您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“AngularJs之$scope對象的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“AngularJs之$scope對象的示例分析”這篇文章吧。
一、作用域
AngularJs中的$scope對象是模板的域模型,也稱為作用域實例.通過為其屬性賦值,可以傳遞數據給模板渲染.
每個$scope都是Scope類的實例,Scope類有很多方法,用于控制作用域的生命周期、提供事件傳播功能,以及支持模板的渲染等.
AngularJs的每個應用程序都有一個$rootScope,它是其他所有作用域的父作用域,它的作用范圍從包含ng-app指令的HTML元素開始.它是在新應用啟動時自動創建.

二、指令創建作用域
ng-controller指令是作用域創建指令,當在DOM樹中遇到作用域創建指令時,AngularJs都會創建Scope類的新實例$scope.新創建的作用域實例$scope會擁有$parent屬性,并指向它的父作用域.在DOM樹中,會有很多這樣的指令創建出很多作用域.
(眾多作用域形成了以$rootScope為根的樹結構,鑒于DOM樹驅動了作用域的創建,作用域樹模仿了DOM樹的結構)
ng-repeat指令的運用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body >
<ul ng-app="myApp" ng-controller="WorldCtrl">
<li ng-repeat="country in countries">
{{country.name}} 有 {{country.population}} 人口
</li>
<hr>
世界人口數:{{population}}
</ul>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script src="js/myapp.js"></script>
<!--<script type="text/javascript" src="js/angularjs.js" ></script>-->
</html>myapp.js
var app = angular.module("myApp",[]);
app.controller('WorldCtrl',function($scope){
$scope.population = 7000;
$scope.countries = [
{name: 'France',population:63.1},
{name: 'UK',population: 61.8},
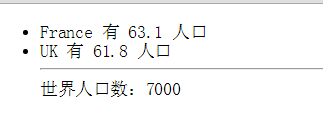
];<br>});測試結果:

ng-repeat指令用來遍歷屬性值,上面對應每個country,都有個新變量要暴露給$scope,而又沒有覆蓋之前變量的值;AngularJs中給集合中的每個元素都創建了新的作用域,所以在不同作用域中,定義同名變量,不會造成命名的沖突(不同的DOM元素指向不同的作用域,并使用各自作用域中的變量渲染模板).這相當于集合中每個項目都有自己的命名空間.
三、作用域層級和繼承
作用域中定義的屬性對于所有子作用域是可見的,只要子作用域中沒有定義同名的屬性.
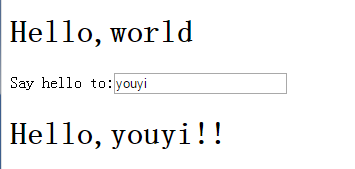
實例:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-init="name='world'">
<h2>Hello,{{name}}</h2>
<div ng-controller="HelloCtrl">
Say hello to:<input type="text" ng-model="name">
<h2>Hello,{{name}}!!</h2>
</div>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript" src="js/controller.js" ></script>
</html>controller.js
var app = angular.module("myApp",[])
app.controller("HelloCtrl", function($scope) {
// $scope.name = "youyi";
});結果:

在父作用域中定義了變量,子作用域中暫時未定義同名變量,可以看到在父作用域中定義的變量在整個應用程序中到處可見.
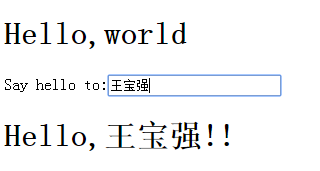
如果子作用域中有同名屬性:


AngularJs中的作用域繼承和JavaScript中的原型繼承遵循同樣的規則(沿著繼承樹向上查找屬性,直至找到為止)。
改變子作用域中的變量值,不會對負作用域中的同名變量產生影響。

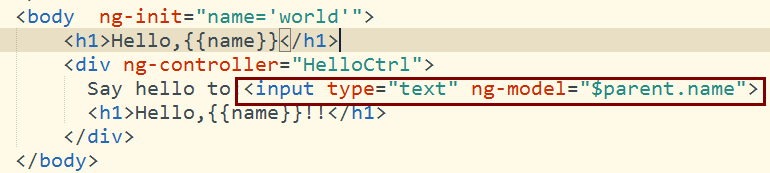
通過下面的方式可以讓子作用域中影響定義在父作用域中的屬性:
但是這種方式是不可靠的,問題在于ng-model指令所用的表達式對DOM結構做了武斷的假設,盡量避免使用$parent。


更好的解決方案:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-init="thing={name:'world'}">
<h2>Hello,{{thing.name}}</h2>
<div ng-controller="HelloCtrl">
Say hello to:<input type="text" ng-model="thing.name">
<h2>Hello,{{thing.name}}!!</h2>
</div>
</body>
<script type="text/javascript" src="js/angular.js" ></script>
<script type="text/javascript" src="js/controller.js" ></script>
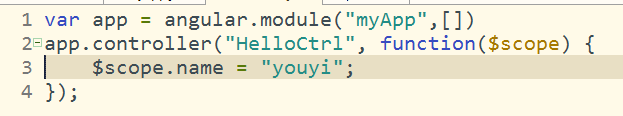
</html>var app = angular.module("myApp",[])
app.controller("HelloCtrl", function($scope) {
$scope.name = "youyi";
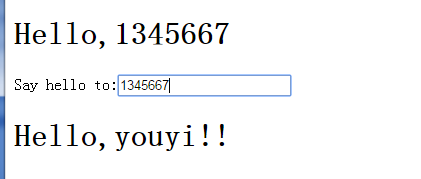
});結果:

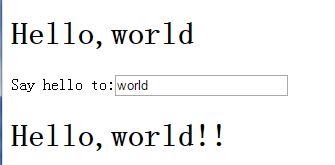
改變表單中的值結果如下:

避免直接綁定變量給作用域屬性,對象屬性的雙向數據綁定是最好的解決方案。
以上是“AngularJs之$scope對象的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。