溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript如何實現左右下拉框動態增刪示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
選中下拉框中的選項實現左移右移
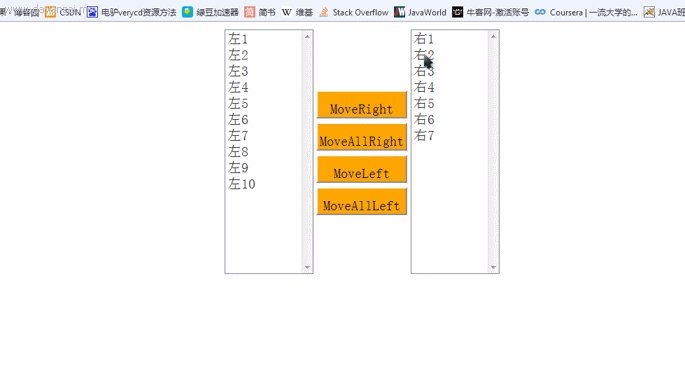
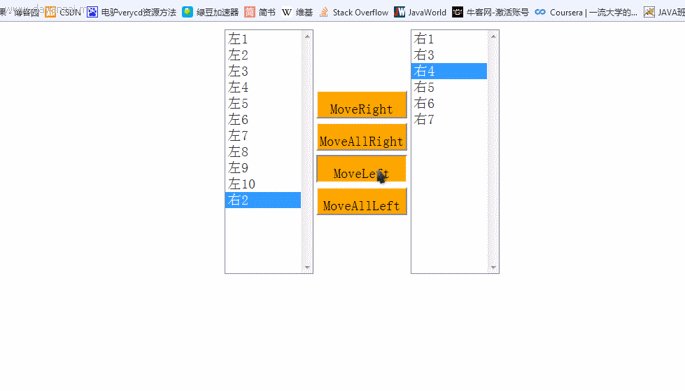
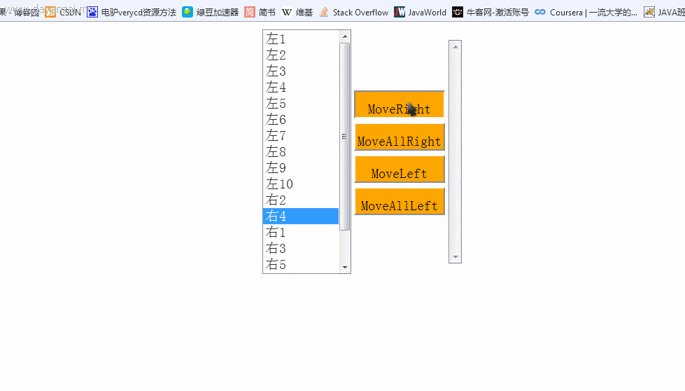
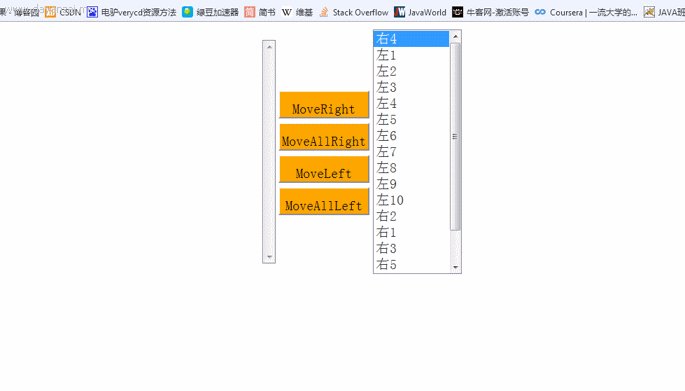
效果:

1. Html部分代碼
<body> <table align="center"> <tr> <td ><select size="15" id="left" > <option>左1</option> <option>左2</option> <option>左3</option> <option>左4</option> <option>左5</option> <option>左6</option> <option>左7</option> <option>左8</option> <option>左9</option> <option>左10</option> </select></td> <td> <input type="button" value="MoveRight" onclick="moveRight()"><br> <input type="button" value="MoveAllRight" onclick="moveAllright()"/><br> <input type="button" value="MoveLeft" onclick="moveLeft()"><br> <input type="button" value="MoveAllLeft" onclick="moveAllLeft()"><br> </td> <td> <select size="15" id="right"> <option>右1</option> <option>右2</option> <option>右3</option> <option>右4</option> <option>右5</option> <option>右6</option> <option>右7</option> </select> </td> <td></td> </tr> </table> </body>
2. JavaScript腳本代碼如下:
<script type="text/javascript">
function moveRight()
{
//獲取左邊select元素節點
var leftSelectNode = document.getElementById("left");
//獲取子元素節點數組
//如果選定的索引號為-1,則提示用戶
if (leftSelectNode.selectedIndex == -1)
{
alert("請選定需要移動的選項");
return;
}
//獲取待移動的選項
var waitSelection = leftSelectNode.options[leftSelectNode.selectedIndex];
//獲取右邊的selec元素節點并加入
var rightSelectNode = document.getElementById("right");
//右邊新增一個節點
rightSelectNode.appendChild(waitSelection);
}
function moveAllright()
{//獲取select對象
var leftSelectNode = document.getElementById("left");
var rightSelectNode = document.getElementById("right");
var optionsNodes = leftSelectNode.options;
var length = optionsNodes.length;
for (var i = 0; i < length; i++)
{
rightSelectNode.appendChild(optionsNodes[0]);
}
}
function moveLeft()
{
//獲取左邊的select對象
var rightSelectNode = document.getElementById("right");
//沒有選中則提示
if (rightSelectNode.selectedIndex == -1)
{
alert("請選擇一個選項");
return;
}
//獲取待移動的選項
var waitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex];
//獲取左邊的select對象
var leftSelectNode = document.getElementById("left");
//左邊的select對象加入節點
leftSelectNode.appendChild(waitMoveNode);
}
function moveAllLeft()
{
//獲取右邊的select對象
var rightSelectNode = document.getElementById("right");
var leftSelectNode = document.getElementById("left");
var length = rightSelectNode.options.length;
//遍歷其option選項并加入到左邊的select中
for (var i = 0; i < length; i++)
{
leftSelectNode.appendChild(rightSelectNode.options[0]);
}
}
</script>3.CSS簡單代碼如下:
<style>
select, td
{
font:20px/40px '宋體';
}
option {width: 100px;
font:20px/40px '宋體';
}
input {
padding: 3px;
font:20px/40px '宋體';
text-align: center;
width: 130px;
height: 40px;
background-color: orange;
}
</style>感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript如何實現左右下拉框動態增刪示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。