您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述
上一篇分分鐘玩轉Vue.js組件中我們重點介紹了組件的創建、注冊和使用,熟練這幾個步驟將有助于深入組件的開發。另外,在子組件中定義props,可以讓父組件的數據傳遞下來,這就好比子組件告訴父組件:“嘿,老哥,我開通了一個驛站,你把東西放到驛站我就可以拿到了。”
今天我們將著重介紹slot和父子組件之間的訪問和通信,slot是一個非常有用的東西,它相當于一個內容插槽,它是我們重用組件的基礎。Vue的事件系統獨立于原生的DOM事件,它用于組件之間的通信。
本文的主要內容如下:
Demo和源代碼已放到GitHub,如果您覺得本篇內容不錯,請點個贊,或在GitHub上加個星星!
對話框組件示例1對話框組件示例2 對話框組件示例3 派發事件示例 廣播事件示例 CURD示例 GitHub Source
注意:以下示例的組件模板都定義在<template>標簽中,然而IE不支持<template>標簽,這使得在IE中<template>標簽中的內容會顯示出來。解決辦法——隱藏<template>標簽
template{
display: none;
}
個瀏覽器對<template>標簽的支持情況,請參見:http://caniuse.com/
編譯作用域
盡管使用組件就像使用一般的HTML元素一樣,但它畢竟不是標準的HTML元素,為了讓瀏覽器能夠識別它,組件會被解析為標準的HTML片段,然后將組件的標簽替換為該HTML片段。
<div id="app">
<my-component>
</my-component>
</div>
<template id="myComponent">
<div>
<h3>{{ msg }}</h3>
<button v-on:click="showMsg">Show Message</button>
</div>
</template>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
components: {
'my-component': {
template: '#myComponent',
data: function() {
return {
msg: 'This is a component!'
}
},
methods: {
showMsg: function() {
alert(this.msg)
}
}
}
}
})
這段代碼定義了一個my-component組件,<my-component><my-component>不是標準的HTML元素,瀏覽器是不理解這個元素的。
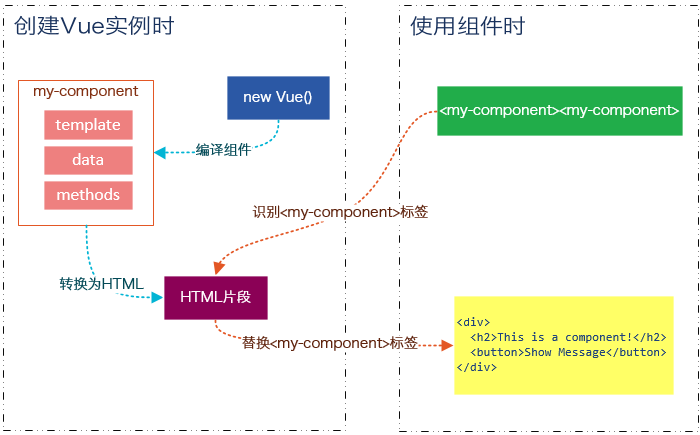
那么Vue是如何讓瀏覽器理解<my-component><my-component>標簽的呢?(下圖是我個人的理解)

在創建一個Vue實例時,除了將它掛載到某個HTML元素下,還要編譯組件,將組件轉換為HTML片段。
除此之外,Vue實例還會識別其所掛載的元素下的<my-component>標簽,然后將<my-component>標簽替換為HTML片段。
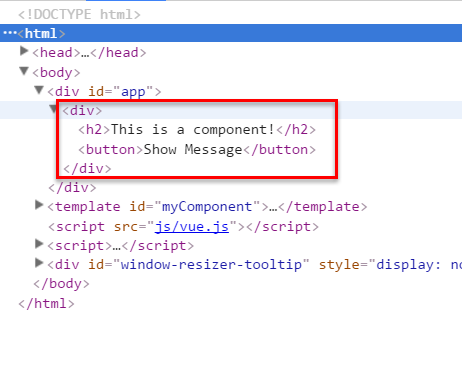
實際上瀏覽器仍然是不理解<my-component>標簽的,我們可以通過查看源碼了解到這一點。

組件在使用前,經過編譯已經被轉換為HTML片段了,組件是有一個作用域的,那么組件的作用域是什么呢?
你可以將它理解為組件模板包含的HTML片段,組件模板內容之外就不是組件的作用域了。
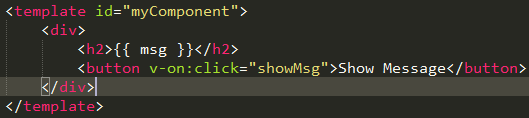
例如,my-component組件的作用域只是下面這個小片段。

組件的模板是在其作用域內編譯的,那么組件選項對象中的數據也應該是在組件模板中使用的。
考慮下面的代碼,在Vue實例和組件的data選項中分別追加一個display屬性:
new Vue({
el: '#app',
data: {
display: true
},
components: {
'my-component': {
template: '#myComponent',
data: function() {
return {
msg: 'This is a component!',
display: false
}
},
methods: {
showMsg: function() {
alert(this.msg)
}
}
}
}
})
然后在my-component標簽上使用指令v-show="display",這個display數據是來源于Vue實例,還是my-component組件呢?
<div id="app"> <my-component v-show="display"> </my-component> </div>
答案是Vue實例。
至此,我們應該認識到組件的作用域是獨立的:
父組件模板的內容在父組件作用域內編譯;
子組件模板的內容在子組件作用域內編譯
通俗地講,在子組件中定義的數據,只能用在子組件的模板。在父組件中定義的數據,只能用在父組件的模板。如果父組件的數據要在子組件中使用,則需要子組件定義props。
使用Slot
為了讓組件可以組合,我們需要一種方式來混合父組件的內容與子組件自己的模板。這個處理稱為內容分發,Vue.js 實現了一個內容分發 API,使用特殊的 <slot> 元素作為原始內容的插槽。
如果不理解這段話,可以先跳過,你只要知道<slot>元素是一個內容插槽。
單個Slot
下面的代碼在定義my-component組件的模板時,指定了一個<slot></slot>元素。
<div id="app">
<my-component>
<h2>Hello Vue.js!</h2>
</my-component>
<my-component>
</my-component>
</div>
<template id="myComponent">
<div class="content">
<h3>This is a component!</h3>
<slot>如果沒有分發內容,則顯示slot中的內容</slot>
<p>Say something...</p>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my-component', {
template: '#myComponent'
})
new Vue({
el: '#app'
})
</script>
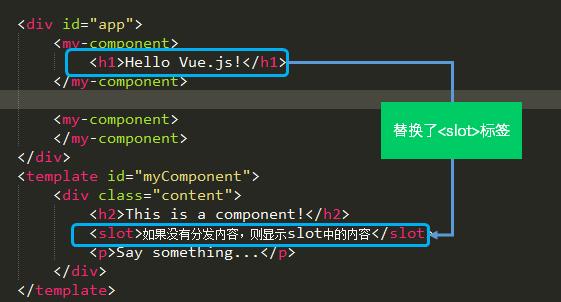
這段代碼運行結果如下:

第一個<my-component>標簽有一段分發內容<h2>Hello Vue.js!</h2>,渲染組件時顯示了這段內容。

第二個<my-component>標簽則沒有,渲染組件時則顯示了slot標簽中的內容。
View Demo
指定名稱的slot
上面這個示例是一個匿名slot,它只能表示一個插槽。如果需要多個內容插槽,則可以為slot元素指定name屬性。
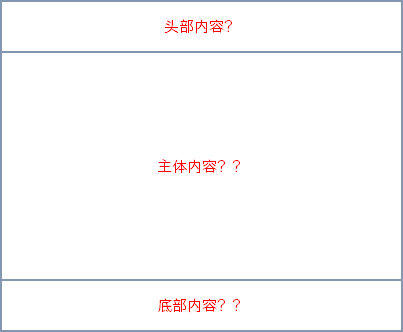
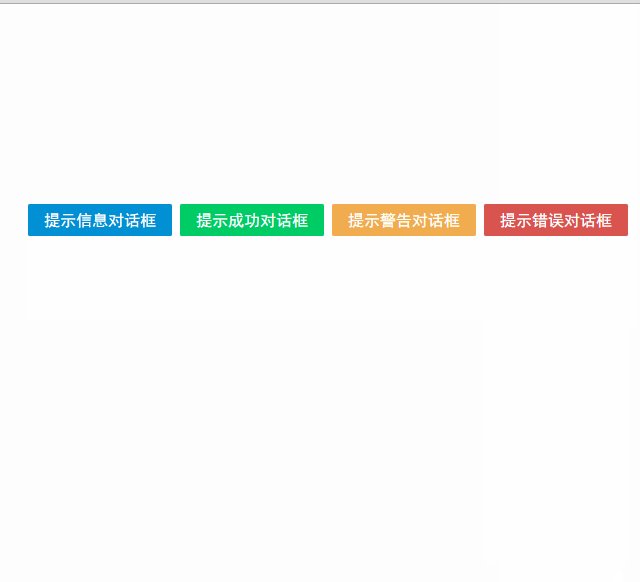
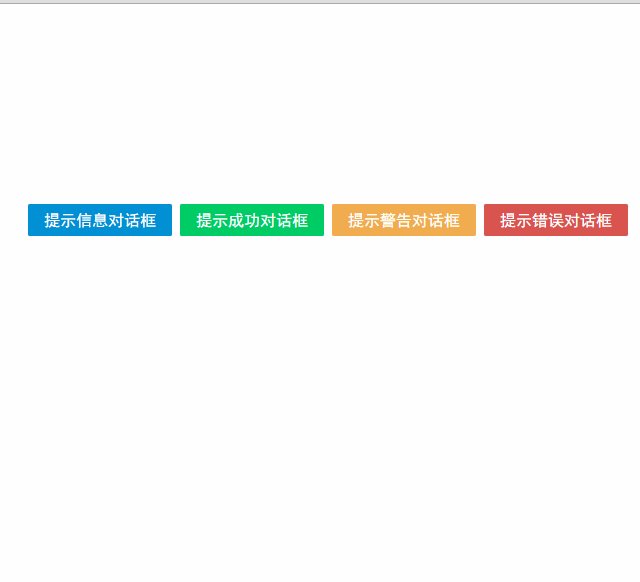
多個slot一起使用時,會非常有用。例如,對話框是HTML常用的一種交互方式。
在不同的運用場景下,對話框的頭部、主體內容、底部可能是不一樣的。

這時,使用不同名稱的slot就能輕易解決這個問題了。
<template id="dialog-template">
<div class="dialogs">
<div class="dialog" v-bind:class="{ 'dialog-active': show }">
<div class="dialog-content">
<div class="close rotate">
<span class="iconfont icon-close" @click="close"></span>
</div>
<slot name="header"></slot>
<slot name="body"></slot>
<slot name="footer"></slot>
</div>
</div>
<div class="dialog-overlay"></div>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('modal-dialog', {
template: '#dialog-template',
props: ['show'],
methods: {
close: function() {
this.show = false
}
}
})
new Vue({
el: '#app',
data: {
show: false
},
methods: {
openDialog: function() {
this.show = true
},
closeDialog: function() {
this.show = false
}
}
})
</script>
在定義modal-dialog組件的template時,我們使用了3個slot,它們的name特性分別是header、body和footer。
在<modal-dialog>標簽下,分別為三個元素指定slot特性:
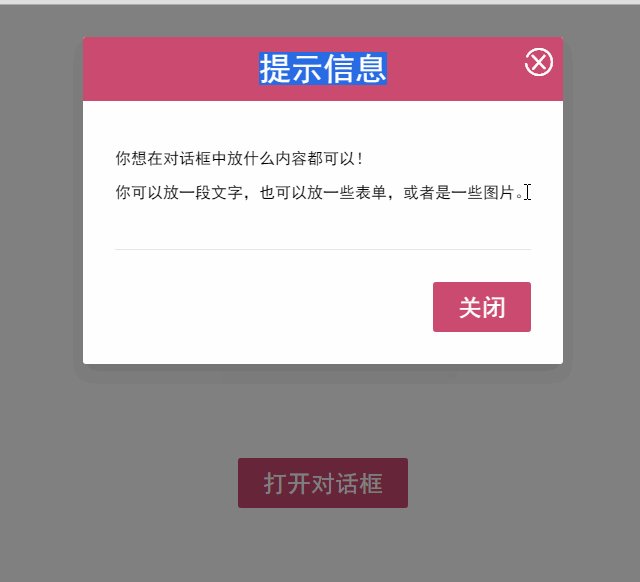
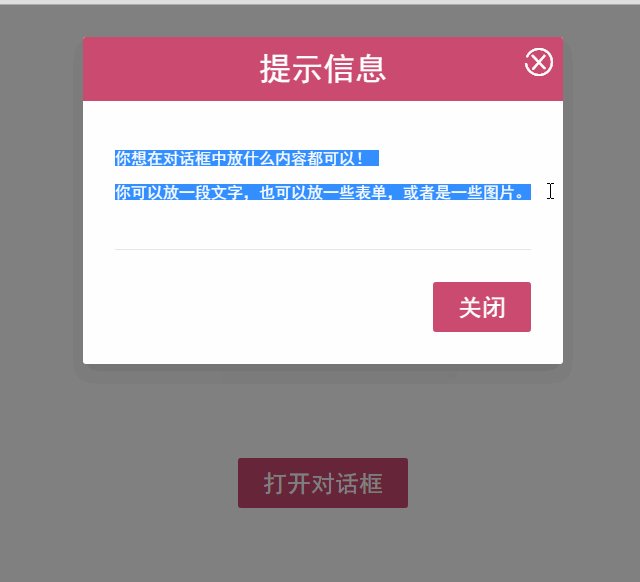
<div id="app"> <modal-dialog v-bind:show.sync="show"> <header class="dialog-header" slot="header"> <h2 class="dialog-title">提示信息</h2> </header> <div class="dialog-body" slot="body"> <p>你想在對話框中放什么內容都可以!</p> <p>你可以放一段文字,也可以放一些表單,或者是一些圖片。</p> </div> <footer class="dialog-footer" slot="footer"> <button class="btn" @click="closeDialog">關閉</button> </footer> </modal-dialog> <button class="btn btn-open" @click="openDialog">打開對話框</button> </div>
對話框的標題內容、主體內容、底部內容,完全由我們自定義,而且這些內容就是一些簡單的HTML元素!
View Demo

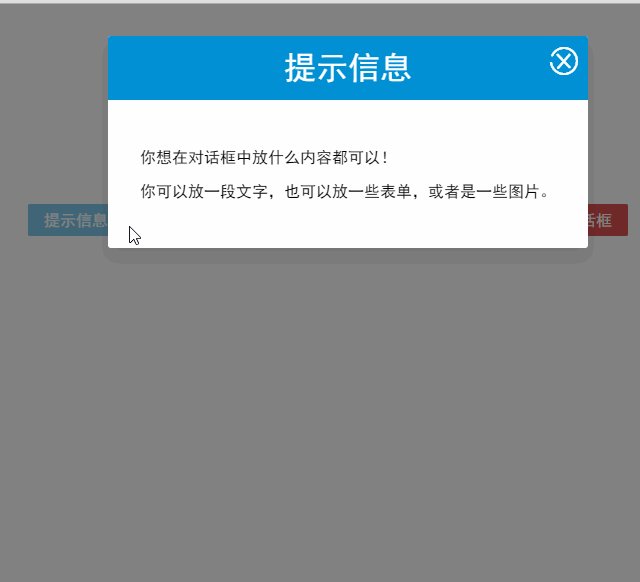
如果需要定制對話框的樣式,我們只需要在<modal-dialog>上追加一個v-bind指令,讓它綁定一個class。
<modal-dialog v-bind:show.sync="show" v-bind:class="dialogClass">
然后修改一下Vue實例,在data選項中追加一個dialogClass屬性,然后修改openDialog()方法:
new Vue({
el: '#app',
data: {
show: false,
dialogClass: 'dialog-info'
},
methods: {
openDialog: function(dialogClass) {
this.show = true
this.dialogClass = dialogClass
},
closeDialog: function() {
this.show = false
}
}
})
View Demo

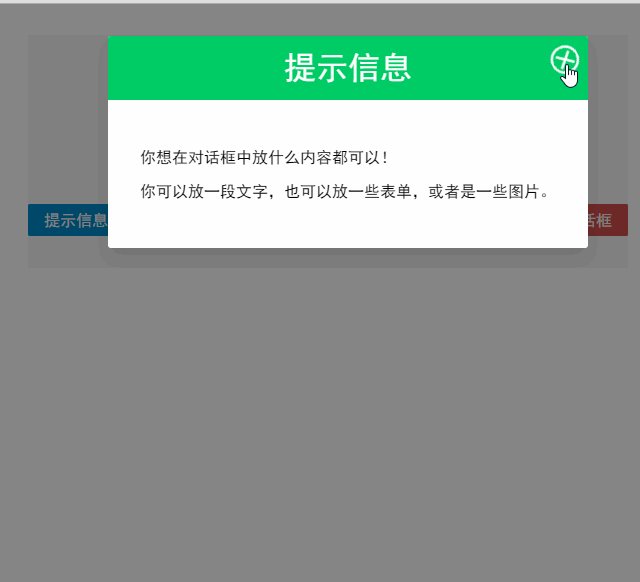
雖然我們在modal-dialog組件中定義了3個slot,但是在頁面中使用它時,并不用每次都指定這3個slot。
比如,有時候我們可能只需要header和body:
<modal-dialog v-bind:show.sync="show" v-bind:class="dialogClass"> <header class="dialog-header" slot="header"> <h2 class="dialog-title">提示信息</h2> </header> <div class="dialog-body" slot="body"> <p>你想在對話框中放什么內容都可以!</p> <p>你可以放一段文字,也可以放一些表單,或者是一些圖片。</p> </div> </modal-dialog>
現在看到的對話框是沒有底部的,只有標題和主體內容。
View Demo

多個slot同時使用的場景還有很多,例如:用戶的注冊、登錄、找回密碼等這些表單集合,也可以用一個組件來完成。
父子組件之間的訪問
有時候我們需要父組件訪問子組件,子組件訪問父組件,或者是子組件訪問根組件。
針對這幾種情況,Vue.js都提供了相應的API:
$children示例
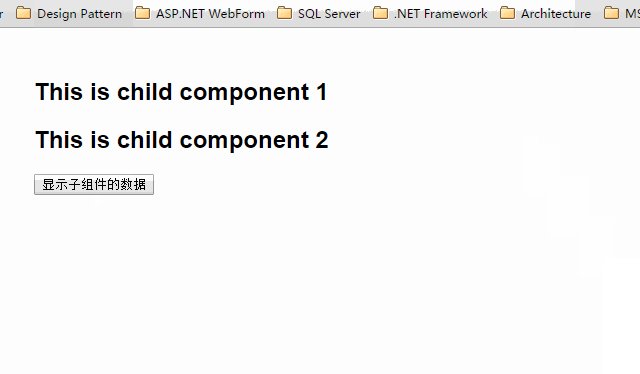
下面這段代碼定義了3個組件:父組件parent-component,兩個子組件child-component1和child-component2。
在父組件中,通過this.$children可以訪問子組件。
this.$children是一個數組,它包含所有子組件的實例。
<div id="app">
<parent-component></parent-component>
</div>
<template id="parent-component">
<child-component1></child-component1>
<child-component2></child-component2>
<button v-on:click="showChildComponentData">顯示子組件的數據</button>
</template>
<template id="child-component1">
<h3>This is child component 1</h3>
</template>
<template id="child-component2">
<h3>This is child component 2</h3>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('parent-component', {
template: '#parent-component',
components: {
'child-component1': {
template: '#child-component1',
data: function() {
return {
msg: 'child component 111111'
}
}
},
'child-component2': {
template: '#child-component2',
data: function() {
return {
msg: 'child component 222222'
}
}
}
},
methods: {
showChildComponentData: function() {
for (var i = 0; i < this.$children.length; i++) {
alert(this.$children[i].msg)
}
}
}
})
new Vue({
el: '#app'
})
</script>
View Demo

$refs示例
組件個數較多時,我們難以記住各個組件的順序和位置,通過序號訪問子組件不是很方便。
在子組件上使用v-ref指令,可以給子組件指定一個索引ID:
<template id="parent-component"> <child-component1 v-ref:cc1></child-component1> <child-component2 v-ref:cc2></child-component2> <button v-on:click="showChildComponentData">顯示子組件的數據</button> </template>
在父組件中,則通過$refs.索引ID訪問子組件的實例:
showChildComponentData: function() {
alert(this.$refs.cc1.msg);
alert(this.$refs.cc2.msg);
}
$parent示例
下面這段代碼定義了兩個組件:child-component和它的父組件parent-component。
在子組件中,通過this.$parent可以訪問到父組件的實例。
<div id="app">
<parent-component></parent-component>
</div>
<template id="parent-component">
<child-component></child-component>
</template>
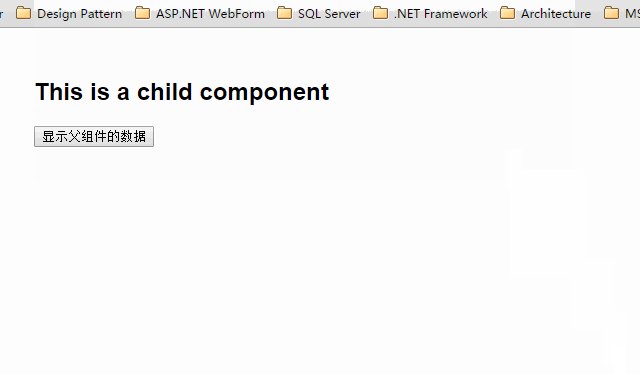
<template id="child-component">
<h3>This is a child component</h3>
<button v-on:click="showParentComponentData">顯示父組件的數據</button>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('parent-component', {
template: '#parent-component',
components: {
'child-component': {
template: '#child-component',
methods: {
showParentComponentData: function() {
alert(this.$parent.msg)
}
}
}
},
data: function() {
return {
msg: 'parent component message'
}
}
})
new Vue({
el: '#app'
})
</script>
View Demo

注意:盡管可以訪問父鏈上任意的實例,不過子組件應當避免直接依賴父組件的數據,盡量顯式地使用 props 傳遞數據。另外,在子組件中修改父組件的狀態是非常糟糕的做法,因為:
1.這讓父組件與子組件緊密地耦合;
2. 只看父組件,很難理解父組件的狀態。因為它可能被任意子組件修改!理想情況下,只有組件自己能修改它的狀態。
自定義事件
有時候我們希望觸發父組件的某個事件時,可以通知到子組件;觸發子組件的某個事件時,可以通知到父組件。
Vue 實例實現了一個自定義事件接口,用于在組件樹中通信。這個事件系統獨立于原生 DOM 事件,用法也不同。
每個 Vue 實例都是一個事件觸發器:
派發事件
下面這段代碼是一個簡單的事件派發處理
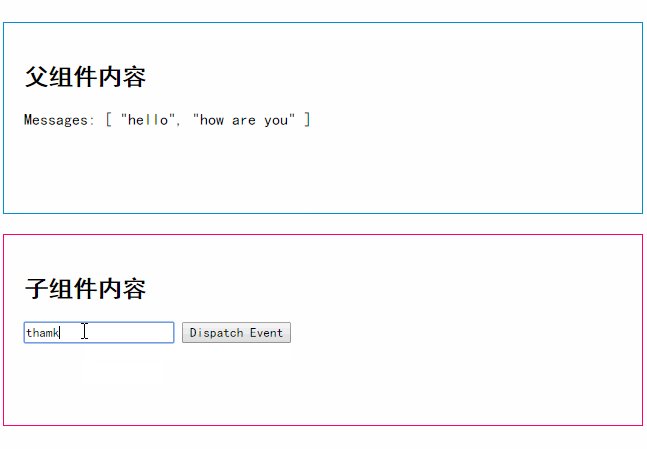
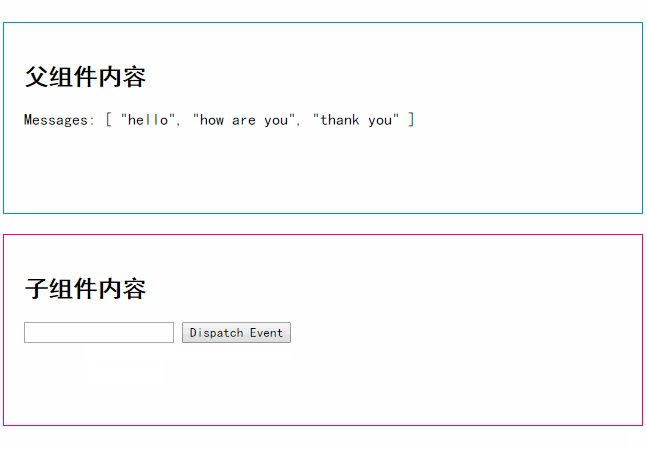
<div id="app">
<p>Messages: {{ messages | json }}</p>
<child-component></child-component>
</div>
<template id="child-component">
<input v-model="msg" />
<button v-on:click="notify">Dispatch Event</button>
</template>
<script src="js/vue.js"></script>
<script>
// 注冊子組件
Vue.component('child-component', {
template: '#child-component',
data: function() {
return {
msg: ''
}
},
methods: {
notify: function() {
if (this.msg.trim()) {
this.$dispatch('child-msg', this.msg)
this.msg = ''
}
}
}
})
// 初始化父組件
new Vue({
el: '#app',
data: {
messages: []
},
events: {
'child-msg': function(msg) {
this.messages.push(msg)
}
}
})
</script>
View Demo
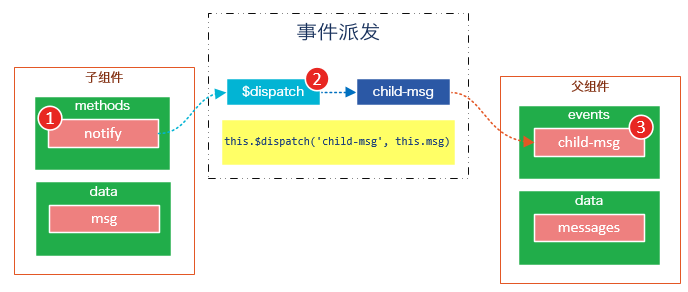
我們將這個示例分為幾個步驟解讀:
1、子組件的button元素綁定了click事件,該事件指向notify方法
2、子組件的notify方法在處理時,調用了$dispatch,將事件派發到父組件的child-msg事件,并給該該事件提供了一個msg參數
3、父組件的events選項中定義了child-msg事件,父組件接收到子組件的派發后,調用child-msg事件。

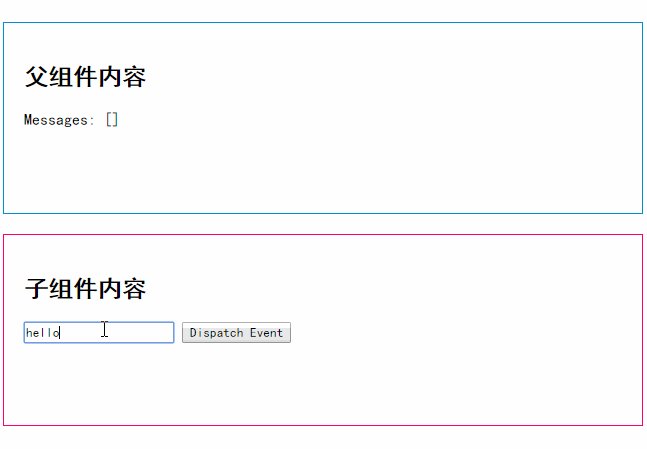
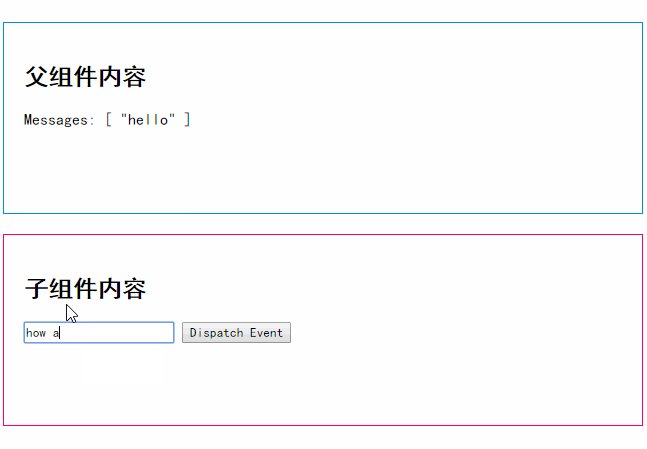
運行結果如下:

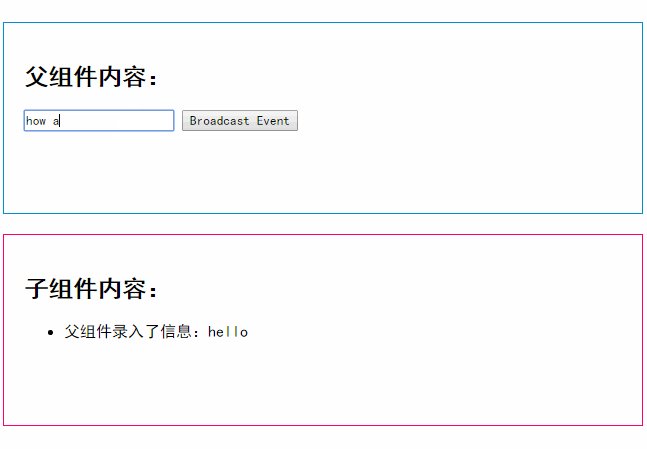
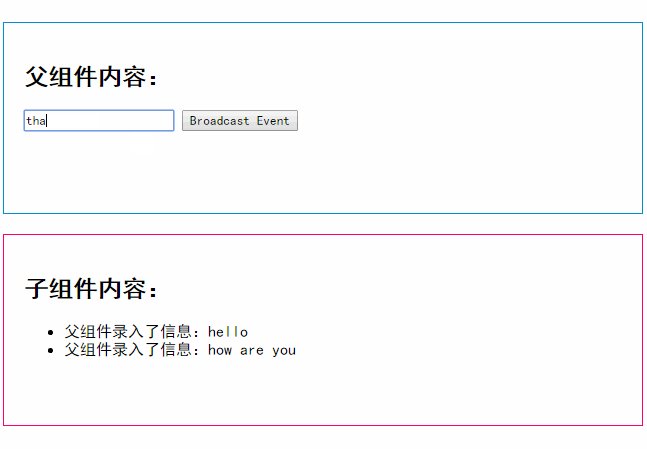
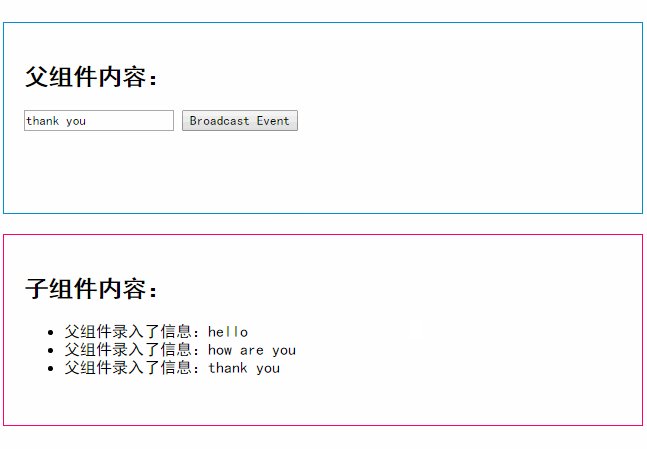
廣播事件
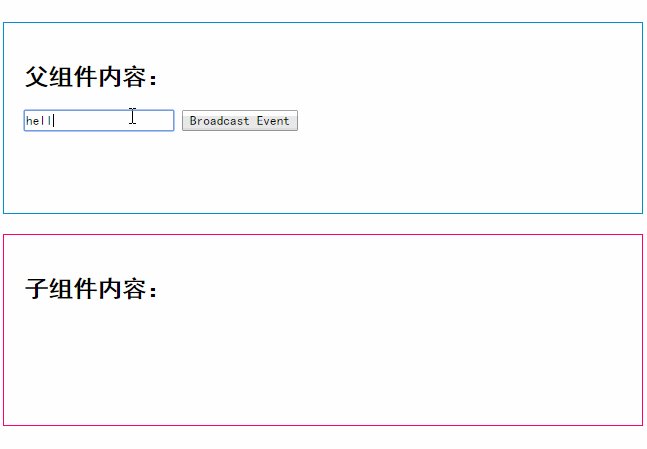
下面這段代碼是一個簡單的事件廣播處理
<div id="app">
<input v-model="msg" />
<button v-on:click="notify">Broadcast Event</button>
<child-component></child-component>
</div>
<template id="child-component">
<ul>
<li v-for="item in messages">
父組件錄入了信息:{{ item }}
</li>
</ul>
</template>
<script src="js/vue.js"></script>
<script>
// 注冊子組件
Vue.component('child-component', {
template: '#child-component',
data: function() {
return {
messages: []
}
},
events: {
'parent-msg': function(msg) {
this.messages.push(msg)
}
}
})
// 初始化父組件
new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
notify: function() {
if (this.msg.trim()) {
this.$broadcast('parent-msg', this.msg)
}
}
}
})
</script>
View Demo
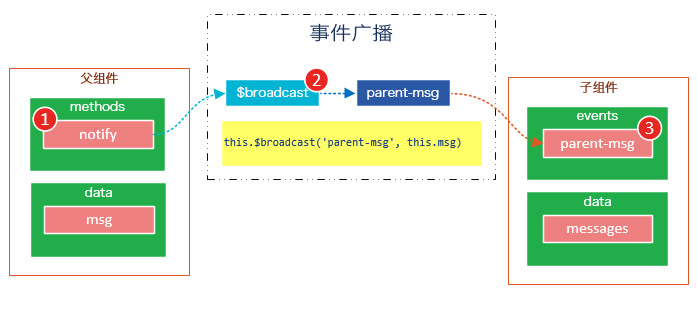
我們將這個示例分為幾個步驟解讀:
1、父組件的button元素綁定了click事件,該事件指向notify方法
2、父組件的notify方法在處理時,調用了$broadcast,將事件派發到子組件的parent-msg事件,并給該該事件提供了一個msg參數
3、子組件的events選項中定義了parent-msg事件,子組件接收到父組件的廣播后,調用parent-msg事件。

運行結果如下:

CURD示例
Vue.js組件的API來源于三部分——prop,slot和事件。
prop 允許外部環境傳遞數據給組件;
事件 允許組件觸發外部環境的 action;
slot 允許外部環境插入內容到組件的視圖結構內。
至此,這三部分我都已經介紹完了,接下來我就用這些知識來教大家一步一步完成一個CURD示例。
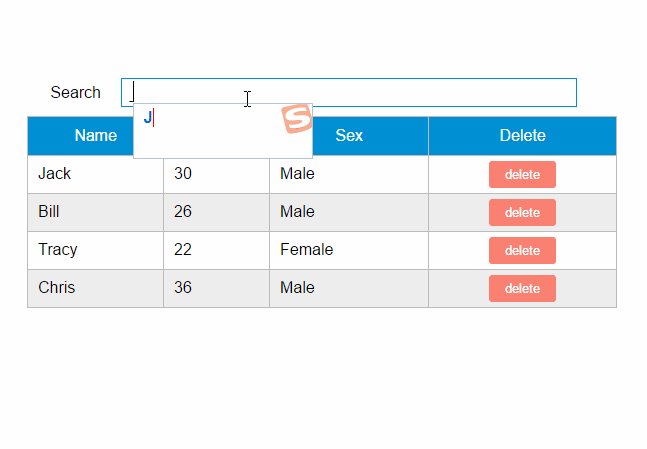
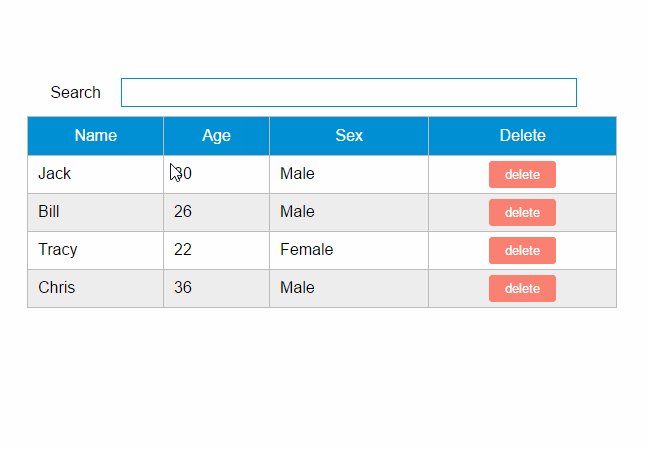
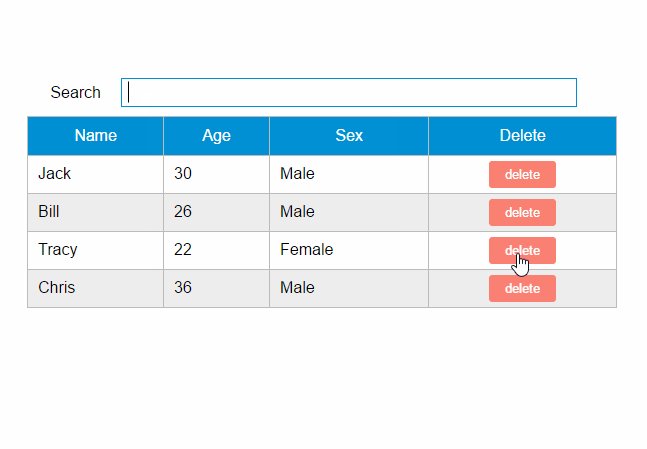
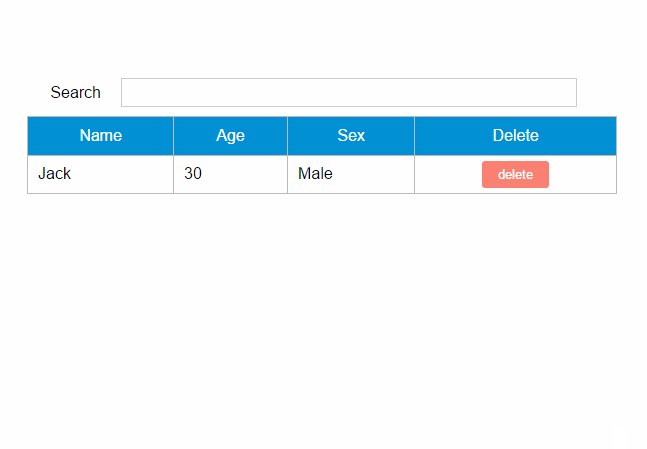
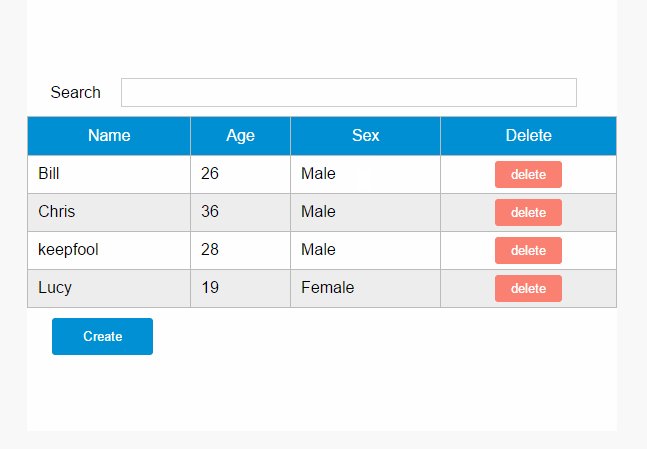
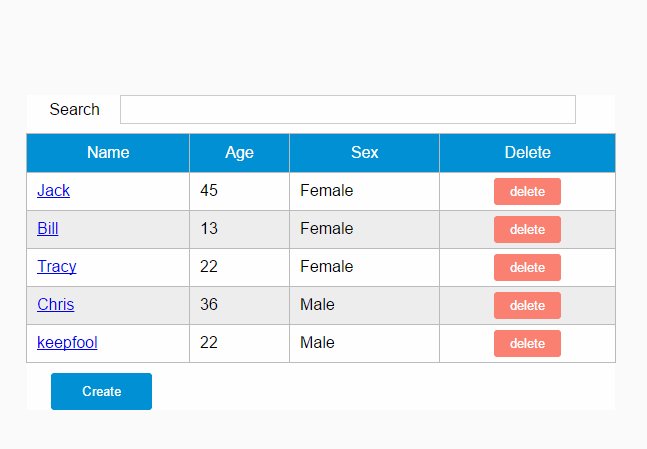
第1步——創建表格組件,添加查詢和刪除功能
創建表格組件,添加過濾,數據刪除功能
<div id="app">
<div class="container">
<div class="form-group">
<label>Search</label>
<input type="text" class="search-input" v-model="searchQuery" />
</div>
</div>
<div class="container">
<simple-grid :data-list="people" :columns="columns" :search-key="searchQuery">
</simple-grid>
</div>
</div>
<template id="grid-template">
<table>
<thead>
<tr>
<th v-for="col in columns">
{{ col.name | capitalize}}
</th>
<th>
Delete
</th>
</tr>
</thead>
<tbody>
<tr v-for="(index,entry) in dataList | filterBy searchKey">
<td v-for="col in columns">
{{entry[col.name]}}
</td>
<td class="text-center">
<button @click="deleteItem(index)">delete</button>
</td>
</tr>
</tbody>
</table>
</template>
<script src="../js/vue.js"></script>
<script>
Vue.component('simple-grid', {
template: '#grid-template',
props: ['dataList', 'columns', 'searchKey'],
methods: {
deleteItem: function(index) {
this.dataList.splice(index, 1);
},
}
})
var demo = new Vue({
el: '#app',
data: {
searchQuery: '',
columns: [{
name: 'name'
}, {
name: 'age'
}, {
name: 'sex'
}],
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>

View Demo
使用知識點
1. 使用Vue.component語法糖
Vue.component是創建并注冊組件的語法糖,使用Vue.component注冊的組件是全局的。
2. 使用prop將父組件數據傳遞給子組件
#app元素是父組件,simple-grid是子組件。
在simple-grid組件中定義選項props: ['dataList', 'columns', 'searchKey']
在#app下使用<simple-grid :data-list="people" :columns="columns" :search-key="searchQuery"> 將數據傳遞給simple-grid組件
3. 使用過濾器
{{ col.name | capitalize}}使用了capitalize過濾器,將字符串的首字母轉換為大寫后輸出。
filterBy filterKey使用了filterBy過濾器,根據指定條件過濾數組元素,filterBy返回過濾后的數組。
4. 使用數組索引別名
數組默認的索引名稱為$index,v-for="(index,entry) in dataList使用了數組索引別名。
括號中的第一個參數index是$index的別名,第二個參數是遍歷的數組元素。
5. 使用了v-bind和v-on指令的縮寫
<simple-grid :data-list="people" :columns="columns" :search-key="searchQuery"> 使用了v-bind指令的縮寫。
:data-list是v-bind:data-list的縮寫,:columns是v-bind:columns的縮寫,:search-key是v-bind:search-key的縮寫。
<button @click="deleteItem(index)">delete</button> 使用了v-on指令的縮寫,@click是v-on:click的縮寫。
第2步——創建對話框組件
表格數據的添加和修改,我們使用模態對話框來實現。
模態對話框有兩種模式,新建模式和修改模式,分別用于新建一條數據和修改指定的數據。
由于對話框的內容來源于具體的數據,所以我們可以考慮將對話框作為simple-grid組件的一個子組件。
modal-dialog組件的模板內容:
<template id="dialog-template">
<div class="dialogs">
<div class="dialog" v-bind:class="{ 'dialog-active': show }">
<div class="dialog-content">
<header class="dialog-header">
<h2 class="dialog-title">{{ title }}</h2>
</header>
<footer class="dialog-footer">
<div class="form-group">
<label></label>
<button v-on:click="save">Save</button>
<button v-on:click="close">Close</button>
</div>
</footer>
</div>
</div>
<div class="dialog-overlay"></div>
</div>
</template>
modal-dialog組件在simple-grid組件中注冊:
Vue.component('simple-grid', {
// ...已省略
data: function() {
return {
mode: 0,
item: {}
titie: ''
}
},
components: {
'modal-dialog': {
template: '#dialog-template',
data: function() {
return {
// 對話框默認是不顯示的
show: false
}
},
/*
* mode = 1是新增數據模式,mode = 2是修改數據模式
* title表示對話框的標題內容
* fields表示對話框要顯示的數據字段數組
* item是由simple-dialog傳下來,用于綁定表單字段的
*/
props: ['mode', 'title', 'fields', 'item'],
methods: {
close: function() {
this.show = false
},
save: function() {
}
}
}
}
// ...已省略
})
由于modal-dialog組件是simple-grid的子組件,所以它應該在simple-grid的template中使用:
<template id="grid-template"> <!--...前面的內容已省略 --> <modal-dialog :mode="mode" :title="title" :fields="columns" :item="item"> </modal-dialog> <!--...后面的內容已省略 --> </template>
modal-dialog組件的props選項,追加了3個元素:
title表示對話框的標題內容
fields表示對話框要顯示的數據字段數組
item用于綁定表單字段,它是一個對象
注意:由于modal-dialog是一個子組件,它僅用于simple-grid組件的新增或修改模式,所以modal-dialog的template沒有使用<slot>元素
使用知識點
1. 使用組件的局部注冊
modal-dialog組件沒有使用Vue.component進行全局注冊,使用simple-grid組件components選項實現了局部注冊。
2. 使用組件的data選項
組件的data選項必須以函數的方式返回。
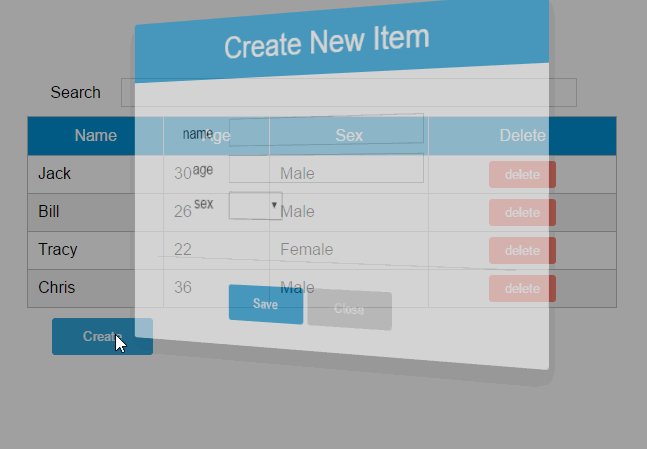
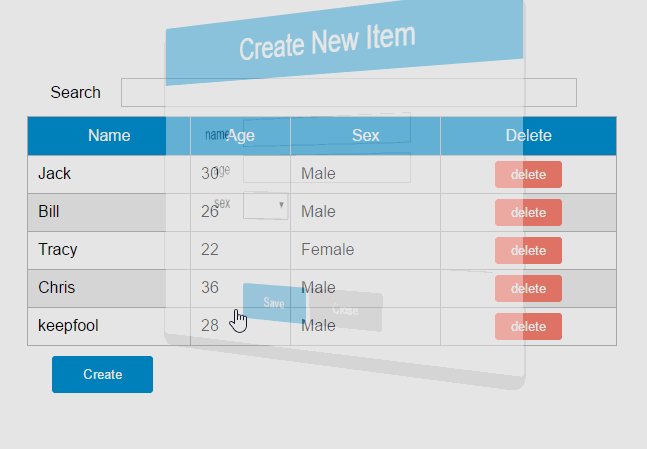
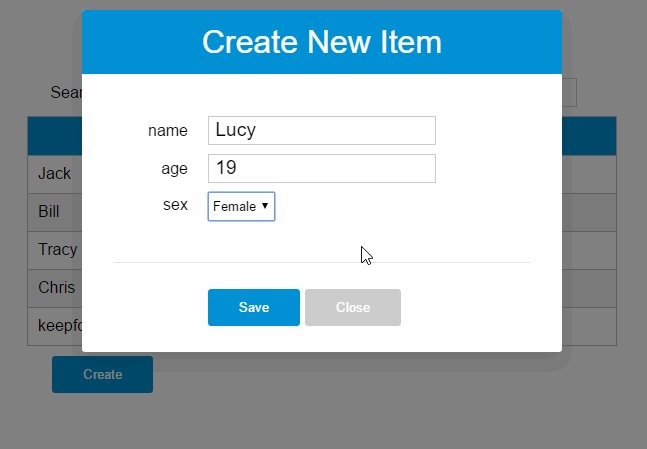
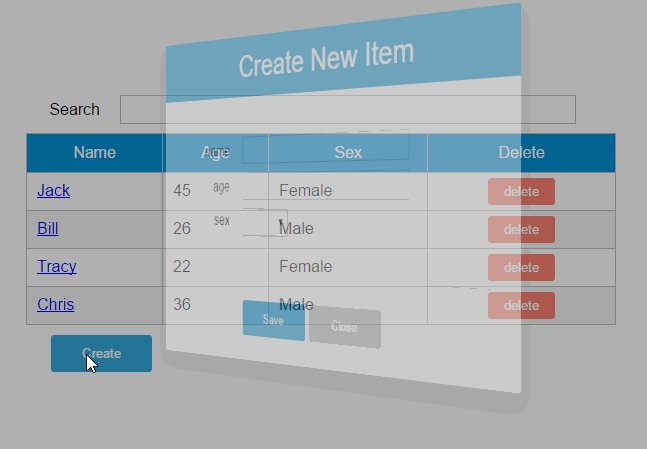
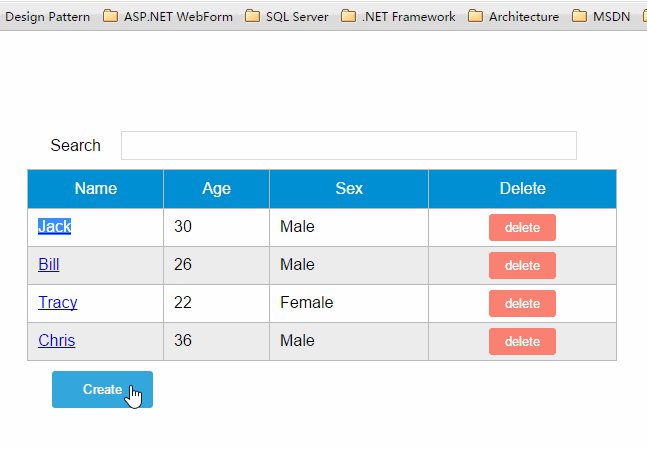
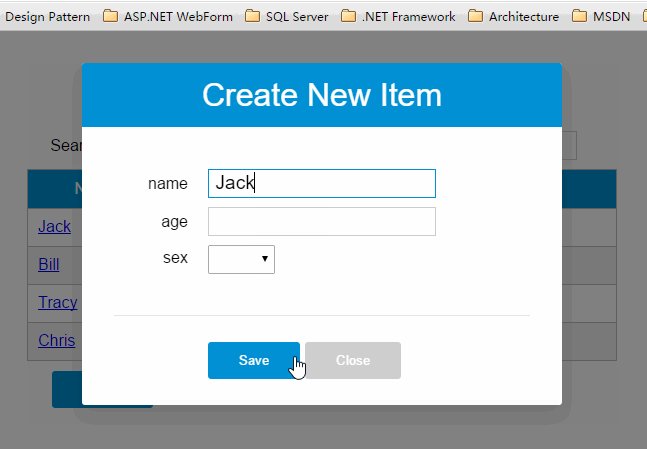
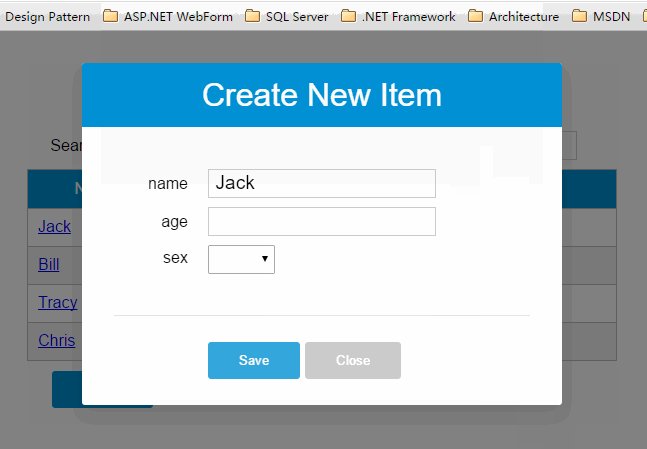
第3步——實現數據新建功能

View Demo
1. 修改Vue實例的data選項的columns:
var demo = new Vue({
// ...已省略
columns: [{
name: 'name',
isKey: true
}, {
name: 'age'
}, {
name: 'sex',
dataSource: ['Male', 'Female']
}]
// ...已省略
})
為'name'列追加一個isKey屬性,并設置為true,表示該列為主鍵列。
為'sex'列追加一個dataSoruce屬性,并設置為['Male', 'Female'],表示新增或修改數據時選擇性別的下拉框數據源。
2. 修改modal-dialog的template:
<template id="dialog-template">
<div class="dialogs">
<div class="dialog" v-bind:class="{ 'dialog-active': show }">
<div class="dialog-content">
<header class="dialog-header">
<h2 class="dialog-title">{{ title }}</h2>
</header>
<div v-for="field in fields" class="form-group" >
<label>{{ field.name }}</label>
<select v-if="field.dataSource" v-model="item[field.name]">
<option v-for="opt in field.dataSource" :value="opt">{{ opt }}</option>
</select>
<input v-else type="text" v-model="item[field.name]">
</div>
<footer class="form-group">
<label></label>
<button v-on:click="save">Save</button>
<button v-on:click="close">Close</button>
</footer>
</div>
</div>
<div class="dialog-overlay"></div>
</div>
</template>
在modal-dialog組件的模板中遍歷fields,然后顯示field的名稱。
在渲染表單時,根據是否有dataSource判定表單是下拉框還是文本框。
(由于示例較為簡陋,所以只提供了input和select兩種表單類型)
注意modal-dialog組件的fields是由Vue實例傳遞給simple-grid,然后再由simple-grid傳遞過來的。

3. 修改simple-grid的template
<template id="grid-template">
<!--...已省略 -->
<div class="container">
<button class="btn" @click="openNewItemDialog('Create new item')">Create</button>
</div>
<modal-dialog :mode="mode" :title="title" :fields="columns" :item="item" v-on:create-item="createItem">
</modal-dialog>
</template>
添加一個Create按鈕,綁定click事件到openNewItemDiaolog()方法,該方法用于打開modal-dialog組件,并將模式設置為新建模式。
在<modal-dialog>標簽上給sample-grid綁定一個自定義事件create-item,后面在$dispatch派發事件時會用到。
4. 修改simple-grid的methods選項
Vue.component('simple-grid', {
// ...已省略
methods: {
openNewItemDialog: function(title) {
// 對話框的標題
this.title = title
// mode = 1表示新建模式
this.mode = 1
// 初始化this.item
this.item = {}
// 廣播事件,showDialog是modal-dialog組件的一個方法,傳入參數true表示顯示對話框
this.$broadcast('showDialog', true)
},
createItem: function() {
// 將item追加到dataList
this.dataList.push(this.item)
// 廣播事件,傳入參數false表示隱藏對話框
this.$broadcast('showDialog', false)
// 新建完數據后,重置item對象
this.item = {}
},
deleteItem: function(index) {
this.dataList.splice(index, 1);
},
},
// ...已省略
})
追加了兩個方法:opeNewItemDialog和createItem方法。
opeNewItemDialog方法用于打開對話框,this.$broadcast('showDialog', true) 調用子組件modal-dialog的showDialog事件,傳入參數true表示顯示對話框。
createItem方法用于保存新建的數據,this.$broadcast('showDialog', false) 調用子組件modal-dialog的showDialog事件,傳入參數false表示隱藏對話框。
5. 修改modal-grid的methods和events選項
Vue.component('simple-grid', {
// ...已省略
components: {
'modal-dialog': {
// ...已省略
methods: {
close: function() {
this.show = false
},
save: function() {
//新建模式
if (this.mode === 1){
// 使用$dispatch調用simple-grid的create-item方法
this.$dispatch('create-item')
}
}
},
events: {
// 顯示或隱藏對話框
'showDialog': function(show) {
this.show = show
}
}
}
}
// ...已省略
})
修改methods選項的save方法,由于保存按鈕是在子組件modal-dialog中的,而createItem方法是在父組件simple-grid中的,所以這里使用this.$dispatch('create-item') 派發到父組件的自定義事件create-item。
追加events選項,添加showDialog事件,用于顯示或隱藏對話框。
請將4和5結合起來看,我們既用到了$broadcast廣播事件,又用到了$dispatch派發事件。
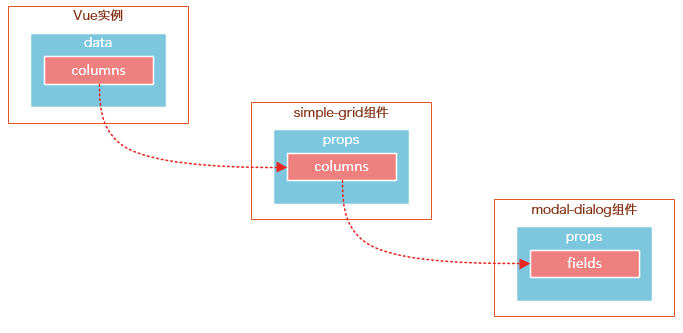
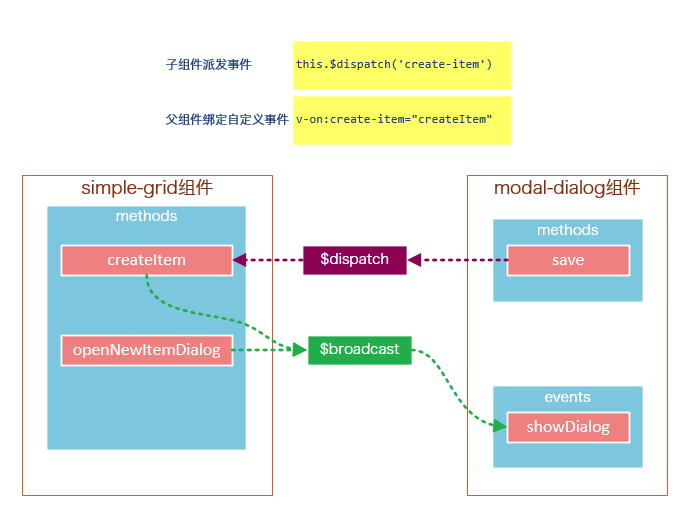
下面這幅圖有助于理解simple-grid和modal-dialog組件之間的通信:

create-item是一個自定義事件,由子組件modal-dialog調用this.$dispatch('create-item') 派發到自定義事件create-item,自定義事件create-item是綁定在父組件simple-grid上的,該事件會執行createItem方法。
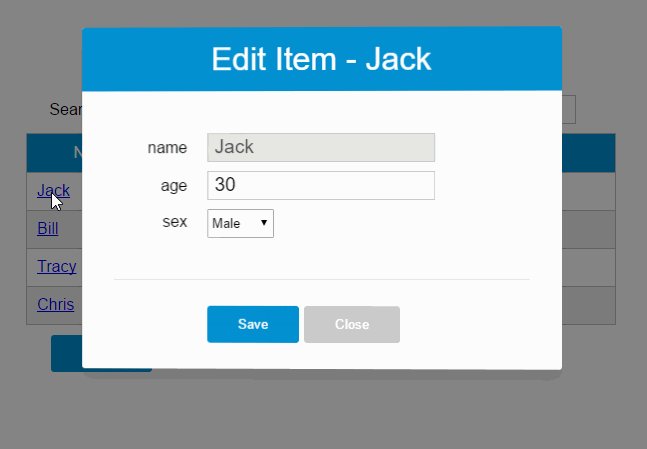
第4步——實現數據修改功能

View Demo
1. 修改sample-grid的template
<template id="grid-template">
<!--...已省略-->
<tbody>
<tr v-for="(index,entry) in dataList | filterBy searchKey">
<td v-for="col in columns">
<span v-if="col.isKey"><a href="javascript:void(0)" @click="openEditItemDialog(index, 'Edit item ' + entry[col.name])">{{entry[col.name]}}</a></span>
<span v-else>{{entry[col.name]}}</span>
</td>
</tr>
</tbody>
<!--...已省略-->
<modal-dialog
:mode="mode"
:title="title"
:item="item"
:fields="columns"
v-on:create-item="createItem"
v-on:update-item="updateItem">
</modal-dialog>
</template>
遍歷列表數據時,使用v-if指令判斷當前列是否為主鍵列,如果是主鍵列,則給主鍵列添加鏈接,然后給鏈接綁定click事件,click事件用于打開修改數據的對話框。
在<modal-dialog>標簽上,給sample-grid綁定自定義事件update-item,update-item事件指向sample-grid的方法updateItem。
2. 修改modal-dialog的template
<div v-for="field in fields" class="form-group">
<label>{{ field.name }}</label>
<select v-if="field.dataSource" v-model="item[field.name]" :disabled="mode === 2 && field.isKey">
<option v-for="opt in field.dataSource" :value="opt">{{ opt }}</option>
</select>
<input v-else type="text" v-model="item[field.name]" :disabled="mode === 2 && field.isKey">
</div>
在修改模式下(mode = 2),如果當前字段是主鍵字段,則禁止修改。
3. 修改sample-grid的methods選項
// 彈出修改數據的對話框時,使用對象的深拷貝
initItemForUpdate: function(p) {
var c = c || {};
for (var i in p) {
// 屬性i是否為p對象的自有屬性
if (p.hasOwnProperty(i)) {
if (typeof p[i] === 'object') {
c[i] = Array.isArray(p[i]) ? [] : {}
deepCopy(p[i], c[i])
} else {
// 屬性是基礎類型時,直接拷貝
c[i] = p[i]
}
}
}
return c;
},
findItemByKey: function(key){
var keyColumn = this.keyColumn
for(var i = 0; i < this.dataList.length; i++){
if(this.dataList[i][keyColumn] === key){
return this.dataList[i]
}
}
},
createItem: function() {
// 將item追加到dataList
this.dataList.push(this.item)
// 廣播事件,傳入參數false表示隱藏對話框
this.$broadcast('showDialog', false)
// 新建完數據后,重置item對象
this.item = {}
},
updateItem: function() {
// 獲取主鍵列
var keyColumn = this.keyColumn
for (var i = 0; i < this.dataList.length; i++) {
// 根據主鍵查找要修改的數據,然后將this.item數據更新到this.dataList[i]
if (this.dataList[i][keyColumn] === this.item[keyColumn]) {
for (var j in this.item) {
this.dataList[i][j] = this.item[j]
}
break;
}
}
// 廣播事件,傳入參數false表示隱藏對話框
this.$broadcast('showDialog', false)
// 修改完數據后,重置item對象
this.item = {}
}
追加的內容:調用內置的ready()函數,openEditDialog、updateItem、findItemByKey和initItemForUpdate方法。
ready()函數會在編譯結束和 $el 第一次插入文檔之后調用,你可以將其理解為jQuery中的document.ready()。
在ready()函數中,初始化keyColumn,keyColumn表示主鍵列,調用updateItem方法時,會根據主鍵數據找到dataList中匹配的元素。
opeEditItemDialog方法用于打開對話框,this.$broadcast('showDialog', true) 調用子組件modal-dialog的showDialog事件,傳入參數true表示顯示對話框。
ready()函數沒有特別的業務邏輯,主要是獲取主鍵列,調用updateItem方法時,會根據主鍵數據找到dataList中匹配的元素。
updateItem方法用于保存修改的數據,this.$broadcast('showDialog', false) 調用子組件modal-dialog的showDialog事件,傳入參數false表示隱藏對話框。
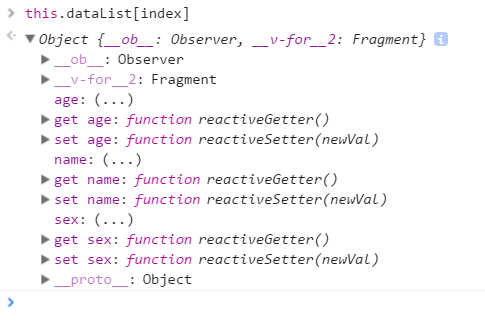
initItemForUpdate方法用于將選中的數據this.dataList[index]深拷貝到this.item。為什么要使用深拷貝呢?因為this.dataList[index]是一個引用對象,它有一些屬性也是引用類型的,如果使用淺拷貝可能得到一些超出預期的效果。

4.修改modal-dialog的methods選項
save: function() {
//新建模式
if (this.mode === 1) {
// 使用$dispatch調用simple-grid的create-item事件
this.$dispatch('create-item')
}else if(this.mode === 2){
// 使用$dispatch調用simple-grid的update-item事件
this.$dispatch('update-item')
}
}
修改methods選項中的save方法,this.mode === 2時,將事件派發到父組件的update-item事件。
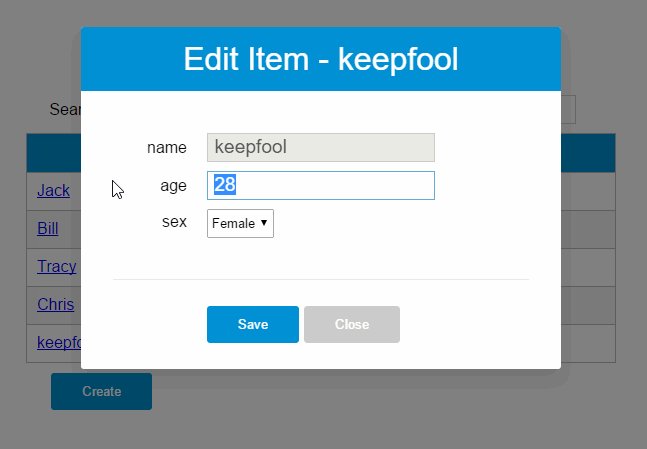
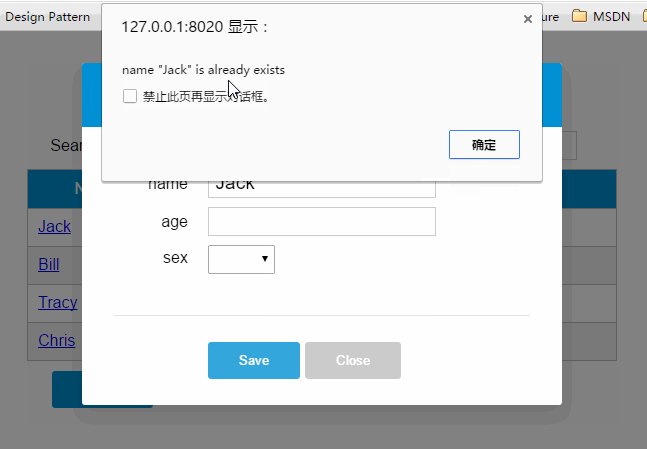
第5步——修改數據新建功能

View Demo
修改sample-grid的methods選項,追加itemExists方法,然后修改createItem方法。
itemExists: function(keyColumn) {
for (var i = 0; i < this.dataList.length; i++) {
if (this.item[keyColumn] === this.dataList[i][keyColumn])
return true;
}
return false;
},
createItem: function() {
var keyColumn = this.getKeyColumn()
if (!this.itemExists(keyColumn)) {
// 將item追加到dataList
this.dataList.push(this.item)
// 廣播事件,傳入參數false表示隱藏對話框
this.$broadcast('showDialog', false)
// 新建完數據后,重置item對象
this.item = {}
} else {
alert(keyColumn + ' "' + this.item[keyColumn] + '" is already exists')
}
}
由于主鍵列數據是不能重復的,所以在新增數據時需要判斷主鍵列數據是否已經存在。
總結
說到底,組件的API主要來源于以下三部分:
prop 允許外部環境傳遞數據給組件;
事件 允許組件觸發外部環境的 action;
slot 允許外部環境插入內容到組件的視圖結構內。
這三大知識點在上下兩篇文章中都體現出來了,限于篇幅和個人知識的匱乏,我并不能將組件的所有特性都描述出來,這還需要靠各位花一些時間去多多了解官網的API,并付諸實踐。
如果要構建一些大型的應用,基于組件的開發模式是一個不錯的選擇,我們將整個系統拆分成一個一個小組件,就像樂高一樣,然后將這些組件拼接起來。
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。