您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了AngularJS執行流程的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
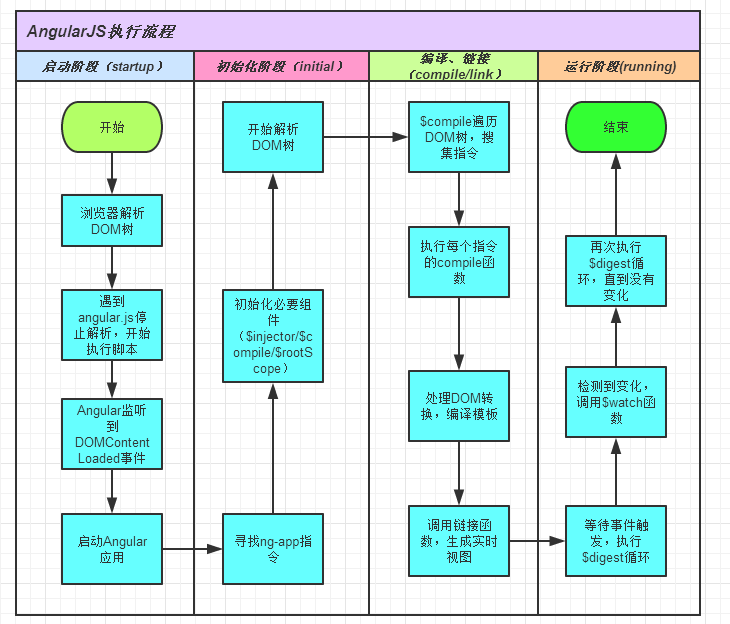
一.啟動階段
瀏覽器解析HTML頁面,讀取到angular.js的<script>標簽后會停止解析后面的DOM節點,開始執行angular.js,與此同時,Angular會設置一個事件監聽器來監聽DOMContentLoaded事件,當Angular監聽到這個事件后,Angular就啟動了。
二.初始化階段
Angular啟動后,它會查找ng-app指令,然后初始化一系列必要的組件(即$injector、$compile服務以及$rootScope),接著繼續解析DOM。
三.編譯、鏈接階段
1.Angular使用$compile服務通過遍歷DOM樹的方式查找帶有指令的DOM元素,然后根據指令的priority優先級對這些查找到的指令進行排序。
2.之后使用$injector服務查找和收集每個指令下面的compile函數,并執行它。
3.每個節點的compile方法運行之后,$compile服務就會調用鏈接函數。這個鏈接函數為綁定了封閉作用域的指令設置監控。這一行為會創建實時視圖。
4.以上所有完成后,Angular啟動完成
四.運行階段
Angular提供了自己的事件循環。指令自身會注冊事件監聽器,因此當事件被觸發時,指令函數就會運行在AngularJS的$digest循環中。$digest循環會等待$watch表達式列表,當檢測到模型變化后,就會調用$watch函數,然后再次查看$watch列表以確保沒有模型被改變。一旦$digest循環穩定下來,并且檢測到沒有潛在的變化了,執行過程就會離開Angular上下文并且通常會回到瀏覽器中。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“AngularJS執行流程的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。