您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“angularjs+bootstrap菜單怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“angularjs+bootstrap菜單怎么用”這篇文章吧。
需求背景:
使用yo angular生成的項目默認主頁是這樣的:

body部分涉及具體的業務內容,后續研究。這里主要研究菜單項、頁眉的處理。
頁腳處理:
自動生成的項目中,菜單和頁腳設置都是在index.html文件中實現的。
# index.html <div class="footer"> <div class="container"> <p><span class="glyphicon glyphicon-heart"></span> 京東金融·杭州研發中心</p> </div> </div>
設置css格式:
/* Custom page footer */
.footer {
padding-top: 20px;
color: rgba(204, 3, 8, 0.91);
border-top: 1px solid #e5e5e5;
text-align: center;
}
.container {
max-width: 730px;
margin-left: auto;
margin-right: auto;
}上述截圖還可見頁面格式問題,是因為創建工程時,沒有依賴bootstrap還有compass,項目根目錄下安裝相關依賴即可:
bower install compass --save bower install bootstrap --save
菜單處理:
菜單功能主要在index.html文件中的header代碼段實現。
<div class="header"> <div class="menu"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!----> </div> <div class="collapse navbar-collapse" id=""> <ul class="nav navbar-nav"> <li class="active dropdown"> <a class="dropdown-toggle" href="#" rel="external nofollow" data-toggle="dropdown">網關信息</a> <ul class="dropdown-menu"> <li><a href="">NAT網關</a></li> <li><a href="">ROUTER網關</a></li> </ul> </li> </ul> </div> </nav> </div> </div>
這些class設置了默認屬性,所以能夠呈現出較為友好的樣式,所以如果使用自定義類名,那樣式需要自己設置。如果需要鼠標移動到菜單上就能夠顯示子菜單,則需要設置css屬性。
.dropdown:hover .dropdown-menu {
display: block;
}菜單增加跳轉:
菜單的跳轉主要通過href實現,如下代碼就是操作日志菜單跳轉到/oplog頁面:
<li><a href="#!/oplog" rel="external nofollow" >操作日志</a></li>
然后需要在app.js中增加相關控制代碼:
.when('/oplog', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl',
controllerAs: 'about'
})由于這里我重用了項目初始化時就生成的about.html代碼,所以,不需要開發相關html文件,實際開發中這個跳轉后的網頁是需要自己在views目錄下創建并開發頁面的,同時需要在controllers目錄下開發相關控制(此處就為AboutCtrl.js)代碼。
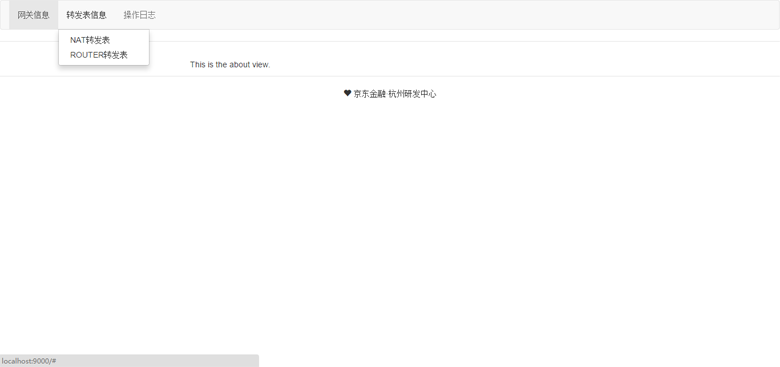
菜單效果:

以上是“angularjs+bootstrap菜單怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。