您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下BootStrap中表單的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
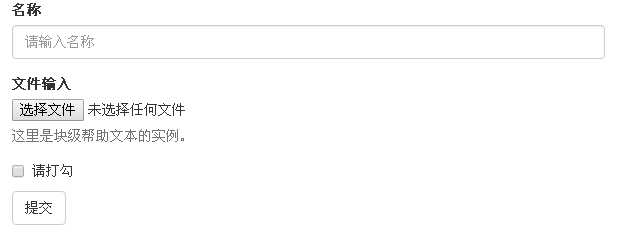
1.基本實例
單獨的表單控件會被自動賦予一些全局樣式。所有設置了 .form-control類的 <input>、<textarea> 和 <select> 元素都將被默認設置寬度屬性為 width: 100%;。 將 label 元素和前面提到的控件包裹在 .form-group中可以獲得最好的排列。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form role="form"><div class="form-group"> <label for="name">名稱</label> <input type="text" class="form-control" id="name" placeholder="請輸入名稱"> </div> <div class="form-group"> <label for="inputfile">文件輸入</label> <input type="file" id="inputfile"> <p class="help-block">這里是塊級幫助文本的實例。</p> </div> <div class="checkbox"> <label> <input type="checkbox"> 請打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> </div> </body> </html>

不要將表單組合輸入框組混合使用
不要將表單組直接和輸入框組混合使用。建議將輸入框組嵌套到表單組中使用。
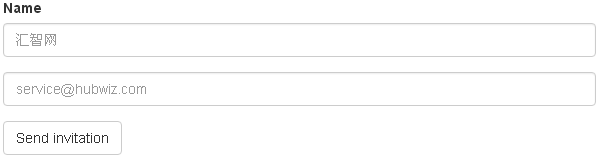
2.內聯表單
為 <form> 元素添加 .form-inline 類可使其內容左對齊并且表現為inline-block 級別的控件。只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)。
可能需要手動設置寬度
在 Bootstrap 中,輸入框和單選/多選框控件默認被設置為 width: 100%; 寬度。在內聯表單,我們將這些元素的寬度設置為 width: auto;,因此,多個控件可以排列在同一行。根據你的布局需求,可能需要一些額外的定制化組件。
一定要添加 label 標簽
如果你沒有為每個輸入控件設置 label 標簽,屏幕閱讀器將無法正確識別。對于這些內聯表單,你可以通過為 label 設置 .sr-only類將其隱藏。還有一些輔助技術提供label標簽的替代方案,比如aria-label、aria-labelledby 或 title 屬性。如果這些都不存在,屏幕閱讀器可能會采取使用 placeholder 屬性,如果存在的話,使用占位符來替代其他的標記,但要注意,這種方法是不妥當的。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="匯智網"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="service@hubwiz.com"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form> </div> </body> </html>

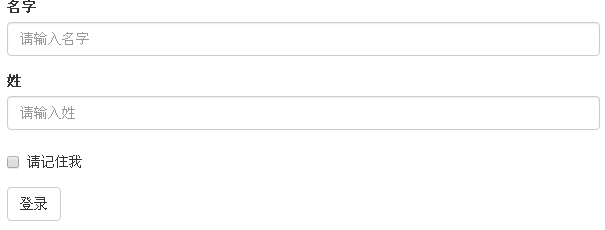
3.水平排列的表單
通過為表單添加 .form-horizontal 類,并聯合使用 Bootstrap 預置的柵格類,可以將 label 標簽和控件組水平并排布局。這樣做將改變 .form-group 的行為,使其表現為柵格系統中的行(row),因此就無需再額外添加 .row 了。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-horizontal" role="form"><div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="請輸入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="請輸入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 請記住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登錄</button> </div> </div> </form> </div> </body> </html>

4.被支持的控件1
表單布局實例中展示了其所支持的標準表單控件。
輸入框
包括大部分表單控件、文本輸入域控件,還支持所有 HTML5 類型的輸入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel和 color。
必須添加類型聲明
只有正確設置了 type 屬性的輸入控件才能被賦予正確的樣式。
輸入控件組
如需在文本輸入域 <input> 前面或后面添加文本內容或按鈕控件,請參考輸入控件組。
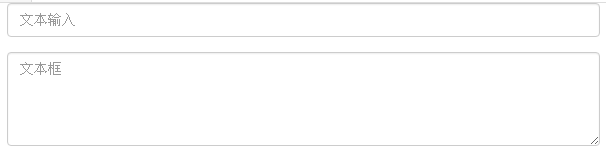
文本域
支持多行文本的表單控件。可根據需要改變 rows 屬性。
<textarea class="form-control" rows="3"></textarea> <!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <div class="form-group"><input type="text" class="form-control" placeholder="文本輸入"></div> <div class="form-group"><textarea class="form-control" rows="4" placeholder="文本框"></textarea></div> </div> </body> </html>

5.被支持的控件2
多選和單選框
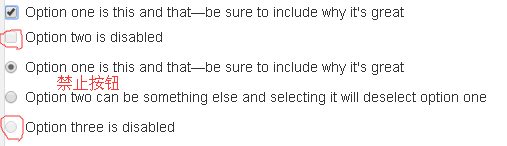
多選框(checkbox)用于選擇列表中的一個或多個選項,而單選框(radio)用于從多個選項中只選擇一個。
設置了 disabled 屬性的單選或多選框都能被賦予合適的樣式。對于和多選或單選框聯合使用的 <label> 標簽,如果也希望將懸停于上方的鼠標設置為“禁止點擊”的樣式,請將 .disabled 類賦予 .radio、.radio-inline、.checkbox、.checkbox-inline 或 <fieldset>。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled=""> Option two is disabled </label> </div> <p></p><div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked=""> Option one is this and that—be sure to include why it's great </label> </div><p></p> <p></p><div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div><p></p> <p></p><div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled=""> Option three is disabled </label> </div> </body> </html>

內聯單選和多選框
通過將 .checkbox-inline 或 .radio-inline 類應用到一系列的多選框(checkbox)或單選框(radio)控件上,可以使這些控件排列在一行。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="radio"> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label> </div> </body> </html>
下拉列表(select)
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <br> <select multiple="" class="form-control"> ... </select> </body> </html>

6.靜態控件
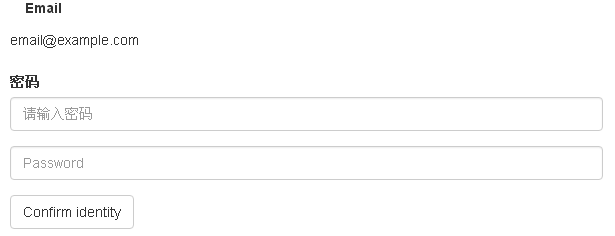
如果需要在表單中將一行純文本和 label 元素放置于同一行,為 <p> 元素添加 .form-control-static 類即可。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <div class="col-sm-10"> <label class="col-sm-2 control-label">Email</label> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">密碼</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="請輸入密碼"> </div> </div> </form> <form class="form-inline"> <div class="form-group"> <label class="sr-only">Email</label> </div> <div class="form-group"> <label for="inputPassword2" class="sr-only">Password</label><!--影藏--> <input type="password" class="form-control" id="inputPassword2" placeholder="Password"> </div> <button type="submit" class="btn btn-default">Confirm identity</button> </form> </div> </body> </html>

7.焦點狀態
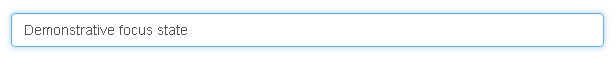
我們將某些表單控件的默認 outline 樣式移除,然后對 :focus 狀態賦予box-shadow 屬性。
<form> <input class="form-control" id="focusInput" type="text" value="Demonstrative focus state"> </form>
演示:focus 狀態
在本文檔中,我們為上面實例中的輸入框賦予了自定義的樣式,用于演示 .form-control 元素的 :focus 狀態。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <br> <form><input class="form-control" id="focusedInput" type="text" value="Demonstrative focus state"> </form> </div> </body> </html>

8.禁用狀態
為輸入框設置 disabled 屬性可以禁止其與用戶有任何交互(焦點、輸入等)。被禁用的輸入框顏色更淺,并且還添加了 not-allowed 鼠標狀態。
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled="">
被禁用的 fieldset
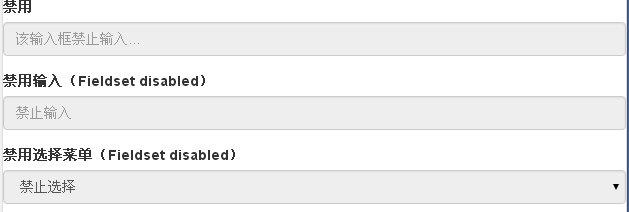
為<fieldset> 設置 disabled 屬性,可以禁用 <fieldset> 中包含的所有控件。
<a> 標簽的鏈接功能不受影響
默認情況下,瀏覽器會將 <fieldset disabled> 內所有的原生的表單控件(<input>、<select> 和 <button> 元素)設置為禁用狀態,防止鍵盤和鼠標與他們交互。然而,如果如果表單中還包含 <a ... class="btn btn-*"> 元素,這些元素將只被賦予 pointer-events: none 屬性。正如在關于禁用狀態的按鈕章節中(尤其是關于錨點元素的子章節中)所描述的那樣,該 CSS 屬性尚不規范,并且在 Opera 18 及更低版本的瀏覽器或 Internet Explorer 11 總沒有得到全面支持,并且不會阻止鍵盤用戶能夠獲取焦點或激活這些鏈接。所以為了安全起見,建議使用自定義 JavaScript 來禁用這些鏈接。
跨瀏覽器兼容性
雖然 Bootstrap 會將這些樣式應用到所有瀏覽器上,Internet Explorer 11 及以下瀏覽器中的 <fieldset> 元素并不完全支持 disabled 屬性。因此建議在這些瀏覽器上通過 JavaScript 代碼來禁用<fieldset>。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form class="form-horizontal" role="form"><div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">禁用</label> <div class="col-sm-10"> <input class="form-control" id="disabledInput" type="text" placeholder="該輸入框禁止輸入..." disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">禁用輸入(Fieldset disabled)</label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">禁用選擇菜單(Fieldset disabled)</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止選擇</option> </select> </div> </div> </fieldset> </form> </body> </html>

9.只讀狀態
為輸入框設置 readonly 屬性可以禁止用戶修改輸入框中的內容。處于只讀狀態的輸入框顏色更淺(就像被禁用的輸入框一樣),但是仍然保留標準的鼠標狀態。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <input class="form-control" type="text" placeholder="Readonly input here…" readonly=""> </body> </html>

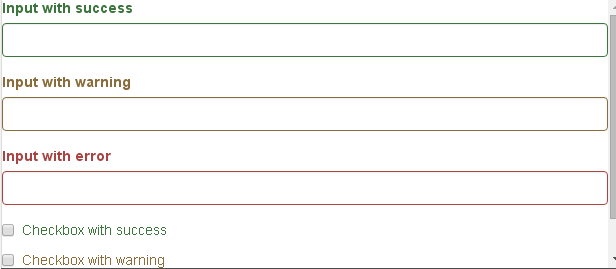
10.校驗狀態
Bootstrap 對表單控件的校驗狀態,如 error、warning 和 success 狀態,都定義了樣式。使用時,添加 .has-warning、.has-error 或 .has-success 類到這些控件的父元素即可。任何包含在此元素之內的.control-label、.form-control 和 .help-block 元素都將接受這些校驗狀態的樣式。
將驗證狀態傳達給輔助設備和盲人用戶
使用這些校驗樣式只是為表單控件提供一個可視的、基于色彩的提示,但是并不能將這種提示信息傳達給使用輔助設備的用戶 - 例如屏幕閱讀器 - 或者色盲用戶。
為了確保所有用戶都能獲取正確信息,Bootstrap 還提供了另一種提示方式。例如,你可以在表單控件的 <label> 標簽上以文本的形式顯示提示信息(就像下面代碼中所展示的);包含一個 Glyphicon 字體圖標 (還有賦予 .sr-only 類的文本信息 - 參考Glyphicon 字體圖標實例);或者提供一個額外的 輔助信息 塊。另外,對于使用輔助設備的用戶,無效的表單控件還可以賦予一個 aria-invalid="true" 屬性。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="form-group has-success"><label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with warning</label> <input type="text" class="form-control" id="inputWarning1"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">Input with error</label> <input type="text" class="form-control" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1">Checkbox with success</label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1">Checkbox with warning</label> </div> </div> <div class="has-error"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1">Checkbox with error</label> </div> </div> </body> </html>

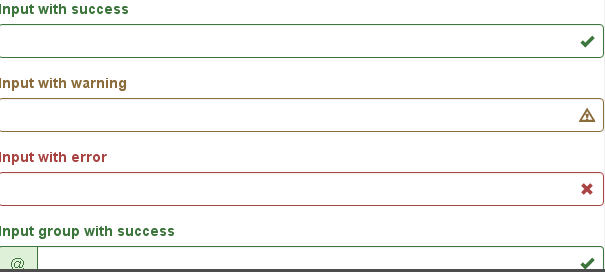
11.添加額外的圖標
你還可以針對校驗狀態為輸入框添加額外的圖標。只需設置相應的 .has-feedback 類并添加正確的圖標即可。
反饋圖標(feedback icon)只能使用在文本輸入框 <input class="form-control"> 元素上。
圖標、label 和輸入控件組
對于不帶有 label 標簽的輸入框以及右側帶有附加組件的輸入框組,需要手動為其圖標定位。為了讓所有用戶都能訪問你的網站,我們強烈建議為所有輸入框添加 label 標簽。如果你不希望將label 標簽展示出來,可以通過添加 .sr-only 類來實現。如果的確不能添加 label 標簽,請調整圖標的 top 值。對于輸入框組,請根據你的實際情況調整 right 值。
向輔助技術設備傳遞圖標的含義
為了確保輔助技術- 如屏幕閱讀器 - 正確傳達一個圖標的含義,額外的隱藏的文本應包含在 .sr-only 類中,并明確關聯使用了 aria-describedby 的表單控件。或者,以某些其他形式(例如,文本輸入字段有一個特定的警告信息)傳達含義,例如改變與表單控件實際相關聯的 <label> 的文本。
雖然下面的例子已經提到各自表單控件本身的 <label> 文本的驗證狀態,上述技術(使用 .sr-only 文本 和 aria-describedby) )已經包括了需要說明的目的。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="form-group has-success has-feedback"><label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess2Status" class="sr-only">(success)</span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> <span id="inputWarning2Status" class="sr-only">(warning)</span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess1">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess1Status" class="sr-only">(success)</span> </div> </body> </html>

12.控件尺寸
通過 .input-lg 類似的類可以為控件設置高度,通過 .col-lg-* 類似的類可以為控件設置寬度。
高度尺寸
創建大一些或小一些的表單控件以匹配按鈕尺寸。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <input class="form-control input-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> <select class="form-control input-lg">...</select> <select class="form-control">...</select> <select class="form-control input-sm">...</select> </body> </html>

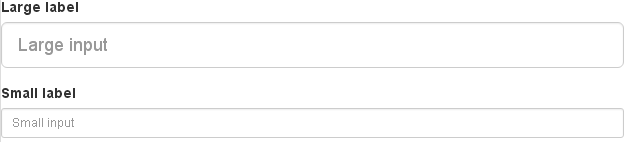
水平排列的表單組的尺寸
通過添加 .form-group-lg 或 .form-group-sm 類,為 .form-horizontal包裹的 label 元素和表單控件快速設置尺寸。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form class="form-horizontal"> <div class="form-group form-group-lg"> <label class="col-sm-2 control-label" for="formGroupInputLarge">Large label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputLarge" placeholder="Large input"> </div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="formGroupInputSmall">Small label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputSmall" placeholder="Small input"> </div> </div> </form> </body> </html>

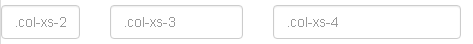
調整列(column)尺寸
用柵格系統中的列(column)包裹輸入框或其任何父元素,都可很容易的為其設置寬度。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div> </body> </html>

13.輔助文本
針對表單控件的“塊(block)”級輔助文本。
與表單控件相關聯的幫助文本
與表單控件相關聯的幫助文本 aria-describedby 屬性的表單控件關聯,這將確保使用輔助技術- 如屏幕閱讀器 - 的用戶獲取控件焦點或進入控制時顯示這個幫助文本。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form role="form"><span>幫助文本實例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">一個較長的幫助文本塊,超過一行,需要擴展到下一行。本實例中的幫助文本總共有兩行。</span> </form> <label class="sr-only" for="inputHelpBlock">Input with help text</label> <input type="text" id="inputHelpBlock" class="form-control" aria-describedby="helpBlock"> ... <span id="helpBlock" class="help-block">一塊幫助文本,突破到一個新的線,可以超越一行。</span> </body> </html>

以上是“BootStrap中表單的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。