溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用contextMenu插件實現Bootstrap table彈出右鍵菜單的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
代碼(test.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="libs/bootstrap-table-v1.11.0/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="libs/bootstrap-table-v1.11.0/bootstrap-table.css" rel="external nofollow" >
<link href="libs/jQuery-contextMenu/dist/jquery.contextMenu.css" rel="external nofollow" rel="stylesheet"/>
<script src="libs/jQuery/jquery-1.8.3.min.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap.min.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap-table.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap-table-zh-CN.js"></script>
<script src="libs/jQuery-contextMenu/dist/jquery.contextMenu.js"></script>
</head>
<body>
<table id="item_table"></table>
<script>
$('#item_table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
$.contextMenu({
// define which elements trigger this menu
selector: "#item_table td",
// define the elements of the menu
items: {
foo: {name: "Foo", callback: function(key, opt){ alert("Foo!"); }},
bar: {name: "Bar", callback: function(key, opt){ alert("Bar!") }}
}
// there's more, have a look at the demos and docs...
});
</script>
</body>
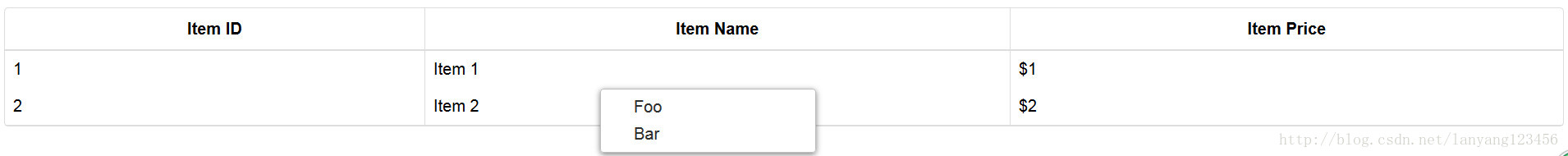
</html>效果圖:

感謝各位的閱讀!關于“怎么使用contextMenu插件實現Bootstrap table彈出右鍵菜單”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。