溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS基于onclick事件實現單個按鈕的編輯與保存功能。分享給大家供大家參考,具體如下:
該實例可以實現點擊同一個按鈕實現編輯和保存的功能:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test</title>
</head>
<body>
<span id="xs" >歡迎來到億速云!億速云提供專業的源碼示例與素材下載!</span>
<textarea id="ei" >歡迎來到億速云!億速云提供專業的源碼示例與素材下載!</textarea>
<br/>
<input type="button" onclick="edit();" id="btt" name="btt" value="Edit" />
<script type="text/javascript" >
//Edit content
function edit(){
document.getElementById("xs").style.display="none";
document.getElementById("ei").style.display="";
var butt=document.getElementById("btt");
butt.value="Save";
butt.onclick=function(){
save();//第二次單擊的時候執行這個函數
};
}
//Save content
function save(){
var cxs=document.getElementById('xs');
var ei=document.getElementById("ei");
var butt=document.getElementById("btt");
butt.value="Edit";
ei.style.display="none";
cxs.innerHTML=ei.value;
cxs.style.display="";
butt.onclick=function(){
edit();//還原第一次單擊的時候執行的函數
};
}
</script>
</body>
</html>
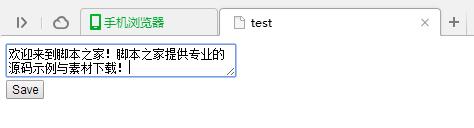
運行效果圖如下:

PS:關于javascript常用事件及相關說明還可參考本站在線工具:
javascript事件與功能說明大全:
http://tools.jb51.net/table/javascript_event
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript事件相關操作與技巧大全》、《JavaScript操作DOM技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。