溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
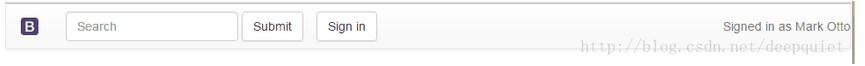
導航中圖標,表單的編程:
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <link rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-default" role="navigation"> <!-- <nav class="navbar navbar-default navbar-inverse" role="navigation"> --> <div class="container-fluid"> <!-- 導航圖標 --> <div class="navbar-header"> <a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img alt="Brand" src="1.jpg"> </a> </div> <!-- 導航表單 --> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <!-- 輸入 --> <input type="text" class="form-control" placeholder="Search"> </div> <!-- 按鈕 --> <button type="submit" class="btn btn-default">Submit</button> </form> <button type="button" class="btn btn-default navbar-btn">Sign in</button> <!-- 非導航的鏈接 --> <p class="navbar-text navbar-right">Signed in as<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-link"> Mark Otto</a></p> </div> </nav> <!-- 路徑導航 --> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
結果:

路徑導航:
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link rel="external nofollow" rel="external nofollow" rel="stylesheet"> <link rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <!-- 路徑導航 --> <ol class="breadcrumb"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >home</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >libray</a></li> <li class="active">data</li> </ol> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
結果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。