您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery EasyUI中刷新Tab選項卡后一個頁面變形怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
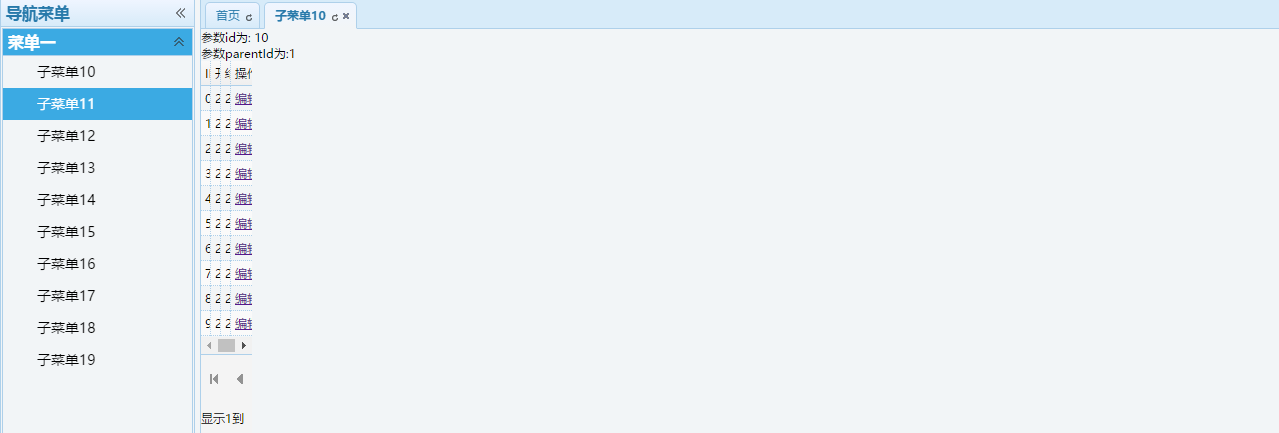
書寫jQuery EasyUI Tab 樣例時,如果刷新前面的Tab 選項卡,某一個Tab 選項卡里面的頁面布局變亂。如下面圖片所示:
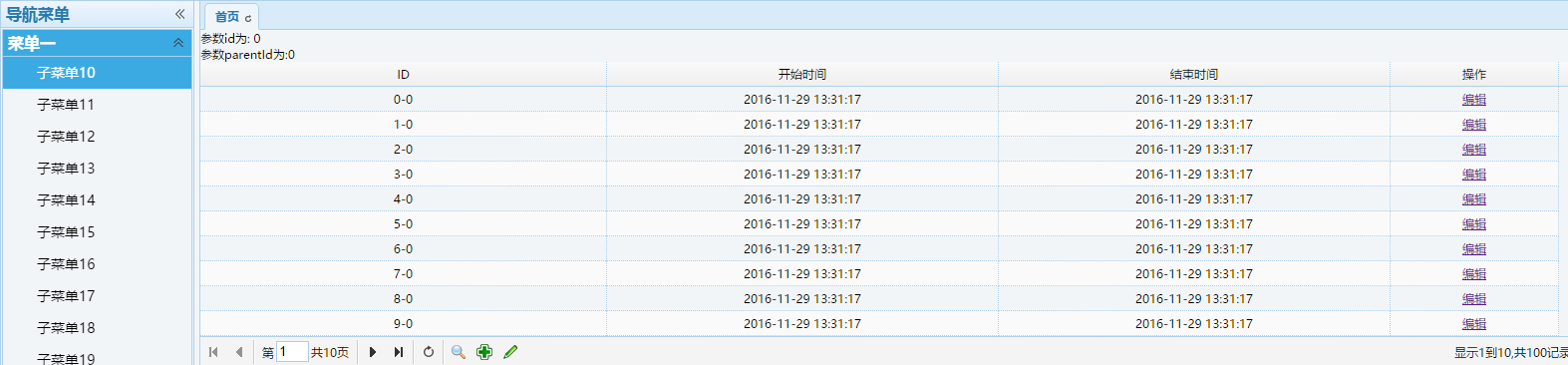
剛開始打開時頁面布局正確:


此時我們在第二個選項卡里面,點擊第一個頁面的刷新按鈕,一直刷新,然后切換回來再看看頁面,如下圖:

但是首頁選項卡的頁面是正常的。

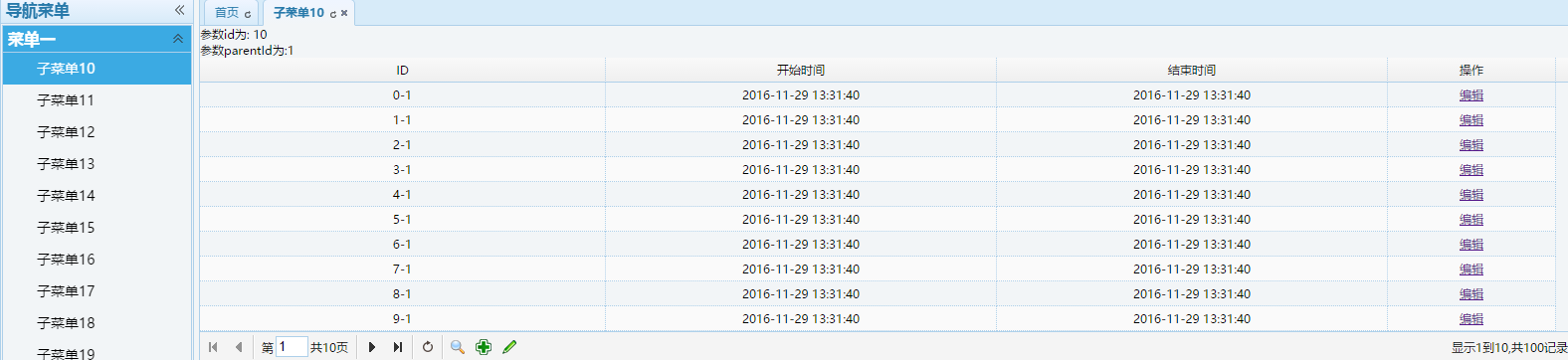
為了便于解釋說明,這里用第一個選項卡代表 “首頁”,第二個選項卡代表”子菜單10”
出現這種情況的問題根本原因在于,你在第二個選項卡里面,點擊其它第一個選項卡刷新按鈕時,其實刷新的時第二個選項頁面內容,當你鼠標離開你第一個選項卡刷新按鈕時 ,此時才選中了第一個選項卡,而這時候第二個選項卡還沒有渲染完畢,才導致出現這樣的情況。驗證過程,這是使用的是驗證選項卡的title.
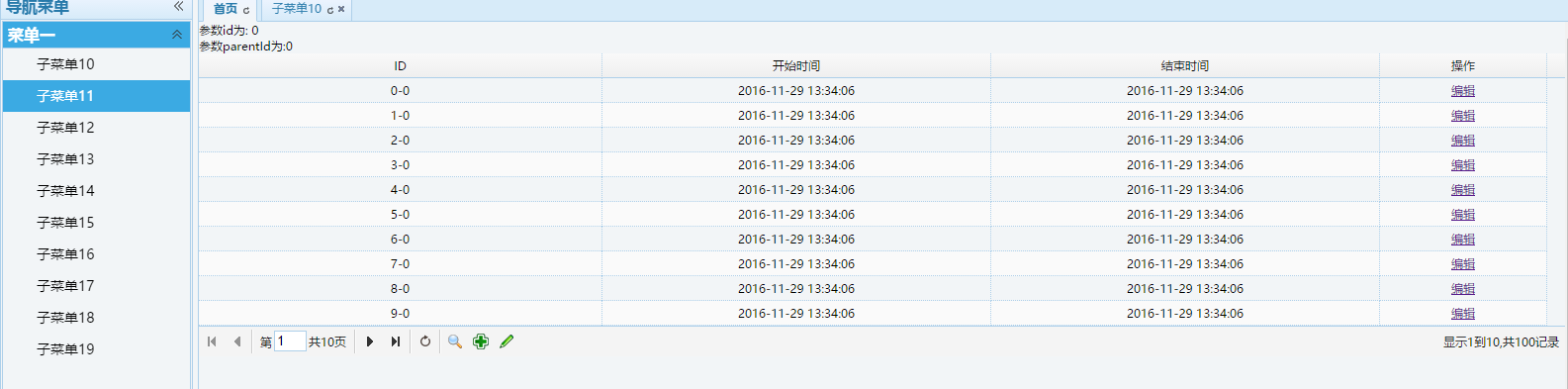
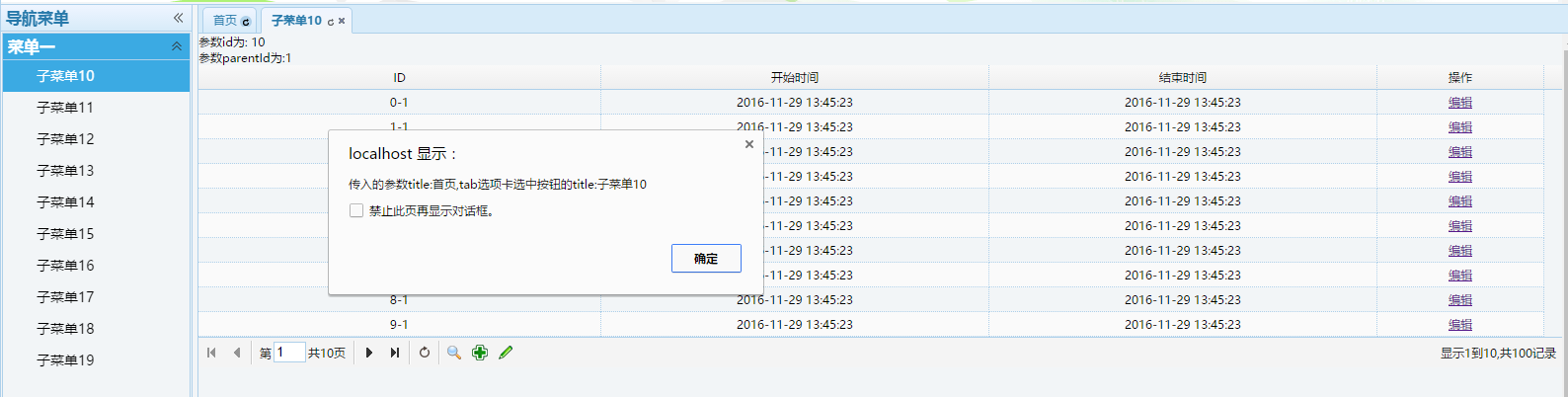
打開兩個選項卡,一個”首頁”,一個”子菜單10”選項卡,切換到”子菜單10”選項卡,然后點擊”首頁”選項卡的刷新按鈕,彈出的結果如下的圖,可見在鼠標點擊的過程中,tab 里面選中的還是”子菜單10”選項卡,并不是我們看到的”首頁”選項卡。

出現上圖問題的錯誤代碼如下:
/* title表示tab選項卡的標題 */
function refeshCurrentTab() {
var tabPanel = $('#tabContainer');//存放tab選項卡的容器
var tab = tabPanel.tabs('getSelected');
//alert("tab選項卡選中按鈕的title:"+tab.panel('options').title);
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url) //創建Frame標簽
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" ></iframe>';
};找到問題的根本所在,那么在上述方法中,只需要刷新時傳入刷新按鈕那個tab選項卡的標題,選中這個,然后再進行刷新操作。修改的代碼如下:
/* title表示tab選項卡的標題 */
function refeshCurrentTab(title) {
var tabPanel = $('#tabContainer');
var tab = tabPanel.tabs('getSelected');
//alert("傳入的參數title:"+title+",tab選項卡選中按鈕的title:"+tab.panel('options').title);
var refeshTab = tabPanel.tabs("getTab", title);
if (tab != refeshTab) {
tabPanel.tabs("select", title);
tab = refeshTab;
}
var url = $(tab.panel('options').content).attr('src');
tabPanel.tabs('update', {
tab: tab,
options: {
content: createFrame(url)
}
});
};
function createFrame(url) {
return '<iframe src="' + url + '" frameborder="0" ></iframe>';
};感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery EasyUI中刷新Tab選項卡后一個頁面變形怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。