您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Angular2如何修復路由問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Angular2如何修復路由問題”這篇文章吧。
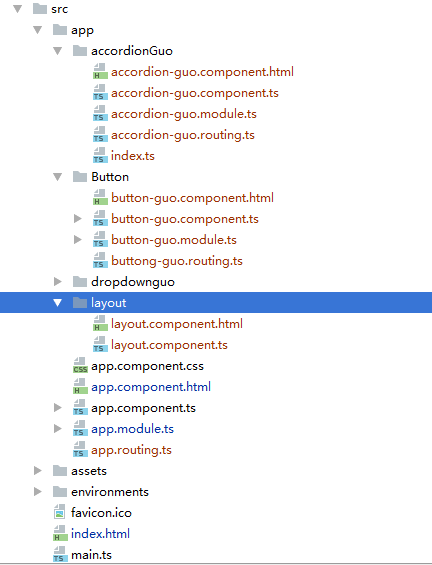
首先介紹一下測試代碼的組織結構,

其中包含兩個組件:button、accordion。這個例子采用的是ng2-bootstrap.
我展示一下路由配置:
/**
* Created by guozhiqi on 2017/2/24.
*/
import {Route,Routes}from '@angular/router';
import {AppComponent}from './app.component';
import {LayoutComponent}from './layout/layout.component';
export const routes:Routes=[
{
path:'',
redirectTo:'button',
pathMatch:'full'
},
{
path:'',
component:LayoutComponent,
children:[
{
path:'button',
loadChildren:'./Button/Button-guo.module#ButtonGuoModule'
},
{
path:'accordion',
loadChildren:'./accordionguo/accordion-guo.module#AccordionGuoModule'
}
]
},
{
path:'**',
redirectTo:'button',
}
];這段路由中我定義了默認路由,會跳轉到button,但是我采用最新的angular-cli,并沒有進行跳轉,并且默認路由并沒有使用layoutcomponent組件,這是最大的問題,因為layoutcomponent組件是整個頁面的樣式文件。
目前的結果什么呢?
我展示一下appmodule.ts代碼:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import {ButtonGuoModule}from './button/button-guo.module';
import { AppComponent } from './app.component';
import {ButtonsModule}from 'ng2-bootstrap/buttons';
import {routes}from './app.routing';
import {RouterModule}from '@angular/router';
import {CommonModule}from '@angular/common';
import {AccordionGuoModule}from './accordionGuo/accordion-guo.module';
import {LayoutComponent}from './layout/layout.component';
@NgModule({
declarations: [
AppComponent,LayoutComponent
],
imports: [RouterModule.forRoot(routes),AccordionGuoModule,
BrowserModule,RouterModule,CommonModule,
FormsModule,ButtonGuoModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }請注意appmodule.ts中我標紅的引入module,如果我將accordionmodule放在buttonmodule前面,那么顯示的就是accordionmodule的內容,反之顯示的就是buttonmodule的內容。
執行結果:
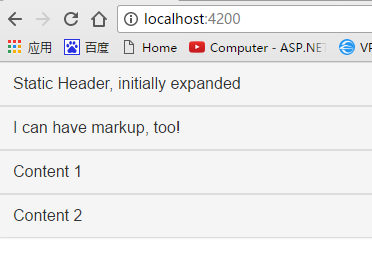
1.accordionmodule在buttonmodule前面

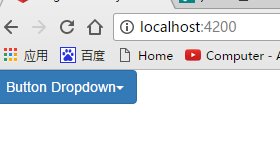
2.buttonmodule在accordionmodule前面

請注意,更改了順序以后,務必重新編譯,重新執行 ng serve命令。
以上是“Angular2如何修復路由問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。