您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
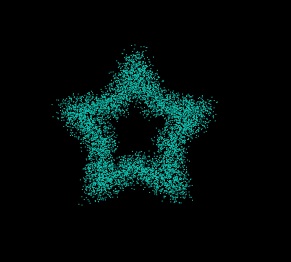
首先看一下源圖和轉換成粒子效果的對比圖:


左側圖片為源圖,右側圖片為粒子效果圖。該效果是在Canvas畫布上制作的。將圖片制作成粒子效果相對而言是比較簡單的。重點了解兩個知識點即可
1:圖片是通過image對象形式繪制在畫布上的,然后使用Canvas的getImageData接口,獲取圖像的像素信息。
var imageData=ctx.getImageData(x, y, width, height);
參數說明:x,y為畫布上的x和y坐標
width,height為獲取指定區域圖像的信息
返回值說明:imageData為返回值,它是一個對象,包含三個屬性
imageData={
data:Unit8ClampedArray[10000] //一個包含圖片區域內每個像素點的RGBA的整型數據信息
height:200 //讀取的圖片像素信息區域高度
width:200 //讀取的圖片像素信息區域寬度
}
2:了解像素區域數據的排布說明,以上獲取的圖片數據像素信息(imageData對象中的data屬性)為RGBA整型的一維數組數據。一個像素是有4個值(R,G,B,A)組成的。也就是說,數組信息每四個為一個像素點。因此,有以下規則,
第一個像素信息為:RGBA(data[0],data[1],data[2],data[3])
第二個像素信息為:RGBA(data[4],data[5],data[6],data[7])
.....
第N個像素信息為: RGBA(data[(n-1)*4],data[(n-1)*4+1],data[(n-1)*4+2],data[(n-1)*4+3])
.....
另外,像素區域既然是一個區域,它是有寬和高的。上面的推算公式適合單獨一行使用定位一個像素點。所以計算像素點時要考慮到在整個圖像區域內定位:
以上圖為例。圖像的寬和高都為200,如果按照每一個像素為一行一列時。則該圖像共有200行,200列。所以要取得 i 行第 j 列的像素初始位置信息為:
var pos =[( i-1 )*200]+( j-1 )]*4;
其中,公式中的 i 表示行數,j 表示列數。200為圖像的寬度。
demo代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" >瀏覽器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存儲像素數據
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //獲取圖表像素信息
getPixels(); //獲取所有像素
drawPic(); //繪制圖像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一維數組數據
//源圖像的高度和寬度為200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新設置每個像素的位置信息
y:100+i+Math.random()*20, //重新設置每個像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>
上面如果不理解, 對照代碼運行一下試試理解吧:
可惜本人數學不好,算法不會。不能為粒子加上炫酷的動態效果~~其實可以找一些算法讓粒子動起來的,有興趣可以做做看~
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。