溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序模板之分頁滑動欄的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
功能:
1.分頁欄與滑動視圖綁定
2.點擊分頁欄自動滑動到對應視圖
3.滑動的到視圖對應分頁欄自動顯示選中樣式
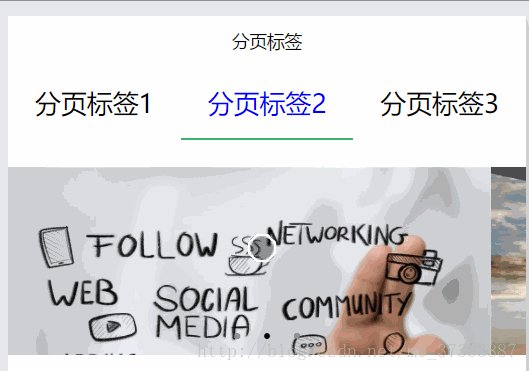
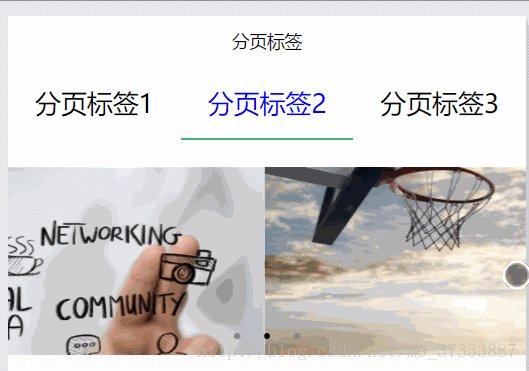
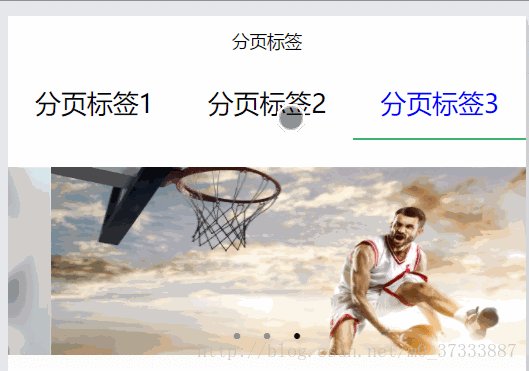
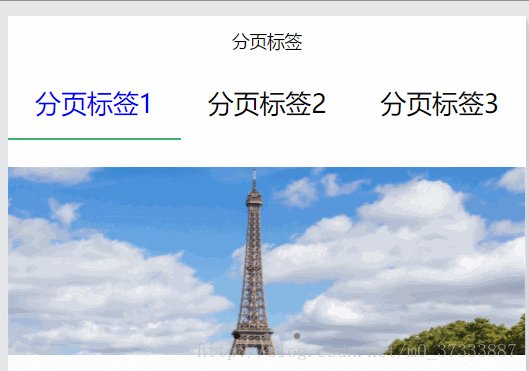
效果圖

上代碼
wxml
<view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分頁標簽1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分頁標簽2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分頁標簽3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block></swiper>
wxss
/*
1.橫向排列分頁標簽
2.每個分頁標簽各占1/3
*/
.tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微軟雅黑";
}
/*選中樣式*/
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}js
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
// 圖片地址
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
//是否顯示面板指示點
indicatorDots: true,
//自動播放
autoplay: true,
//切換時間間隔
interval: 2000,
//滑動時長
duration: 1000,
//存放滑動視圖的current
current:0,
//分頁標簽class條件判斷的值
tabArr:{
tabCurrentIndex:0
}
},
//事件處理函數
//觸摸分頁標簽觸發事件
veHandle:function(e){
//每個分頁標簽都設置了data-index,觸摸觸發事件獲取此數值
//用此數值替換滑動視圖的current
//用此數值替換分頁標簽class判斷的值
console.log(e.target.dataset.index)
var currentIndex = e.target.dataset.index
this.setData({
current:currentIndex,
"tabArr.tabCurrentIndex":currentIndex
})
},
//通過滑塊視圖的current改變觸發事件
swiperChange:function(e){
//獲取視圖滑塊當前的current
//用此數值替換分頁標簽的current的值
console.log(e.detail.current)
var swiperCurrent = e.detail.current;
this.setData({
'tabArr.tabCurrentIndex':swiperCurrent
})
},
onLoad: function () {
console.log('onLoad')
}
})感謝各位的閱讀!關于“微信小程序模板之分頁滑動欄的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。