您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文章向大家介紹使用JavaScript怎么編寫一個256色轉灰度圖功能,主要包括使用JavaScript怎么編寫一個256色轉灰度圖功能的使用實例、應用技巧、基本知識點總結和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
灰度化方法:
1.浮點算法:Gray = R*0.299 + G*0.587 + B*0.114
2.整數方法:Gray = (R*299 + G*587 + B*114 + 500) / 1000
3.移位方法:Gray =(R*28+G*151+B*77)>>8;
4.平均值法:Gray=(R+G+B)/3;
5.僅取綠色:Gray=G;
只要將原來的RGB(R,G,B)中的R,G,B統一用Gray替換,形成新的RGB(Gray,Gray,Gray)就完成灰度化了;
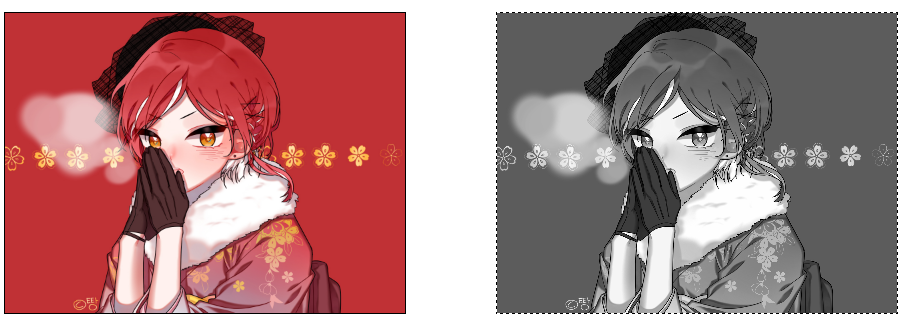
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ImgBase</title>
<style type="text/css">
.scream{
width:400px;
height:300px;
position: absolute;
top:60px;
border: 1px solid;
}
#canvas{
position: absolute;
top:60px;
left:500px;
border: 1px dashed;
}
</style>
</head>
<body>
<input type="file" onchange="loadImg()"/>
<input type="button" value="灰度化" onclick="Convert256toGray()"/>
<br/><br/>
<div class="scream">
<img id="scream" width="400px" height="300px" alt="Image preview...">
</div>
<canvas id="canvas" width="400px;" height="300px;">
your browser does not support canvas!
</canvas>
<script>
function Convert256toGray(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData = ctx.getImageData(0,0,c_w,c_h);
for (var i=0;i<imgData.data.length;i+=4)
{
var R = imgData.data[i]; //R(0-255)
var G = imgData.data[i+1]; //G(0-255)
var B = imgData.data[i+2]; //G(0-255)
var Alpha = imgData.data[i+3]; //Alpha(0-255)
//浮點算法
var gray = R*0.299 + G*0.587 + B*0.114;
//整數算法
// var gray = (R*299 + G*587 + B*114 + 500) / 1000;
//移位算法
// var gray =(R*76+G*151+B*28)>>8;
//平均值算法
// var gray = (R+G+B)/3;
//僅取綠色
// var gray=G;
imgData.data[i] = gray;
imgData.data[i+1] = gray;
imgData.data[i+2] = gray;
imgData.data[i+3] = Alpha;
}
ctx.putImageData(imgData,0,0);
}
</script>
<!--base-->
<script>
//canvas圖像的寬高
var c_w = 400; var c_h = 300;
//加載img圖像
function loadImg(){
var img = document.getElementById("scream");
var file = document.querySelector('input[type=file]').files[0];
if(!/image\/\w+/.test(file.type)){
alert("文件必須為圖片!");
return false;
}
var reader = new FileReader();
reader.addEventListener("load", function () {
img.src = reader.result;
}, false);
if(file) {
reader.readAsDataURL(file);
loadCanvas();
}
}
//加載canvas圖像
function loadCanvas(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,0,0,c_w,c_h);
}
}
</script>
</body>
</html>到此這篇關于使用JavaScript怎么編寫一個256色轉灰度圖功能的文章就介紹到這了,更多相關的內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。