溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“bootstrap輸入框組怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“bootstrap輸入框組怎么用”這篇文章吧。
具體內容如下
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" /> </head> <body> <div class="container"> <div class="row"> <div class="input-group"><!--輸入框組--> <span class="input-group-addon">@</span> <!--input-group-addon給輸入框前后添加輔助的額外元素--> <input type="text" class="form-control"/> </div> </div> <!--輸入框組的大小--> <div class="row" > <div class="input-group input-group-lg"> <!--input-group-lg為輸入框組尺寸還有md,sm--> <span class="input-group-addon">@</span> <!--給輸入框前后添加輔助的額外元素--> <input type="text" class="form-control"/> </div> </div> <div class="row" > <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"/> <!--輸入框組添加額外元素為checkbox,還可以是radio--> </span> <input type="text" class="form-control"/> </div> </div> <div class="row" > <div class="input-group"> <input type="text" class="form-control"/> <span class="input-group-btn"> <button class="btn btn-default">搜索</button> </span> </div> </div> <div class="row" > <div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">學院課程<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >html</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >css</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >javascript</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >less</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >bootstrap</a></li> </ul> </div> <input type="text" class="form-control"/> </div> </div> </div> <script src="js/jquery-2.1.0.js"></script> <script src="js/bootstrap.js"></script> </body> </html>
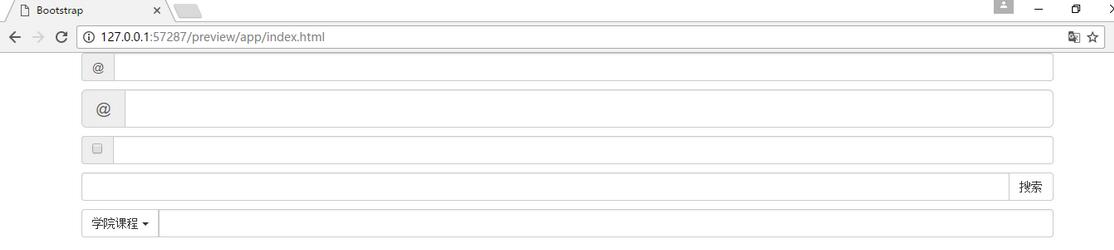
效果圖:

以上是“bootstrap輸入框組怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。