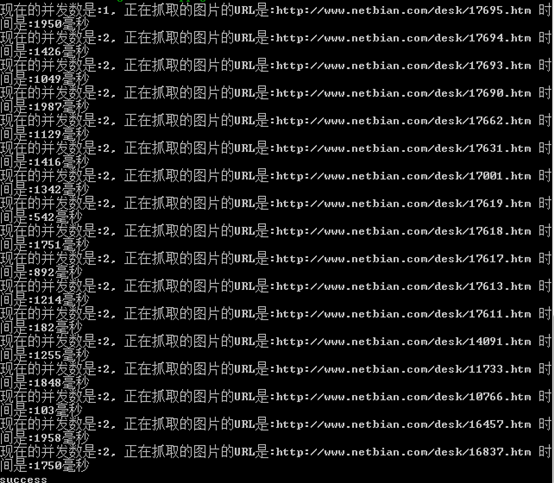
并發請求服務器,下載圖片。

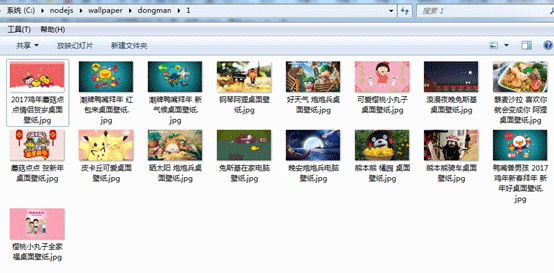
完成~

圖片的存放目錄按照 欄目+頁碼 的形式保存。

附上完整的圖片下載的代碼:
/**
* 下載圖片
* @param {[type]} url [圖片URL]
* @param {[type]} dir [存儲目錄]
* @param {[type]} res [description]
* @return {[type]} [description]
*/
var down_pic = function(url, dir, res){
var domain = 'http://www.netbian.com'; // 域名
request
.get(url)
.end(function(err, sres){
var $ = cheerio.load(sres.text);
var pic_url = []; // 中等圖片鏈接數組
$('.list ul', 0).find('li').each(function(index, ele){
var ele = $(ele);
var href = ele.find('a').eq(0).attr('href'); // 中等圖片鏈接
if(href != undefined){
pic_url.push(url_model.resolve(domain, href));
}
});
var count = 0; // 并發計數器
var wallpaper = []; // 壁紙數組
var fetchPic = function(_pic_url, callback){
count++; // 并發加1
var delay = parseInt((Math.random() * 10000000) % 2000);
console.log('現在的并發數是:' + count + ', 正在抓取的圖片的URL是:' + _pic_url + ' 時間是:' + delay + '毫秒');
setTimeout(function(){
// 獲取大圖鏈接
request
.get(_pic_url)
.end(function(err, ares){
var $$ = cheerio.load(ares.text);
var pic_down = url_model.resolve(domain, $$('.pic-down').find('a').attr('href')); // 大圖鏈接
count--; // 并發減1
// 請求大圖鏈接
request
.get(pic_down)
.charset('gbk') // 設置編碼, 網頁以GBK的方式獲取
.end(function(err, pic_res){
var $$$ = cheerio.load(pic_res.text);
var wallpaper_down_url = $$$('#endimg').find('img').attr('src'); // URL
var wallpaper_down_title = $$$('#endimg').find('img').attr('alt'); // title
// 下載大圖
request
.get(wallpaper_down_url)
.end(function(err, img_res){
if(img_res.status == 200){
// 保存圖片內容
fs.writeFile(dir + '/' + wallpaper_down_title + path.extname(path.basename(wallpaper_down_url)), img_res.body, 'binary', function(err){
if(err) console.log(err);
});
}
});
wallpaper.push(wallpaper_down_title + '下載完畢<br />');
});
callback(null, wallpaper); // 返回數據
});
}, delay);
};
// 并發為2,下載壁紙
async.mapLimit(pic_url, 2, function(_pic_url, callback){
fetchPic(_pic_url, callback);
}, function (err, result){
console.log('success');
res.send(result[0]); // 取下標為0的元素
});
});
};
特別需要注意的兩點:
1. “彼岸桌面”網頁的編碼是“GBK”的。而nodejs本身只支持“UTF-8”編碼。這里我們引入“superagent-charset”模塊,用于處理“GBK”的編碼。

附上github里的一個例子
https://github.com/magicdawn/superagent-charset

2. nodejs是異步的,同一時間發送大量的請求,有可能被服務器認為是惡意請求而拒絕。 因此這里引入“async”模塊,用于并發的處理,使用的方法是:mapLimit。
mapLimit(arr, limit, iterator, callback)
這個方法有4個參數:
第1個參數是數組。
第2個參數是并發請求的數量。
第3個參數是迭代器,通常是一個函數。
第4個參數是并發執行后的回調。
這個方法的作用是將arr中的每個元素同時并發limit次拿給iterator去執行,執行結果傳給最后的callback。
后話
至此,便完成了圖片的下載。
完整的代碼,已經放在github上
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。