溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何實現向左滑動刪除功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
微信小程序 向左滑動刪除功能的實現
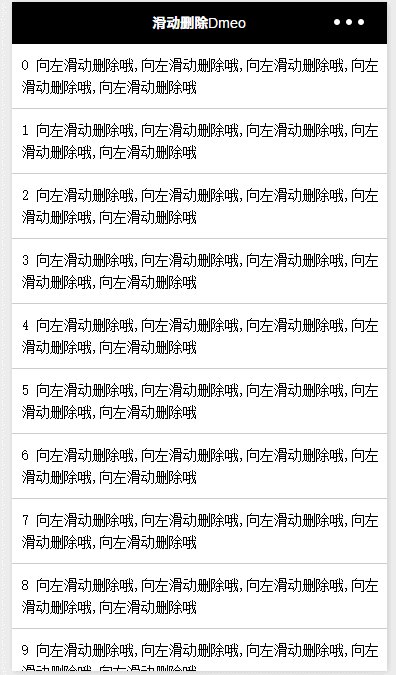
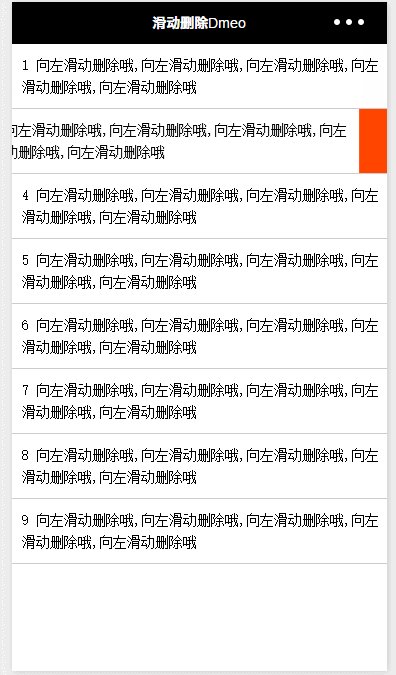
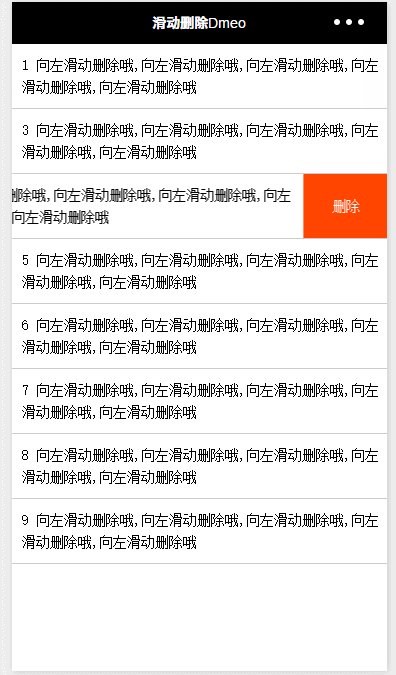
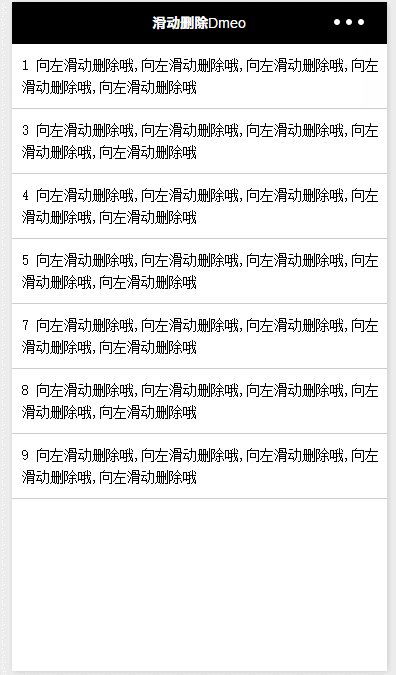
實現效果圖:

實現代碼:
1、wxml touch-item元素綁定了bindtouchstart、bindtouchmove事件
<view class="container">
<view class="touch-item {{item.isTouchMove ? 'touch-move-active' : ''}}" data-index="{{index}}" bindtouchstart="touchstart" bindtouchmove="touchmove" wx:for="{{items}}" wx:key="">
<view class="content">{{item.content}}</view>
<view class="del" catchtap="del" data-index="{{index}}">刪除</view>
</view>
</view>2、wxss flex布局、css3動畫
.touch-item {
font-size: 14px;
display: flex;
justify-content: space-between;
border-bottom:1px solid #ccc;
width: 100%;
overflow: hidden
}
.content {
width: 100%;
padding: 10px;
line-height: 22px;
margin-right:0;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(90px);
transform: translateX(90px);
margin-left: -90px
}
.del {
background-color: orangered;
width: 90px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(90px);
transform: translateX(90px);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.touch-move-active .content,
.touch-move-active .del {
-webkit-transform: translateX(0);
transform: translateX(0);
}3、js 注釋很詳細
var app = getApp()
Page({
data: {
items: [],
startX: 0, //開始坐標
startY: 0
},
onLoad: function () {
for (var i = 0; i < 10; i++) {
this.data.items.push({
content: i + " 向左滑動刪除哦,向左滑動刪除哦,向左滑動刪除哦,向左滑動刪除哦,向左滑動刪除哦",
isTouchMove: false //默認全隱藏刪除
})
}
this.setData({
items: this.data.items
})
},
//手指觸摸動作開始 記錄起點X坐標
touchstart: function (e) {
//開始觸摸時 重置所有刪除
this.data.items.forEach(function (v, i) {
if (v.isTouchMove)//只操作為true的
v.isTouchMove = false;
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
items: this.data.items
})
},
//滑動事件處理
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,//當前索引
startX = that.data.startX,//開始X坐標
startY = that.data.startY,//開始Y坐標
touchMoveX = e.changedTouches[0].clientX,//滑動變化坐標
touchMoveY = e.changedTouches[0].clientY,//滑動變化坐標
//獲取滑動角度
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.items.forEach(function (v, i) {
v.isTouchMove = false
//滑動超過30度角 return
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX) //右滑
v.isTouchMove = false
else //左滑
v.isTouchMove = true
}
})
//更新數據
that.setData({
items: that.data.items
})
},
/**
* 計算滑動角度
* @param {Object} start 起點坐標
* @param {Object} end 終點坐標
*/
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回數字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
//刪除事件
del: function (e) {
this.data.items.splice(e.currentTarget.dataset.index, 1)
this.setData({
items: this.data.items
})
}
})關于“微信小程序如何實現向左滑動刪除功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。