溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Bootstrap面板展示的具體代碼,供大家參考,具體內容如下
一、基本的面板
html代碼
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap list-group</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
body{
margin-top:30px;
font-family: '楷體';
}
p{
font-size: 18px;
}
</style>
</head>
<body>
<div class="container">
<!--基本的面板-->
<div class="panel panel-danger">
<a href="#" rel="external nofollow" rel="external nofollow" class="list-group-item active" >
<h4 class="list-group-item-heading">這是一個基本的面板</h4>
<p>只需要向 div元素添加 class .panel 和 class .panel-default </p>
</a>
</div>
<!--標題面板-->
<div class="panel panel-default">
<div class="panel-heading">不帶 title 的面板標題 </div>
<div class="panel-body"> 面板內容 </div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">帶 title 的面板標題 </h4>
</div>
<div class="panel-body"> 面板內容 </div>
</div>
<!--面板腳注-->
<div class="panel panel-danger">
<a href="#" rel="external nofollow" rel="external nofollow" class="list-group-item" >
<h4 class="list-group-item-heading">這是一個基本的面板</h4>
<div class="panel panel-footer">.panel panel-footer面板腳注</div>
</a>
</div>
<!--帶語境色彩的面板-->
<div class="panel panel-primary">
<div class="panel-heading"><h4 class="panel-title">面板標題</h4></div>
<div class="panel-body">這是一個基本的面板 </div>
</div>
<div class="panel panel-info">
<div class="panel-heading"><h4 class="panel-title">面板標題</h4></div>
<div class="panel-body">這是一個基本的面板 </div>
</div>
<div class="panel panel-warning">
<div class="panel-heading"><h4 class="panel-title">面板標題</h4></div>
<div class="panel-body">這是一個基本的面板 </div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
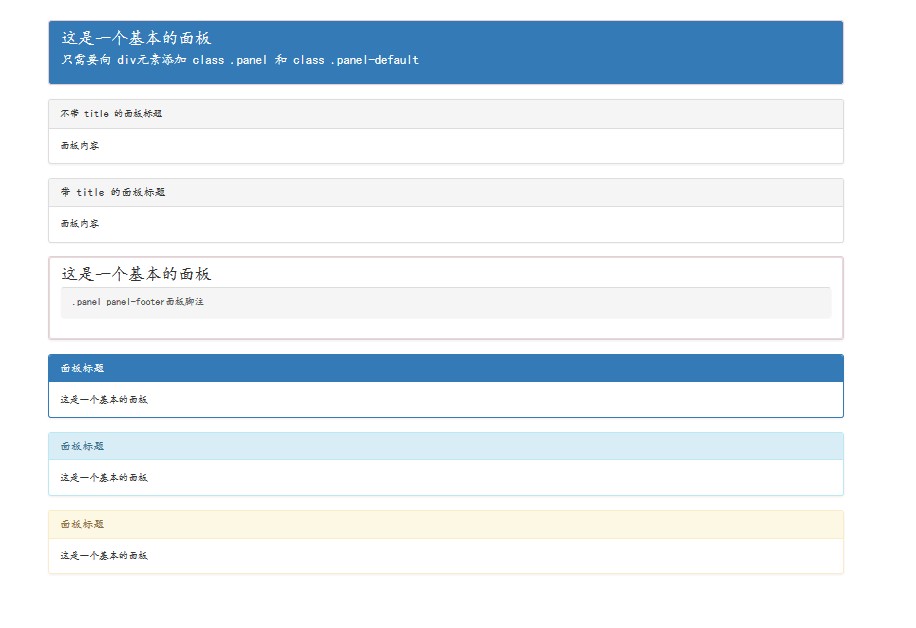
效果圖

二、帶表格的面板
為了在面板中創建一個無邊框的表格,我們可以在面板中使用 class .table。假設有個 <div> 包含 .panel-body,我們可以向表格的頂部添加額外的邊框用來分隔。如果沒有包含 .panel-body 的 <div>,則組件會無中斷地從面板頭部移動到表格。
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">帶 title 的面板標題 </h4>
</div>
<div class="panel-body"> 面板內容 </div>
<table class="table">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>李白</td>
<td>25</td>
</tr>
<tr>
<td>李白</td>
<td>25</td>
</tr>
</table>
</div>
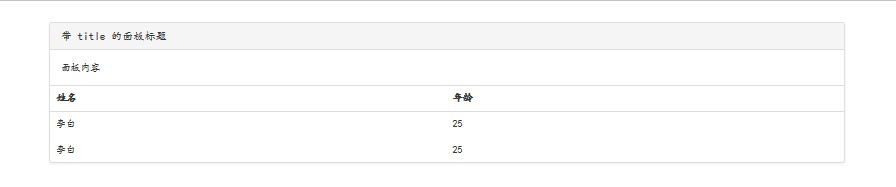
效果圖

三、帶列表組的面板
我們可以在任何面板中包含列表組,通過在 <div> 元素中添加 .panel 和 .panel-default 類來創建面板,并在面板中添加列表組。
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title">面板標題 </h4> </div> <div class="panel-body">這是一個面板。這是一個面板。這是一個面板。這是一個面板。這是一個面板。 這是一個面板。這是一個面板。這是一個面板。這是一個面板。 這是一個面板。這是一個面板。這是一個面板。這是一個面板。 </div> <ul class="list-group"> <li class="list-group-item">唐代詩人李白</li> <li class="list-group-item">唐代詩人李白</li> <li class="list-group-item">唐代詩人李白</li> <li class="list-group-item">唐代詩人李白</li> </ul> </div>
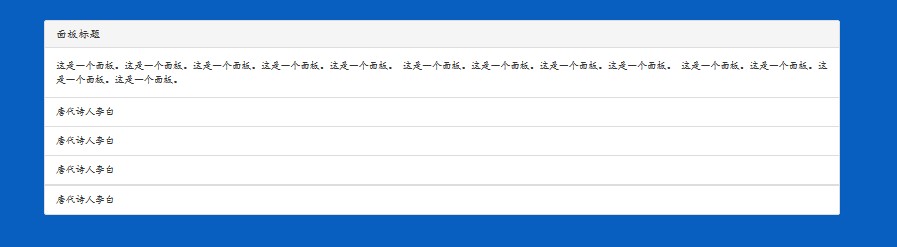
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。